Ragic 有非常實用的網站內嵌功能,你可以將表單嵌入你的網站或是傳送連結給其他人取用。如果在嵌入的表單中提交資料便會被儲存在資料庫裡;或是讓你的客戶透過內嵌頁面使用你的資料,甚至瀏覽整個資料庫。
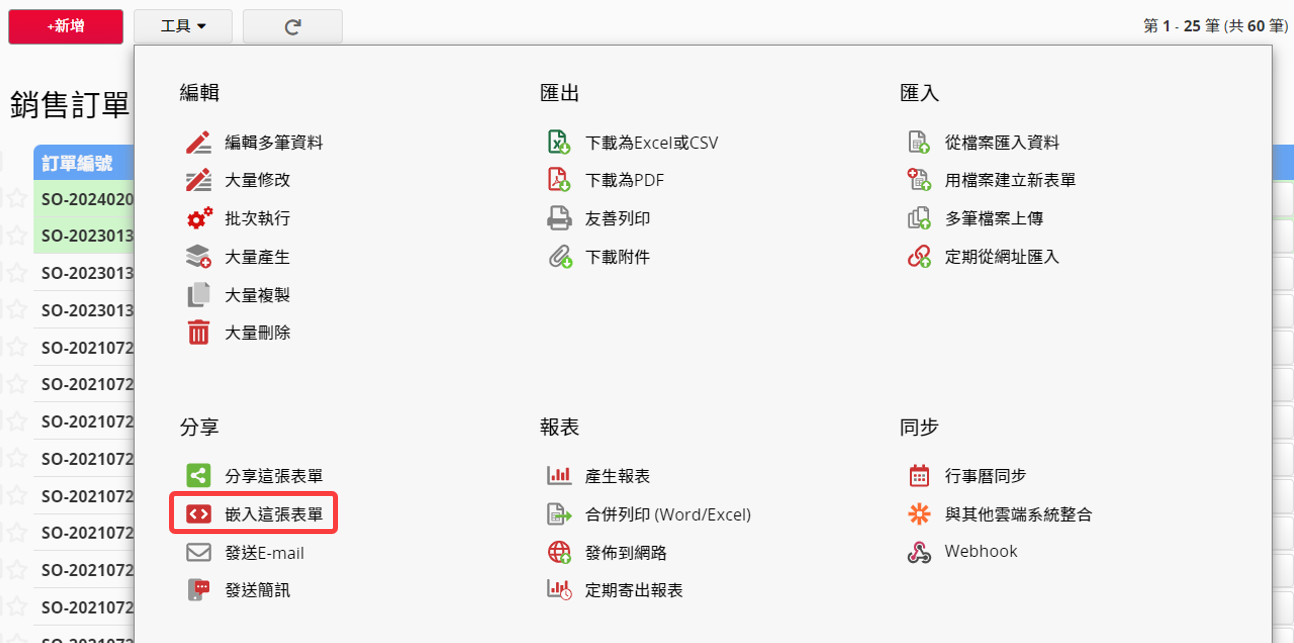
到想要內嵌的表單中,點選工具的嵌入這張表單。

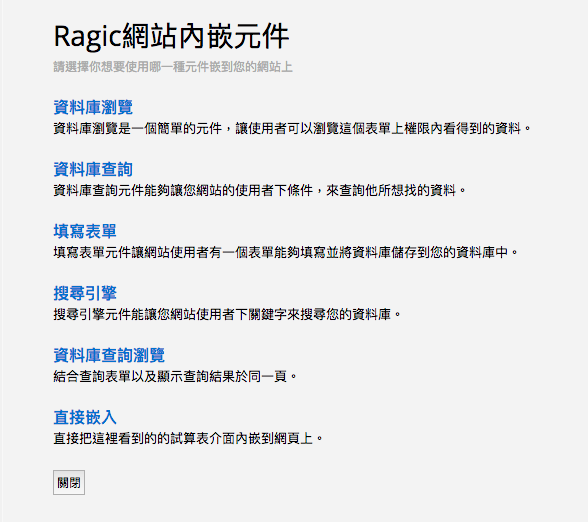
你可以選擇以下六種的網站內嵌形式。

不同的內嵌形式會有各自的設定介面。

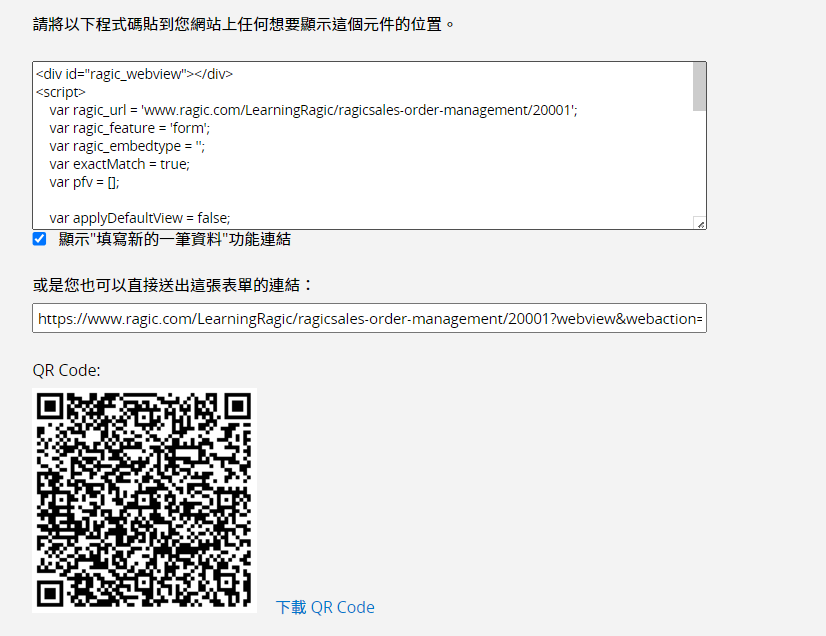
設定完成後,會提供一段 HTML 原始碼,可以貼在想要嵌入的網站內;也可以直接透過連結使用;或是掃描 QR Code。

另外也支援內嵌 WordPress 喔!
你可以根據需求來決定要使用哪種網站內嵌元件,下表是各種類的簡介:
| 元件名稱 | 功能 |
|---|---|
| 1. 資料庫瀏覽 | 讓網站使用者可以瀏覽表單中有權限看到的資料。 |
| 2. 資料庫查詢 | 讓網站使用者根據欄位下篩選條件來查詢資料。 |
| 3. 資料庫查詢瀏覽 | 讓網站使用者根據欄位下篩選條件並在同一個畫面上瀏覽結果。 |
| 4. 填寫表單 | 讓網站使用者能夠填寫線上表單並將送出的資料儲存到資料庫。 |
| 5. 搜尋引擎 | 讓網站使用者透過關鍵字搜尋資料庫裡的資料。 |
| 6. 直接嵌入 | 直接把表單介面內嵌到網頁。 |
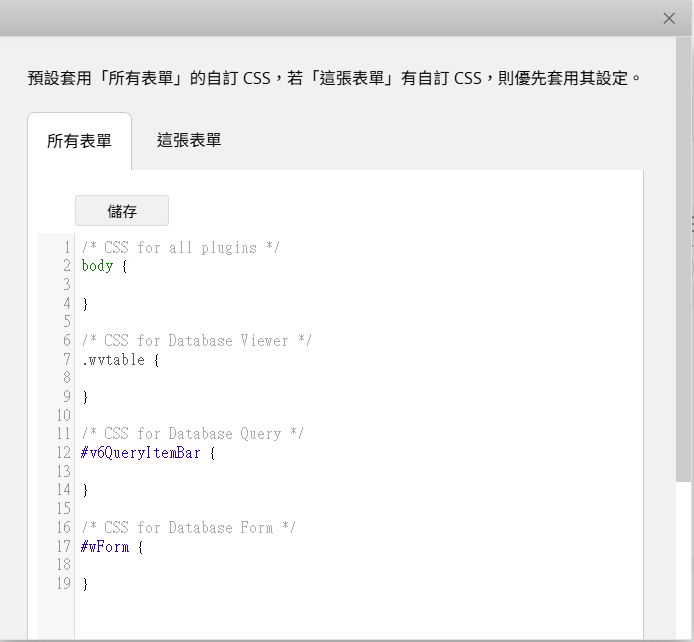
在選定嵌入方式後,你也可以增加自訂 CSS 並選擇要針對「所有表單」或是「這張表單」的內嵌功能做修改。

注意:預設套用「所有表單」的自訂 CSS,若「這張表單」有自訂 CSS,則優先套用其設定。
資料庫瀏覽讓網站使用者可以瀏覽表單內所有他有存取權限的資料,有需要的話也可以將整個資料庫設為公開。

使用者也可以在頁面中點選資料,進一步查看詳細內容,就如同在列表頁與表單頁一樣。


格式有三種可以選擇:
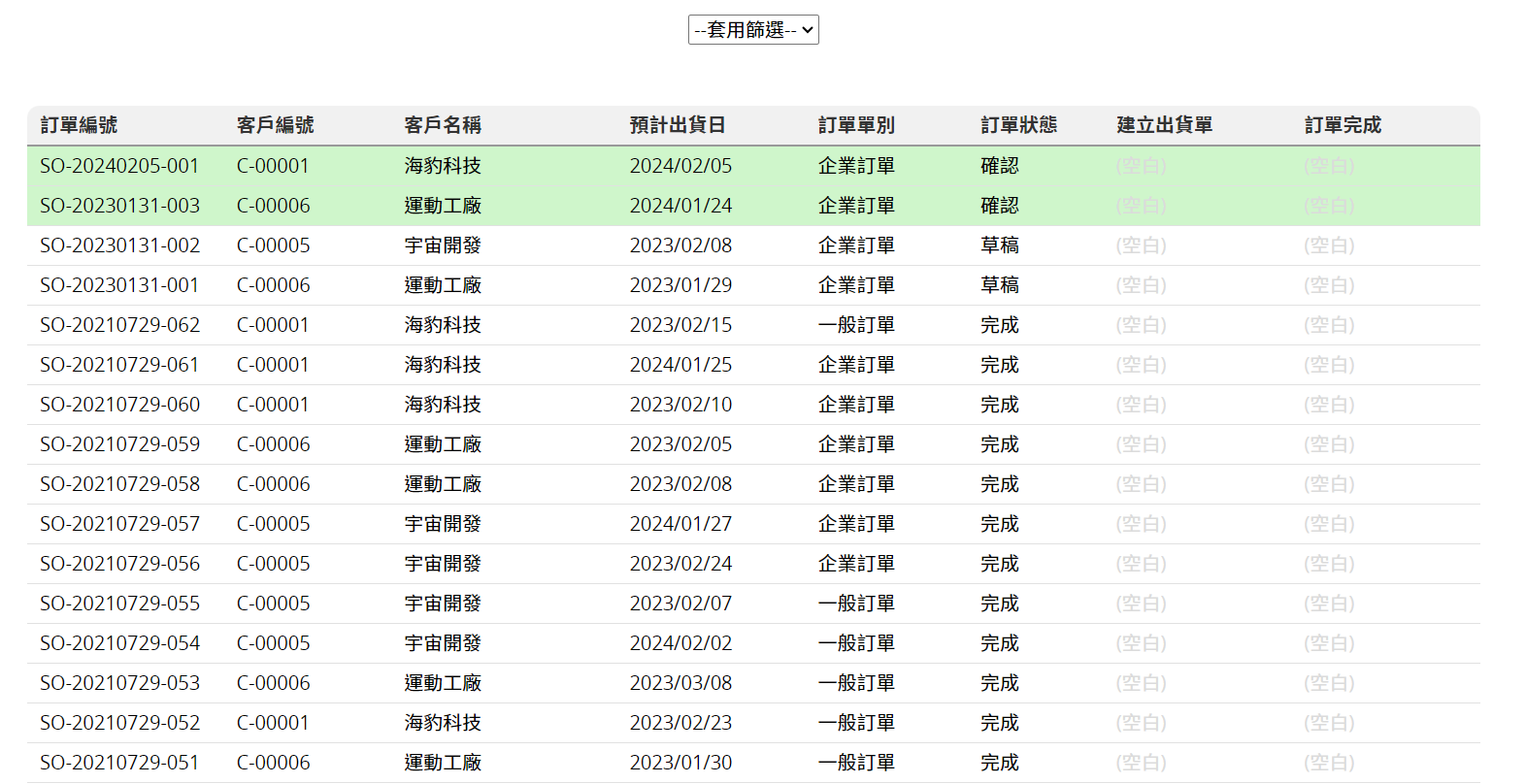
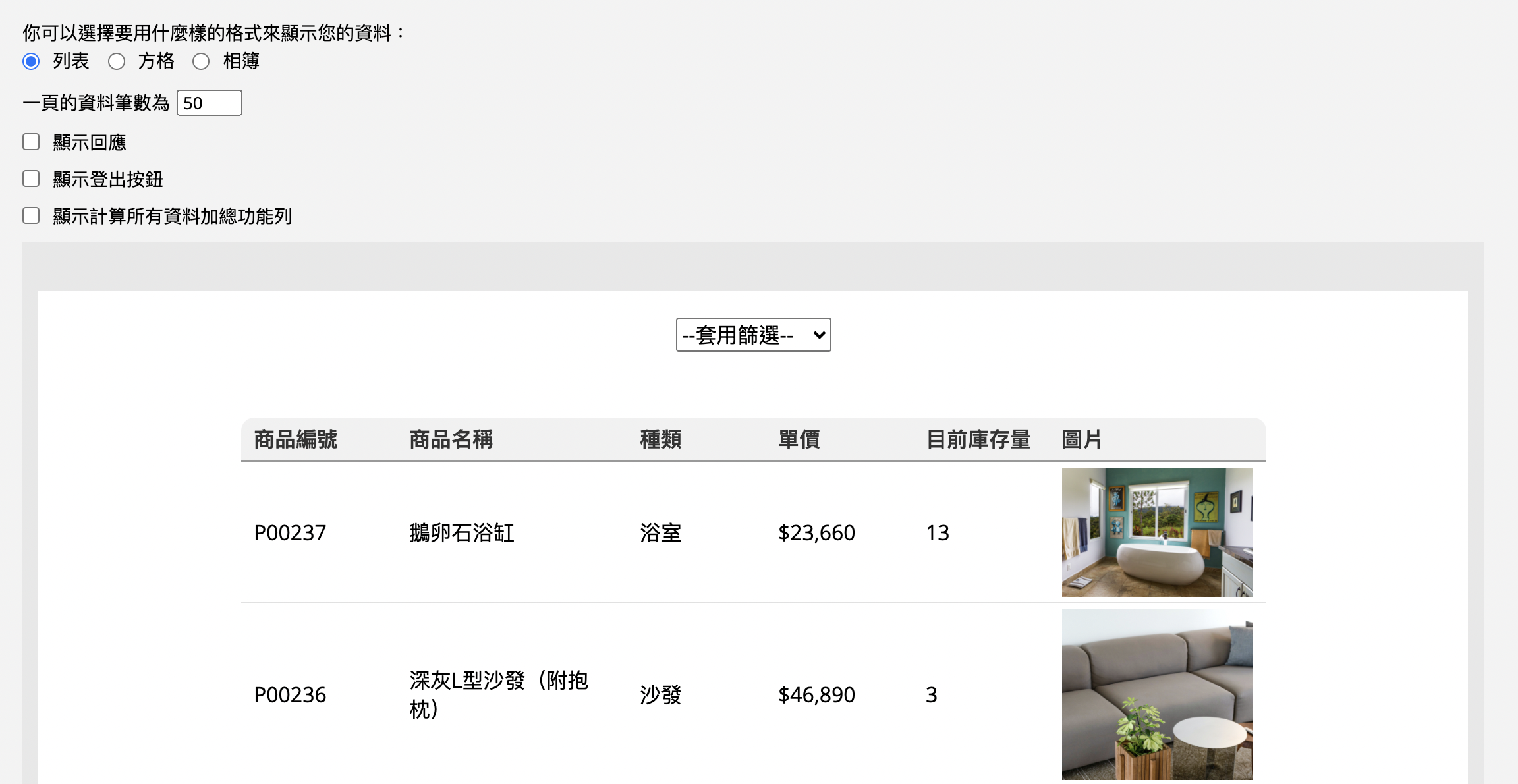
列表:資料會以類似列表頁的形式呈現。

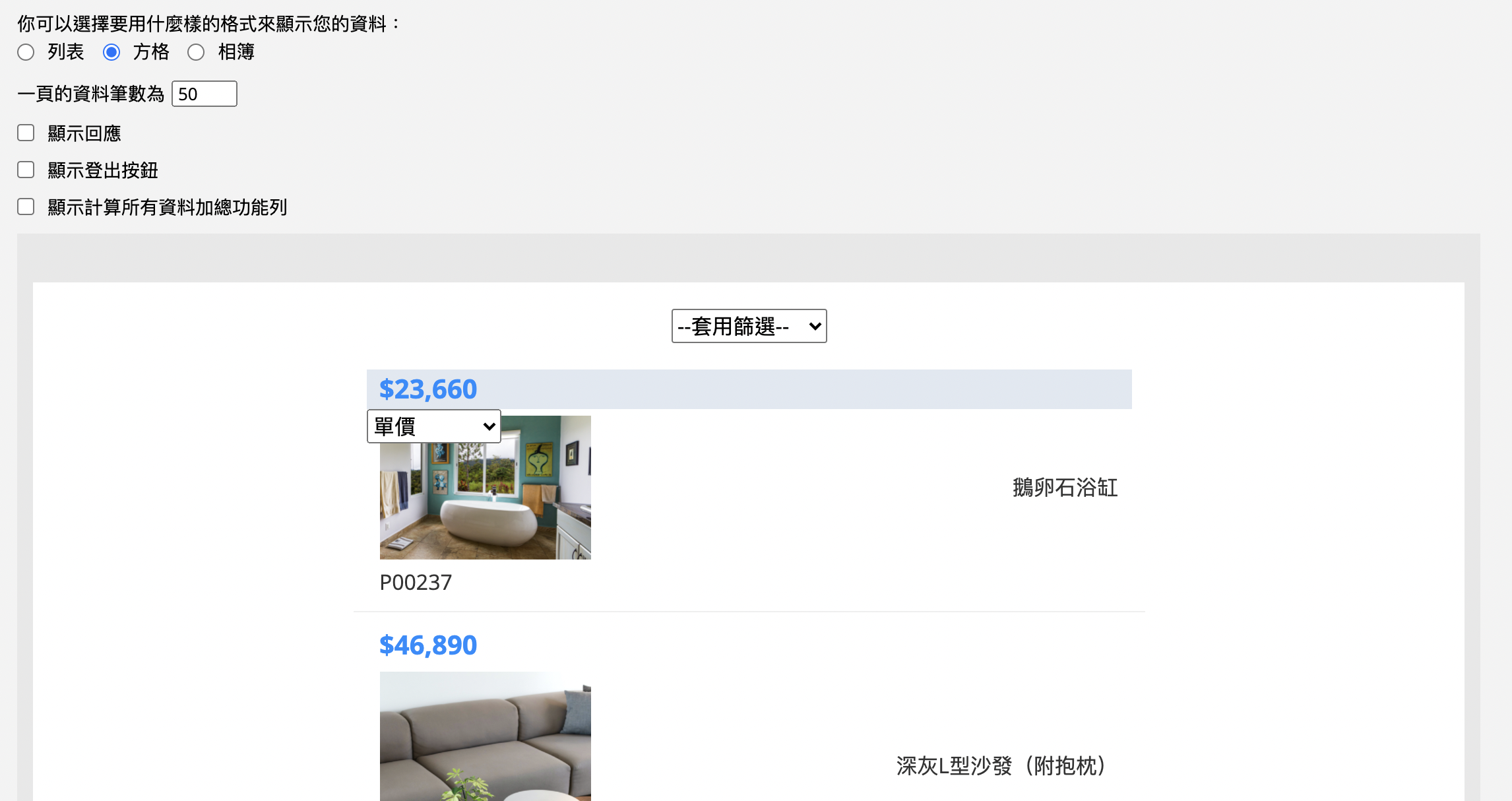
方格:資料會根據你所選擇的欄位以一列一列的方式呈現。而將滑鼠移到文字上,就可以看到該段文字是從哪個欄位抓來的。您可以用下方出現的下拉選單,變更這段文字對應到的資料庫欄位。

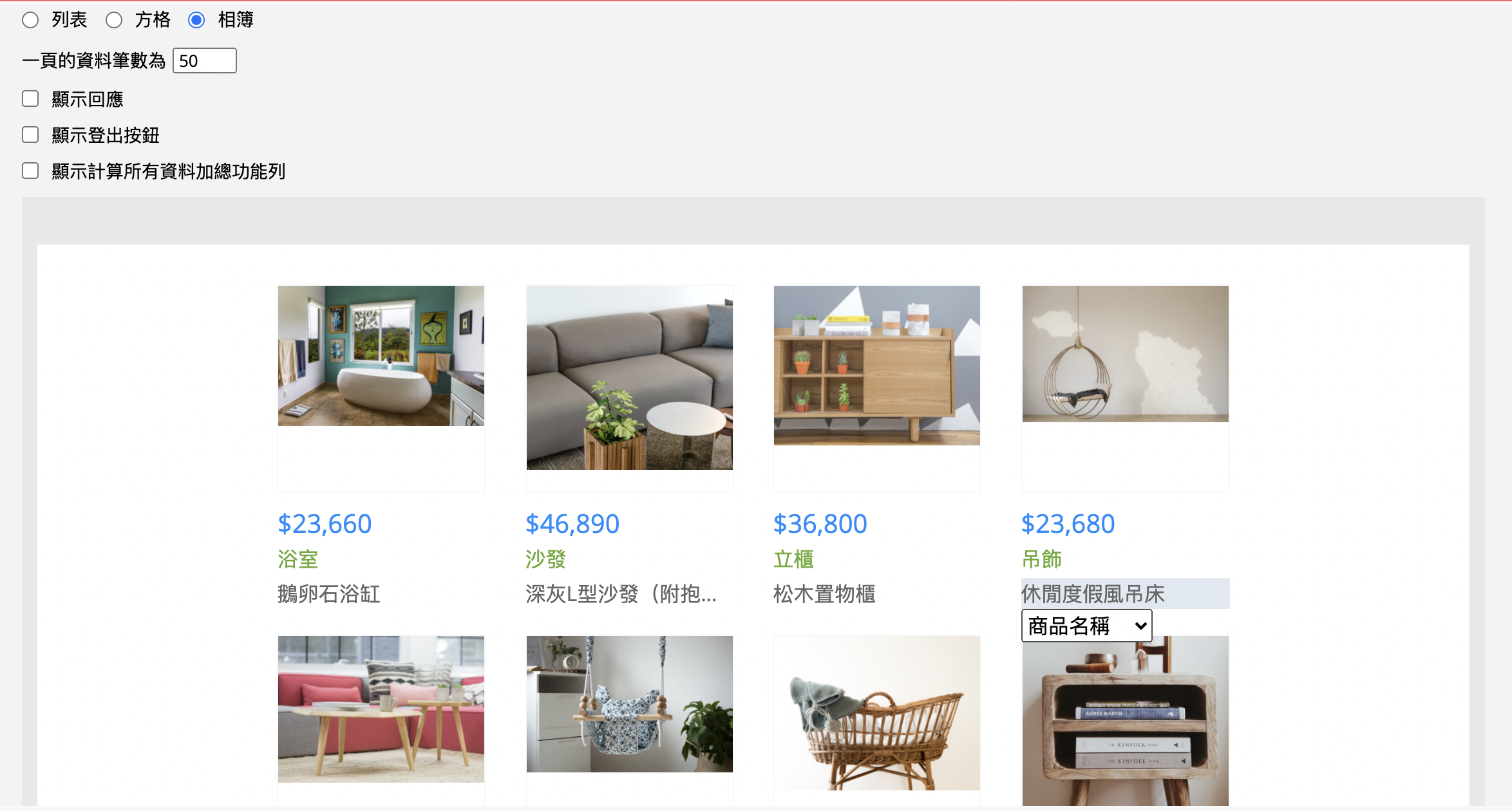
相簿:以圖片為主的呈現方式。圖片會以縮圖的方式呈現,相關的欄位也會呈現在那一格中。相簿格式跟方格一樣,只要將滑鼠移到文字上,就可以變更這段文字對應到的資料庫欄位。

| 設定 | 說明 |
|---|---|
| 一頁的資料筆數為 | 設定一頁顯示的資料筆數。 |
| 顯示回應 | 是否顯示資料中的回應。 |
| 顯示登出按鈕 | 是否顯示登出按鈕。 |
| 顯示計算所有資料加總功能列 | 是否顯示資料加總功能列。 |
| 套用預設篩選 | 是否套用該表單的預設篩選。 |
| 顯示表單名稱 | 是否在內嵌頁面上方顯示表單名稱。 |
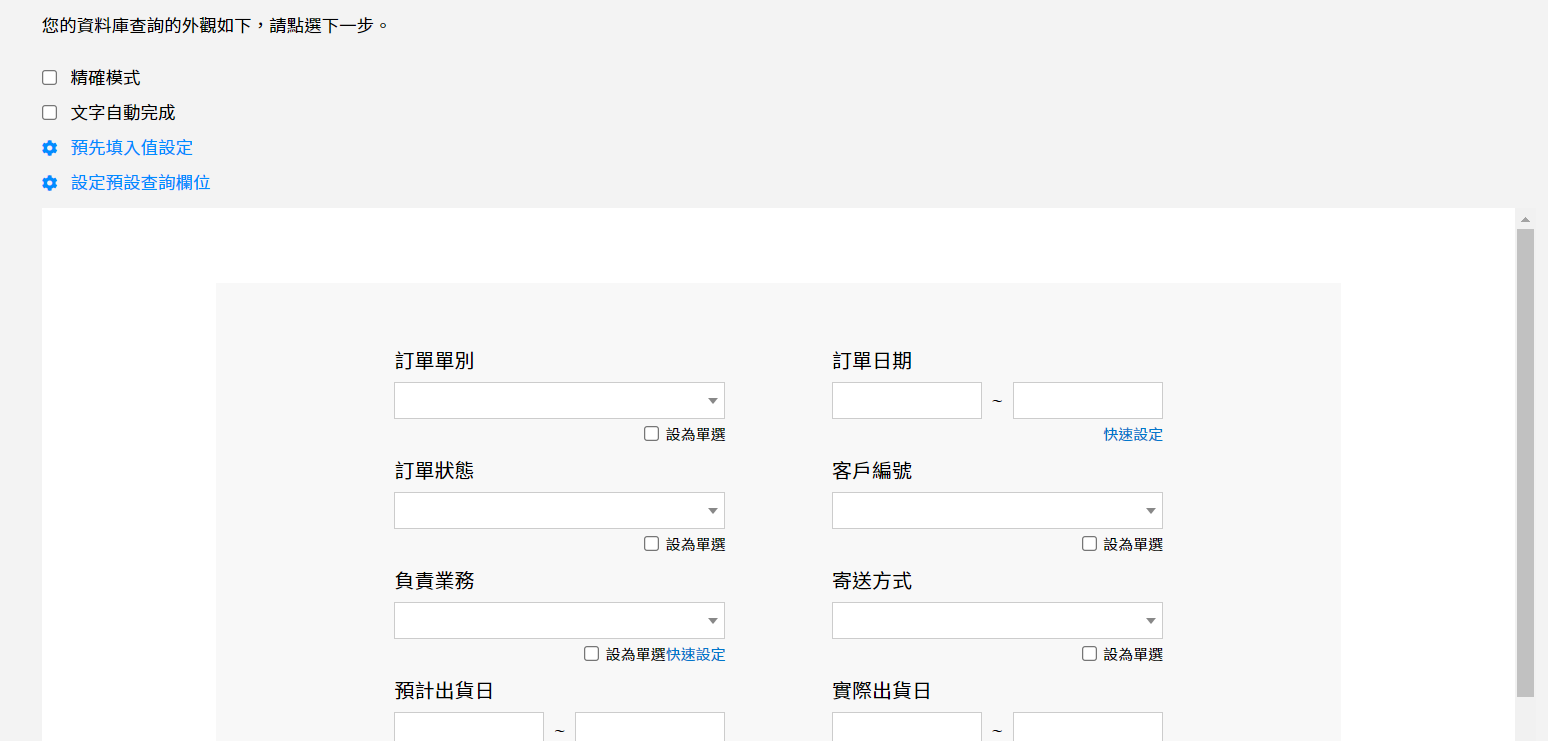
資料庫查詢讓網站使用者可以根據你所設定的欄位條件來查詢資料,有需要也可以啟用精確模式或文字自動完成。

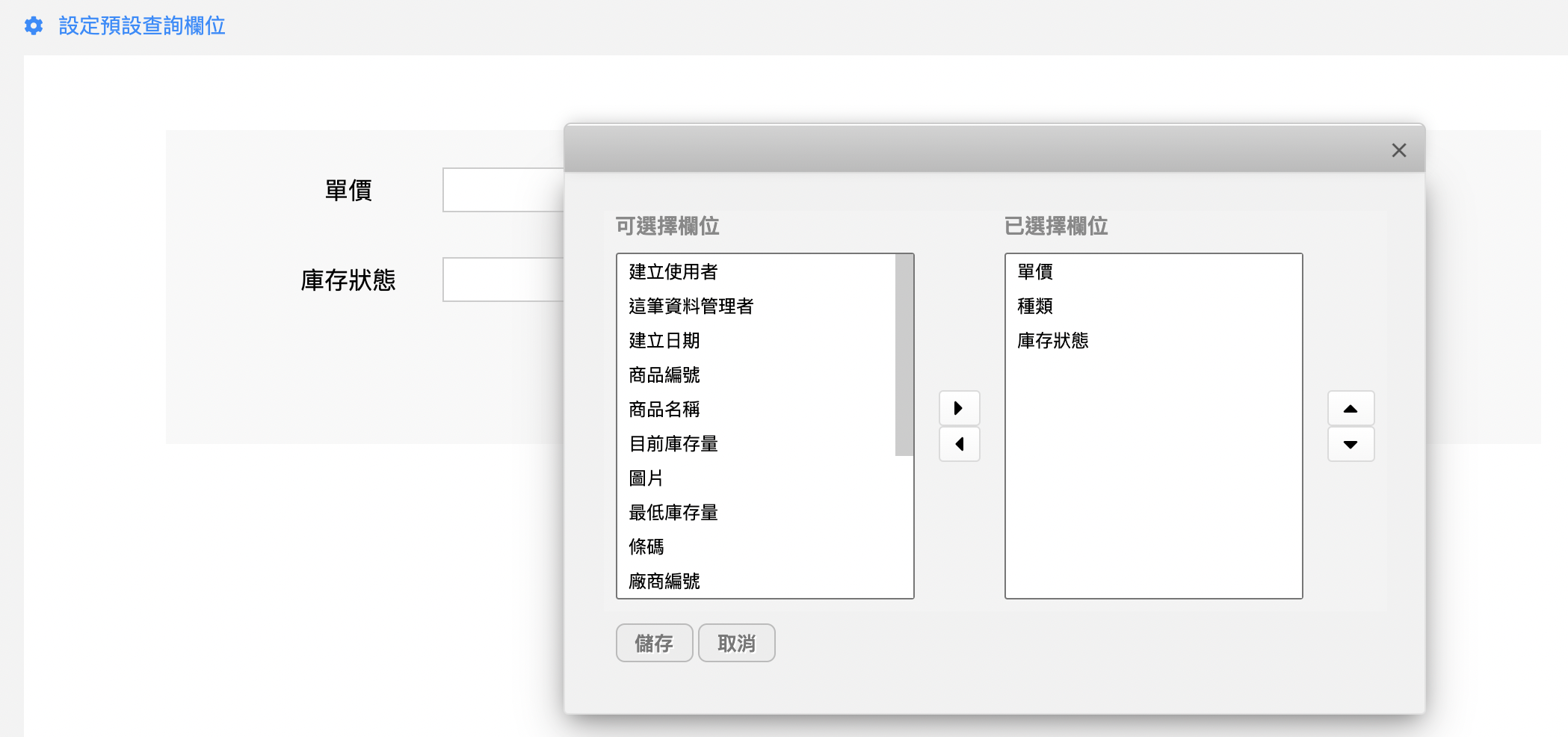
點擊設定預設查詢欄位來修改要呈現哪些可供查詢的欄位及順序。

查詢欄位的輸入型態會跟表單頁設定一樣。例如:表單頁的選項欄位,在查詢頁面中也會跑出下拉式清單讓你選擇。送出查詢條件後,符合的資料會根據你設定的瀏覽格式呈現,而查詢者也能夠點選資料來觀看更詳細內容。

| 設定 | 說明 |
|---|---|
| 精確模式 | 讓你在表單沒有開權限給 EVERYONE 群組時,使用者在輸入完整比對條件的情況下還是可以找尋到資料,詳細說明及案例可以參考這篇文件。 |
| 文字自動完成 | 是否啟用輸入搜尋條件時文字自動完成。 |
| 顯示表單名稱 | 是否在內嵌頁面上方顯示表單名稱。 |
| 預先填入值設定 | 請參考此段落說明。 |
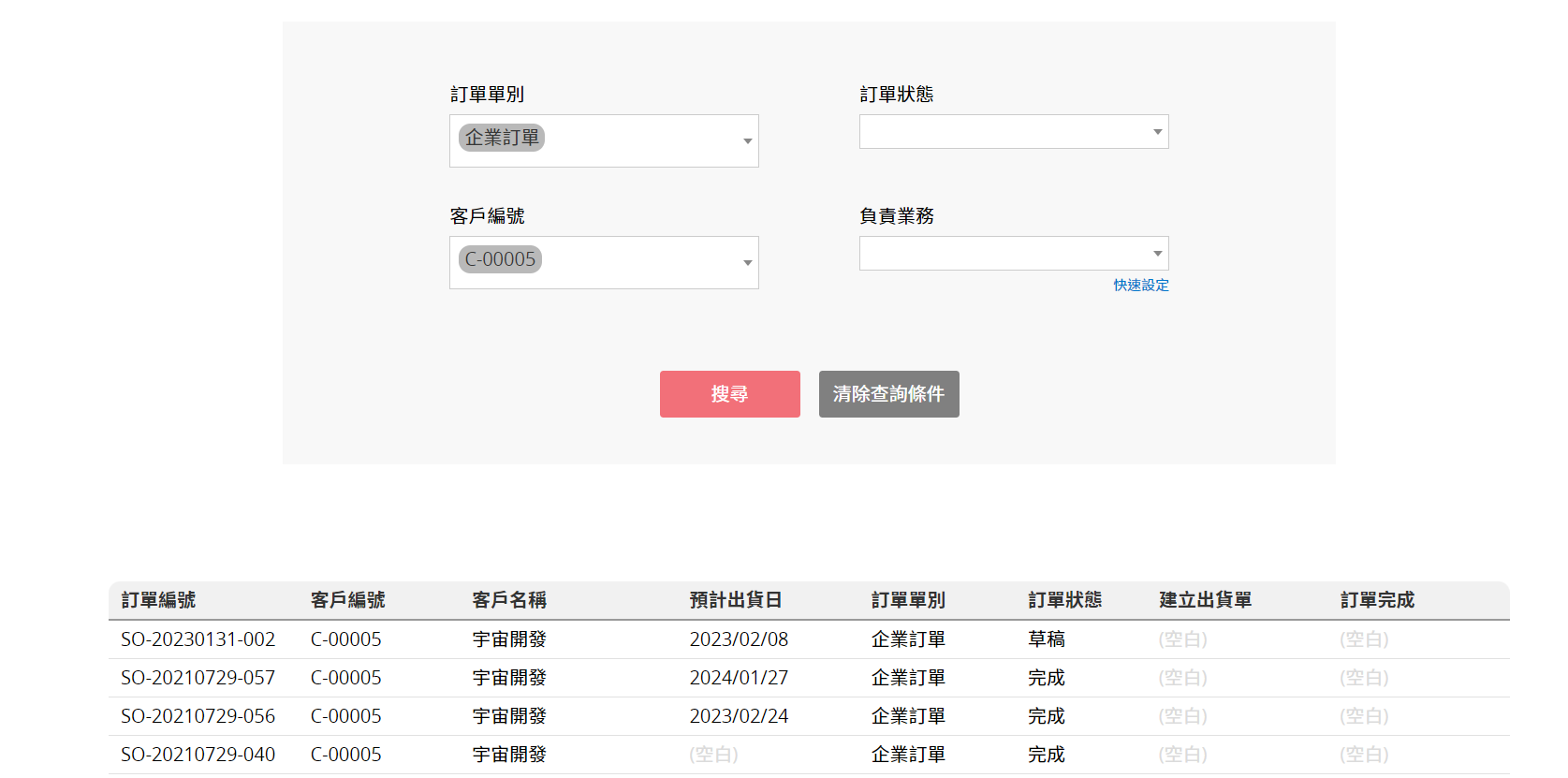
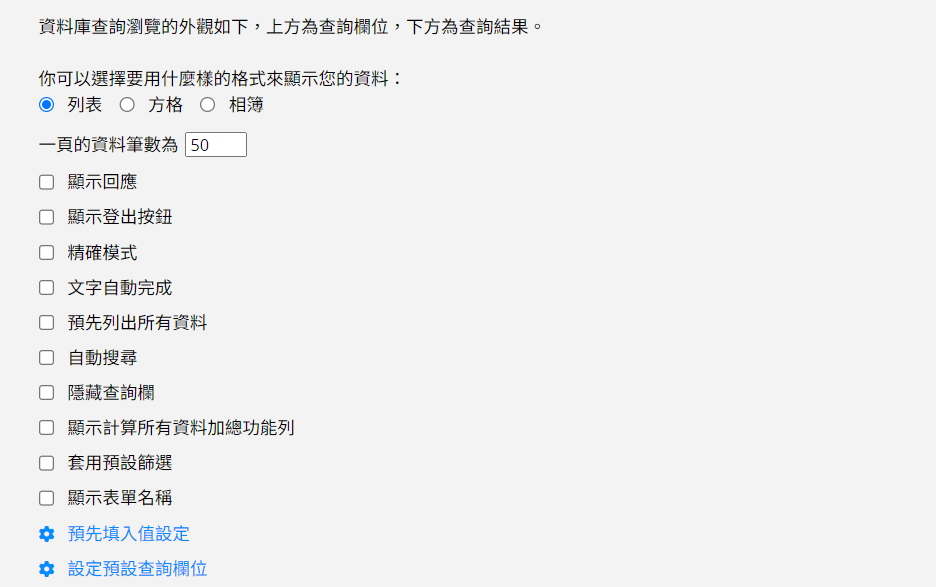
此內嵌工具其實是資料庫查詢加上資料庫瀏覽,有別於資料庫查詢,查詢後會進入搜尋結果的畫面。資料庫查詢瀏覽則是會顯示在同一畫面中,上方根據輸入條件查詢後,下方直接顯示搜尋的結果。


| 設定 | 說明 |
|---|---|
| 瀏覽格式 | 詳細說明請參考此段落。 |
| 一頁的資料筆數為 | 設定一頁顯示的資料筆數。 |
| 顯示回應 | 是否顯示資料中的回應。 |
| 顯示登出按鈕 | 是否顯示登出按鈕。 |
| 精確模式 | 詳細說明請參考此段落。 |
| 文字自動完成 | 是否啟用輸入搜尋條件時文字自動完成。 |
| 預先列出所有資料 | 尚未送出查詢時,是否直接先列出所有有權限看到的資料。 |
| 自動搜尋 | 啟用後,系統會以預設填入值作為查詢條件,在開啟資料庫查詢瀏覽頁面時,自動顯示相應的查詢結果。 |
| 隱藏查詢欄 | 是否隱藏上方的查詢欄。 |
| 顯示計算所有資料加總功能列 | 是否顯示資料加總功能列。 |
| 套用預設篩選 | 是否套用該表單的預設篩選。 |
| 顯示表單名稱 | 是否在內嵌頁面上方顯示表單名稱。 |
| 預先填入值設定 | 請參考此段落說明。 |
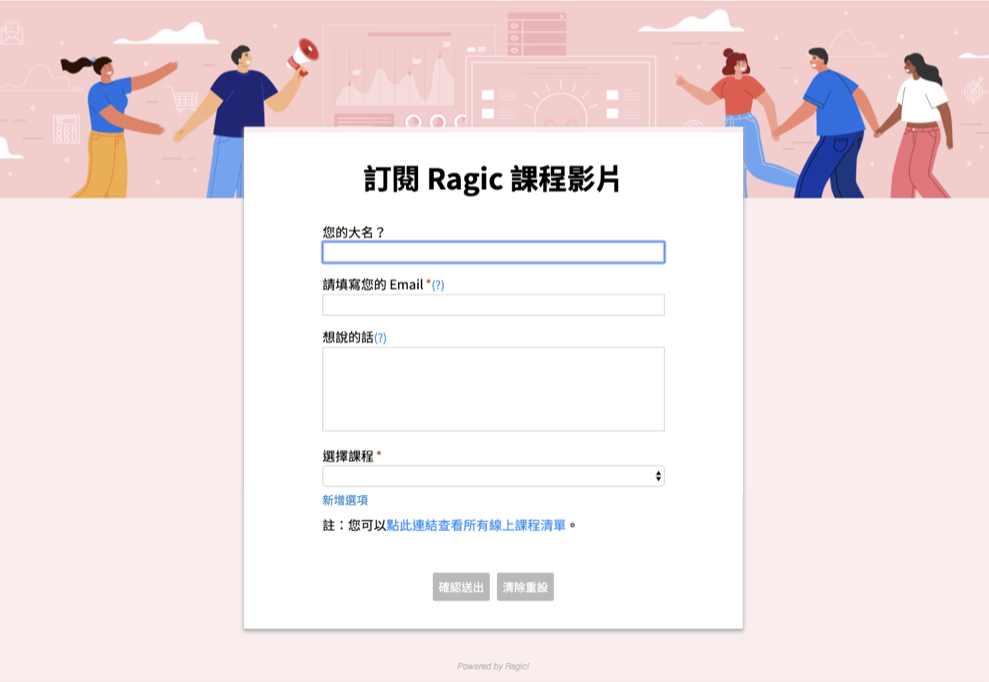
利用這項功能,你可以嵌入表單來讓網站使用者填寫問卷、回報資訊。當使用者填寫完資料並且送出之後,資料就會存進資料庫。

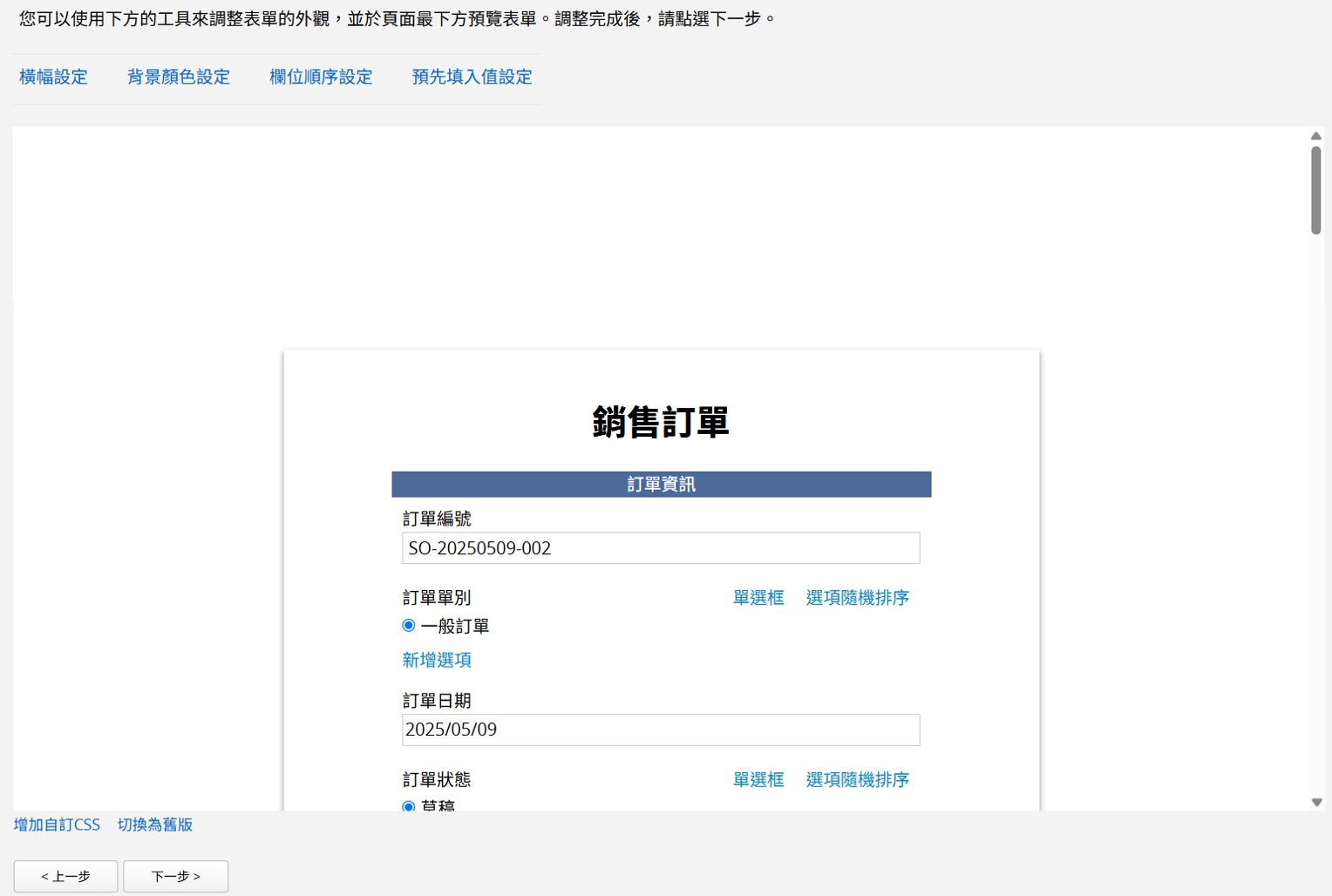
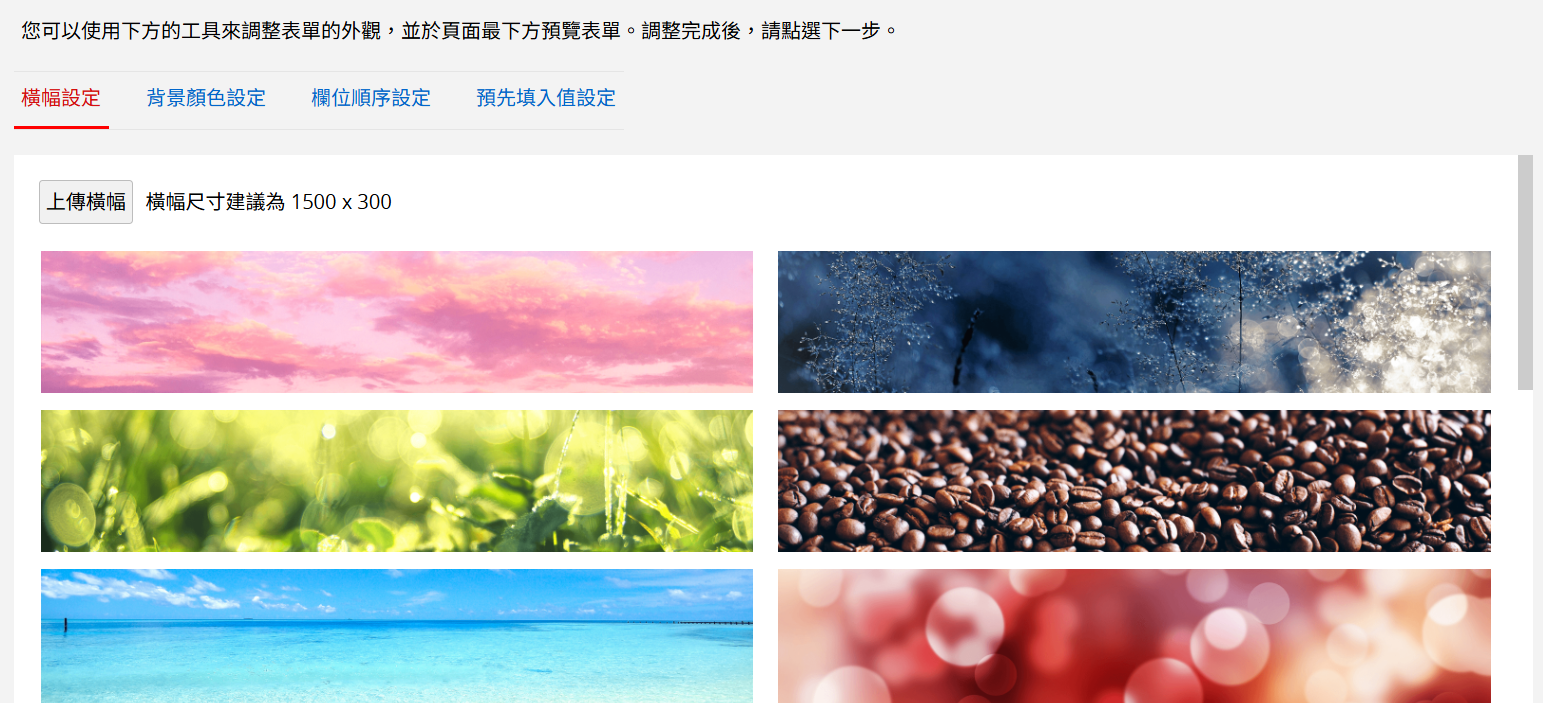
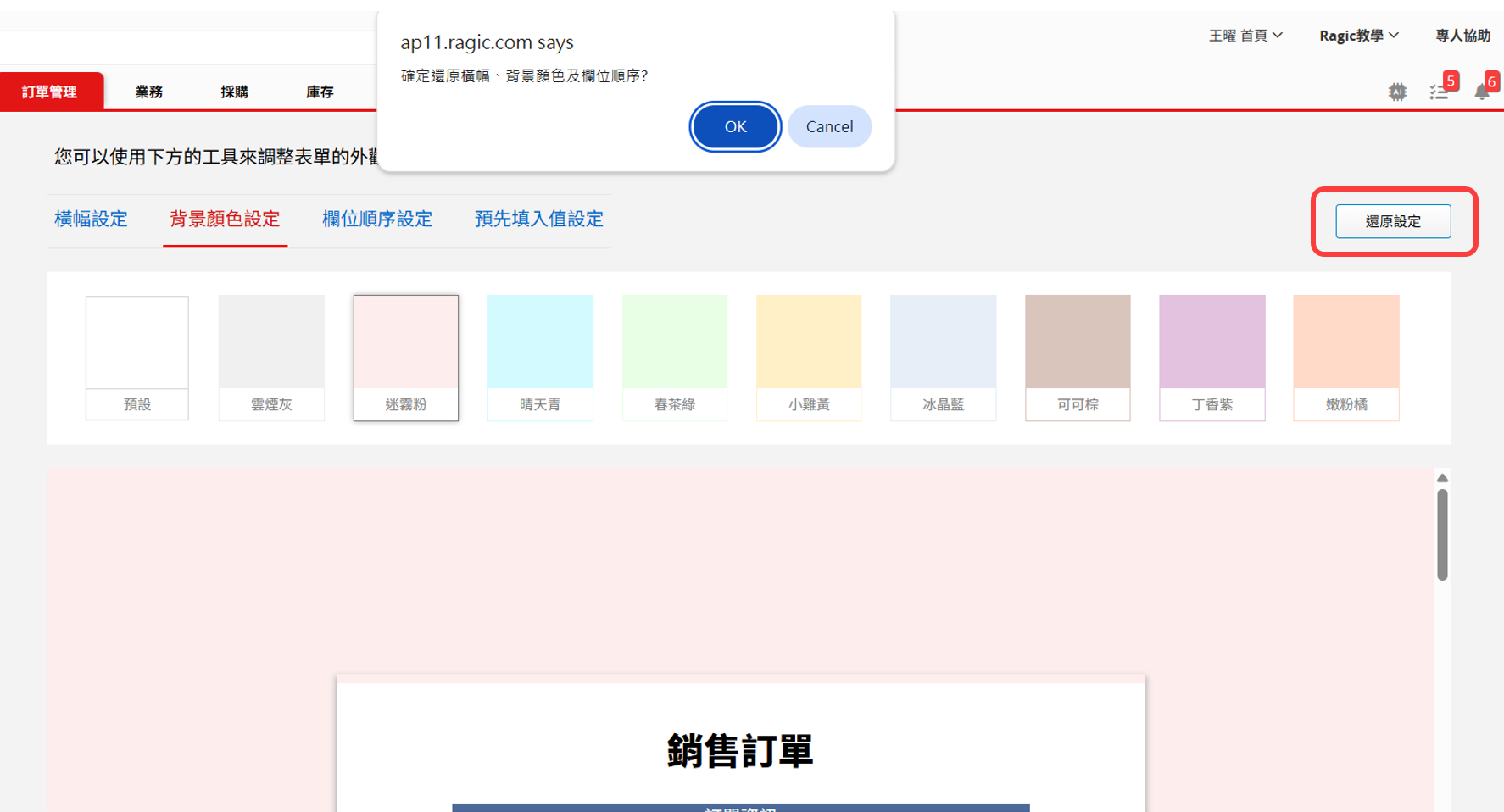
選擇填寫表單後,系統會讓你看到使用此元件時的預覽畫面。你可以點擊最上方的區塊,調整內嵌表單的外觀,包含:橫幅(banner)、主題顏色及欄位排列順序。有特別需要也可以選擇切換為舊版,新舊版說明請見此連結。

我們提供設計好的圖片直接套用,你也可以點擊上傳橫幅上傳電腦裡的圖檔,建議尺寸為 1500 x 300 。

可以選擇表單背景的顏色。

為了在不同裝置上都能以使用者友善的方式呈現,新版填寫表單的內嵌元件和 Ragic app 一樣採用單欄排版格式,系統會先依照「由左至右、再由上至下」的邏輯來排列表單中的欄位順序,但有需要的話你也可以在這裡手動調整排序。只要點選欲調整的欄位,再點擊右方的上下箭頭,就可以往上或往下移動欄位位置,記得點儲存設定來儲存排序。

若你希望使用者在填寫表單中特定欄位時能夠帶入預設值,就可以利用這個功能。例如:報名企業內訓時,希望相應部門的使用者能夠快速帶入自己的產品別及部門,這時候就能夠設定預先填入值範本。
1. 建立範本
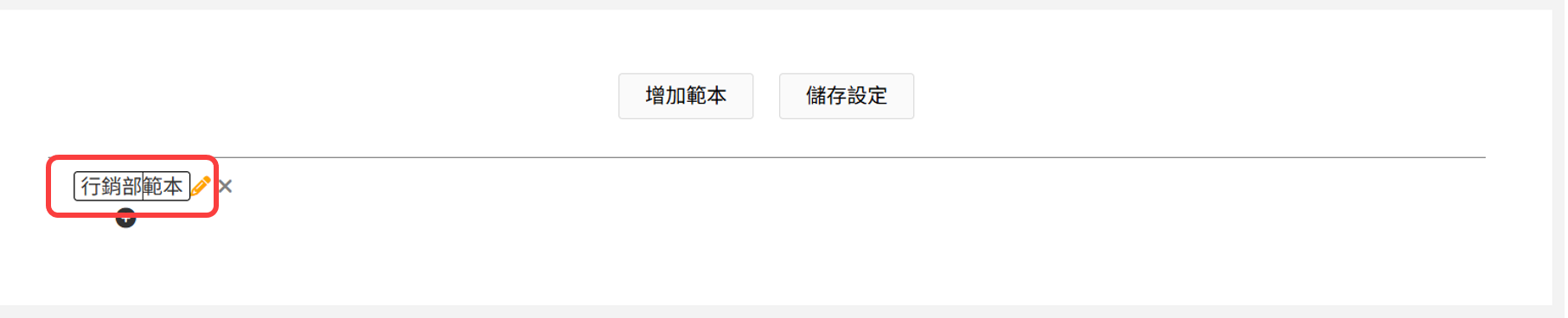
點擊上方的增加範本。

點擊「範本」旁的「鉛筆」圖示可以修改範本的名稱。

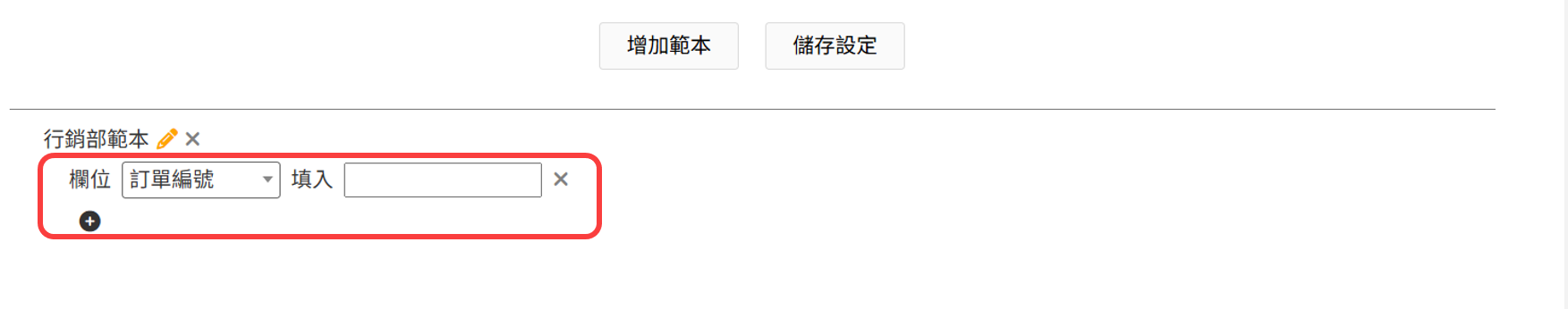
點擊下方的「+」就可以設定範本的預先「填入欄位及內容」。再次點擊「+」就可以選擇多個欄位。

可以再點擊上方的增加範本來設定多個範本給不同使用者填寫。
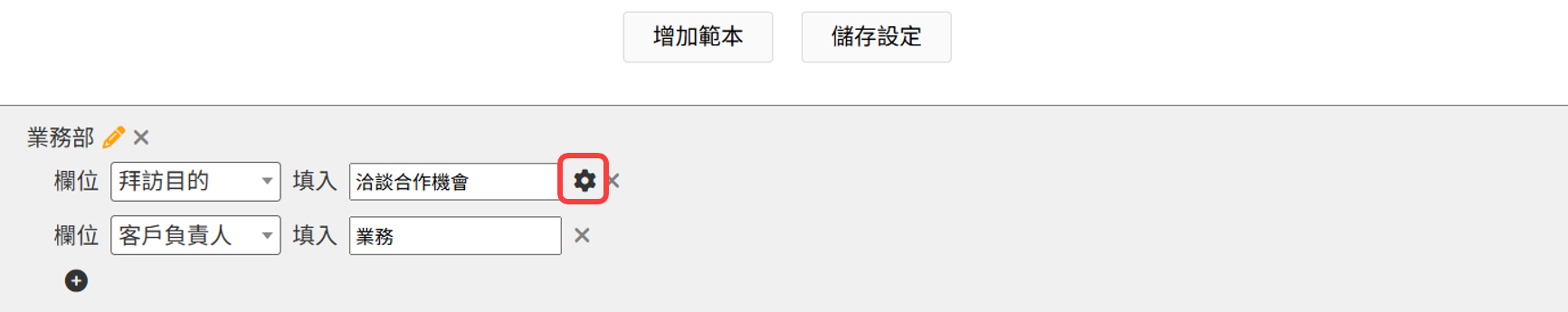
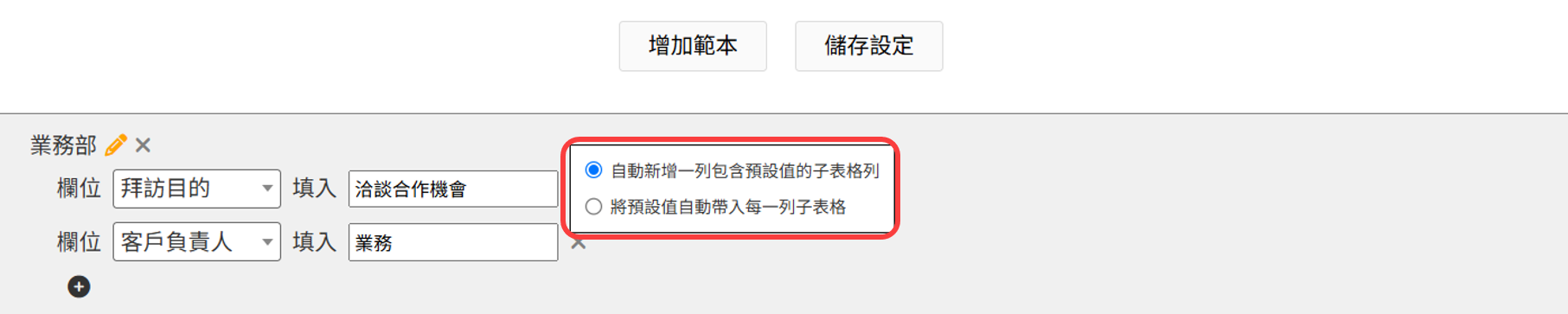
若選擇子表格欄位時,右側會出現「齒輪」符號。

點選後便可以針對子表格填入預設值的方式進行設定。選擇「自動新增一列包含預設值的子表格列」只有第一列子表格欄位會自動帶入預設值,選擇「將預設值自動帶入每一列子表格」則新增的每一列子表格欄位都會帶入預設值。

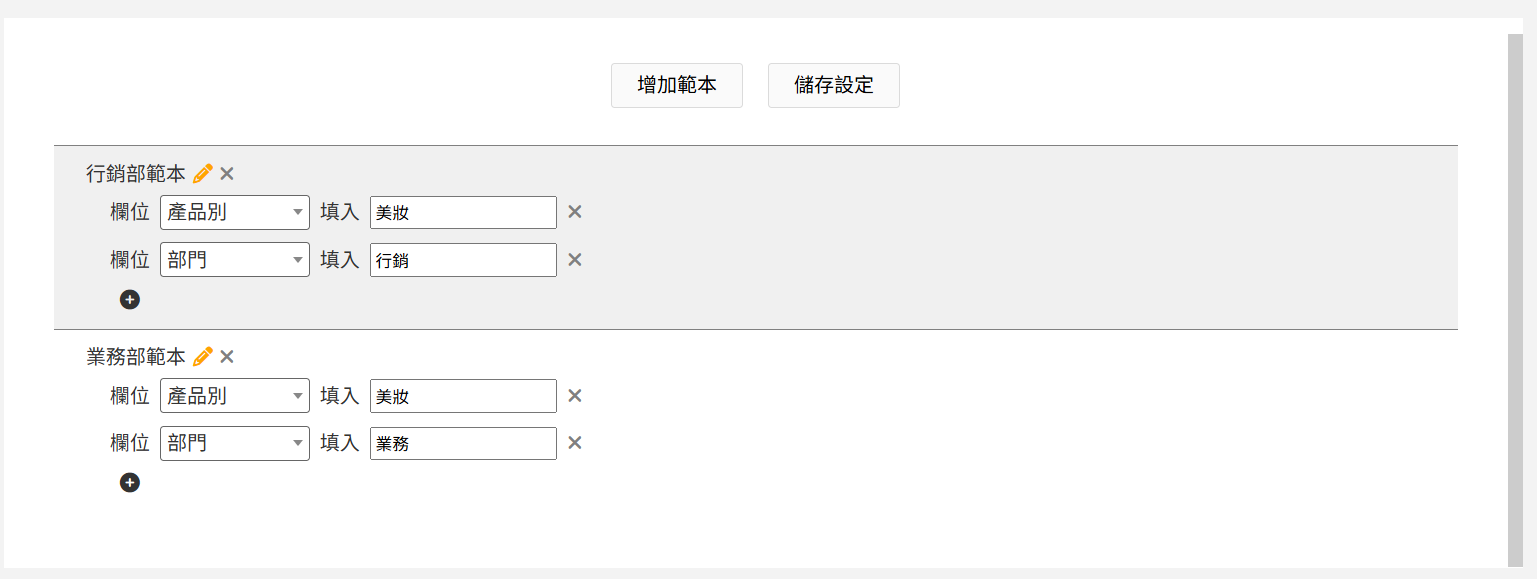
2. 選擇範本
點擊該表單想要的範本後,該範本的背景會變為灰色,表示範本已被選擇。確認選擇範本後,再按儲存設定,該範本才會被套用。

就可以將套用行銷部範本的內嵌表單連結提供給行銷部人員使用,開啟表單連結時就會預先帶入範本中設定的產品別及部門。

備註:當不需要經常使用,或僅需帶入少量欄位值或針對單一情境時,也可以直接在表單網址中加上參數來填入預設值。詳細說明請參考這篇文章。
自由輸入欄位呈現方式
表單的自由輸入欄位可以設定要「單行文字」或是「多行文字」呈現,當該欄位要填寫的內容較多時,就可以設成「多行文字」來顯示內容。

選項欄位呈現方式
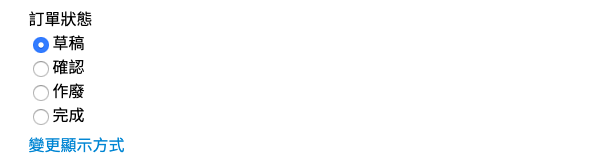
表單裡有從選單選擇欄位,且選項少於 5 個的話,除了下拉式選單,你也可以選擇用「選項按鈕」呈現。透過點擊預覽畫面裡該欄位下方的「變更顯示方式」來切換顯示方式,如下圖。但如果選項大於 5 個;或選項屬於子表格欄位、連動選項的話,只能以下拉選單方式呈現。

從其他表單選擇除了支援以下拉選單方式呈現,還可透過變更連結欄位選項顯示方式選項,切換為連結表單列表頁形式。不過要注意連結表單列表頁呈現形式,會顯示出該連結表單列表頁上所有欄位。

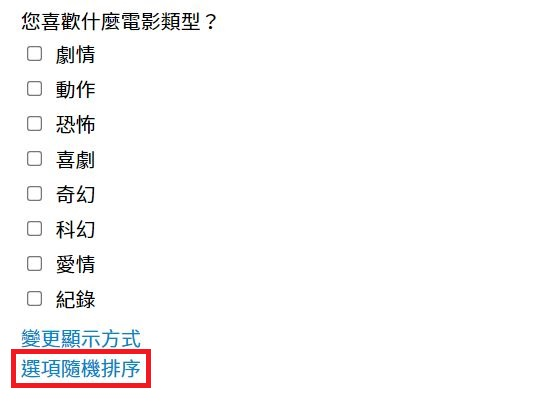
選項欄位也可以設定在填答時讓「選項隨機排序」。

可以點擊右上角的還原設定來重設表單。

自訂 CSS
在預覽畫面的左下角,你一樣可以透過增加自訂 CSS ,進一步修改嵌入樣式。

填寫完成顯示訊息
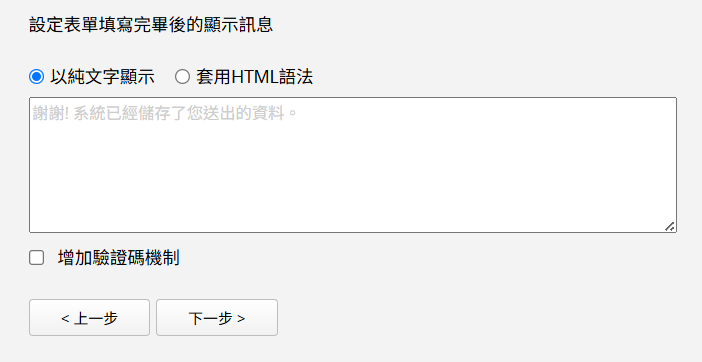
表單填寫階段的預覽畫面設定完成後,點下一步,可以設定別人填寫完表單後,會看到怎樣的訊息,設定畫面如下圖。

可以選擇以純文字顯示或 套用 HTML 語法的形式來呈現這些訊息。選擇以純文字顯示,表單填寫完畢後的顯示訊息就是純文字格式;而如果點選的是套用 HTML 語法,則可以在訊息文字框中添加 HTML 語法,表單填寫完畢後的訊息就會呈現出對應的結果,例如超連結。
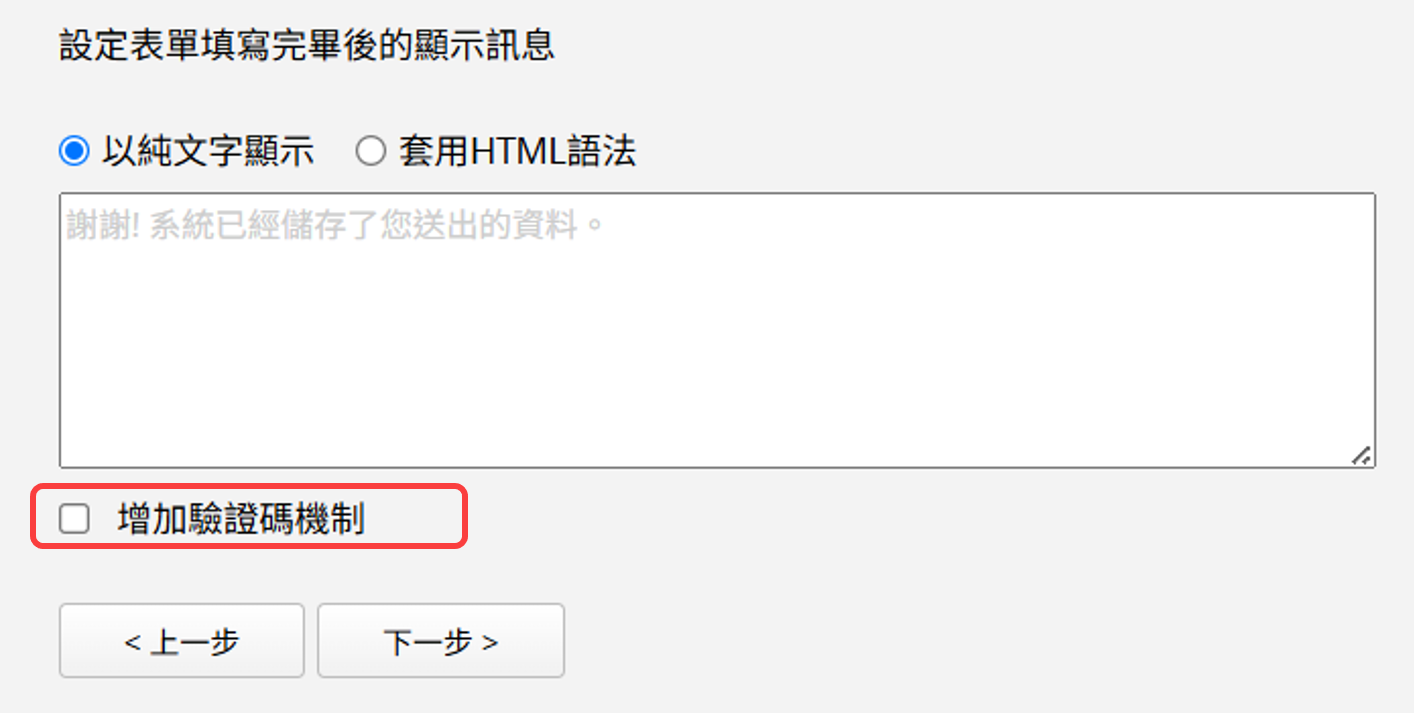
驗證碼機制
在訊息文字框下方,勾選增加驗證碼機制

填寫內嵌表單時最下方的區塊就會增加用來防範機器人的驗證機制。
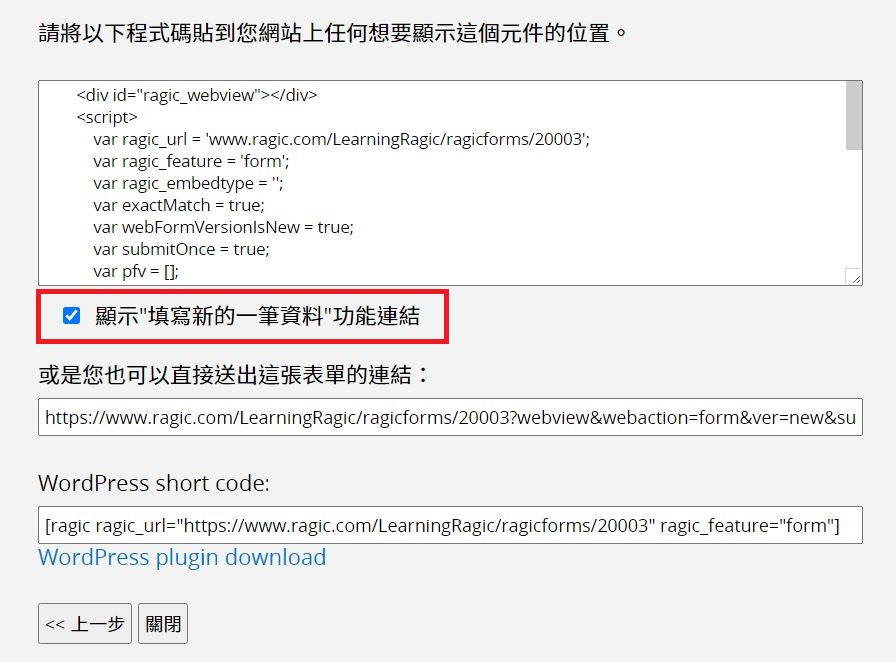
再次填寫資料連結
勾選顯示填寫新的一筆資料功能連結

送出資料後,就會顯示再次填寫資料的連結。

網站使用者可以利用搜尋引擎輸入關鍵字來查詢資料庫的內容。
而搜尋的結果就會根據你設定的瀏覽格式顯示。而搜尋者也能夠點選這些搜尋過後的資料,進一步觀看更詳細的內容。
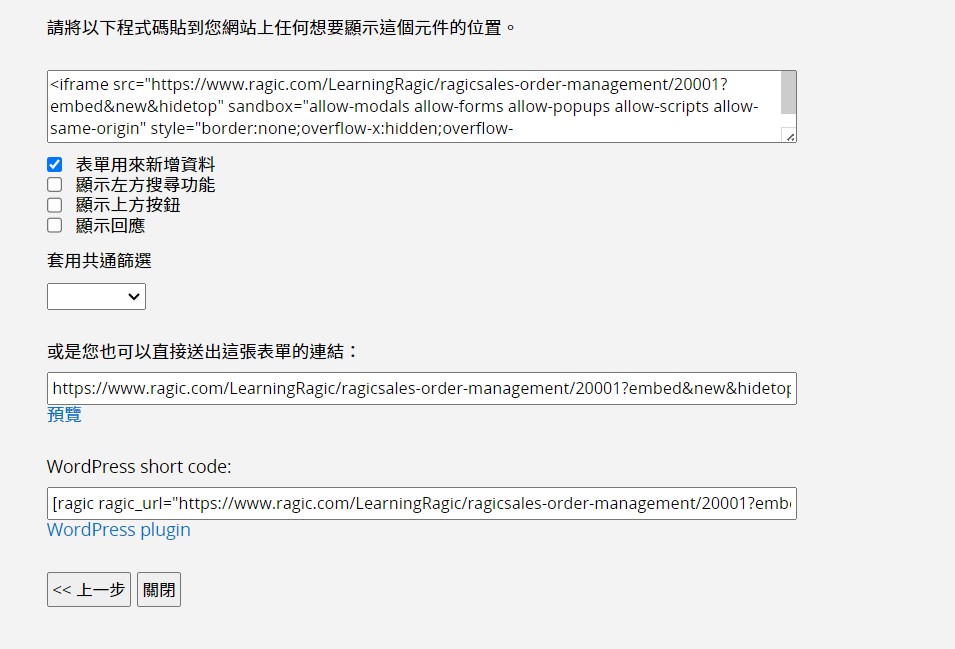
跟上述幾種嵌入方式不同,直接嵌入可以在網頁中嵌入與 Ragic 完全一樣的使用介面。但如果你沒有公開表單的話,使用者就需要登入後才能使用。
可以進一步預定介面中是否提供以下四種功能:表單用來新增資料、顯示左方搜尋功能、顯示上方按鈕、顯示回應。

右上方的放大鏡圖示可以使用全文檢索。

內嵌表單權限會與該表單設定的存取權限相同,因此你只要將表單設為公開,訪客即可使用。
如果你的表單權限沒有設成公開的話,未登入的使用者在你的網站看到的會是要求登入的畫面,而資料庫查詢瀏覽例外。

其中資料庫查詢瀏覽精確模式及資料庫瀏覽精確模式為特殊機制,因此不需要開放表單權限使用者依然能夠在符合完整比對條件下查詢資料。
 感謝您的寶貴意見!
感謝您的寶貴意見!