目前系統尚未直接支援選項按鈕(radio button)的欄位類型,不過你可以透過以下方式,使用打勾選項欄位搭配圖示來達成類似效果。

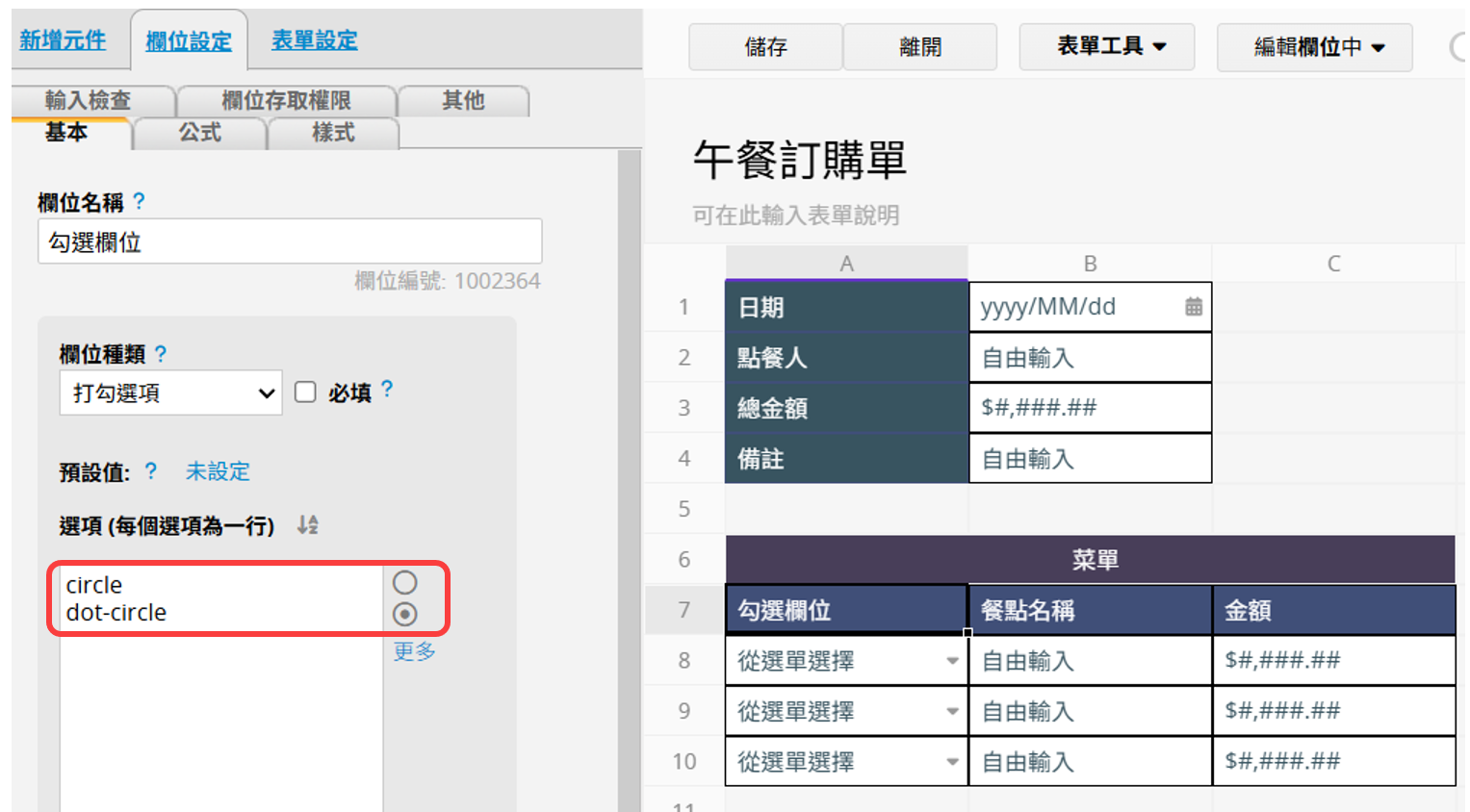
步驟一:在打勾選項欄位使用 「circle」 和 「dot-circle」 圖示。

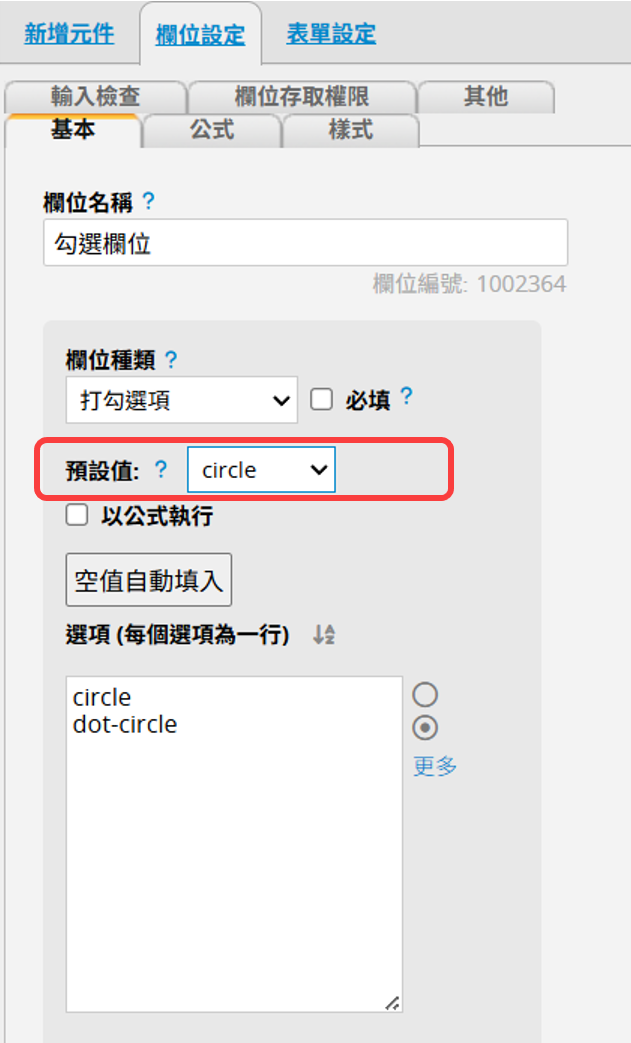
步驟二:完成設定後,將 「circle」 選項設為預設值。

如果希望使用者在子表格中只能選擇一個選項,請依下列方式設定:
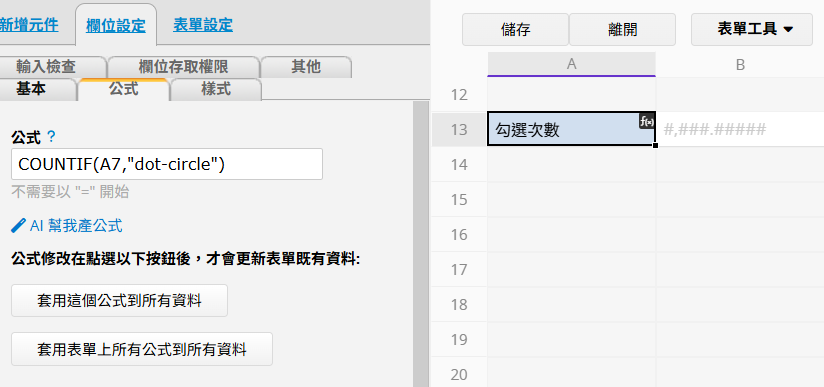
步驟一:新增一個數值欄位,並套用 COUNTIF() 公式來計算子表格中有多少個 「dot-circle」:COUNTIF(A7,"dot-circle")。
備註:如有需要可以將此欄位設為隱藏。

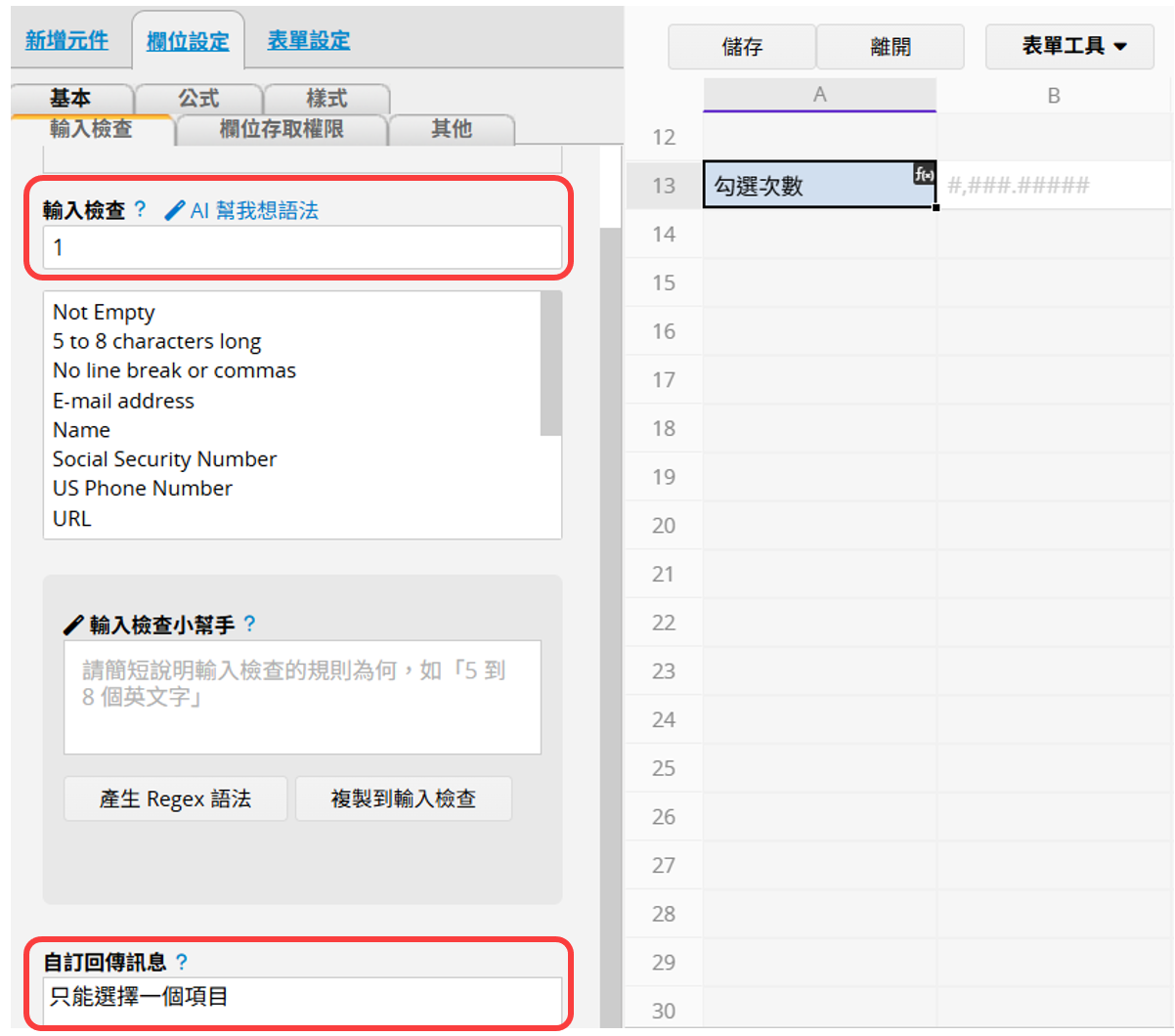
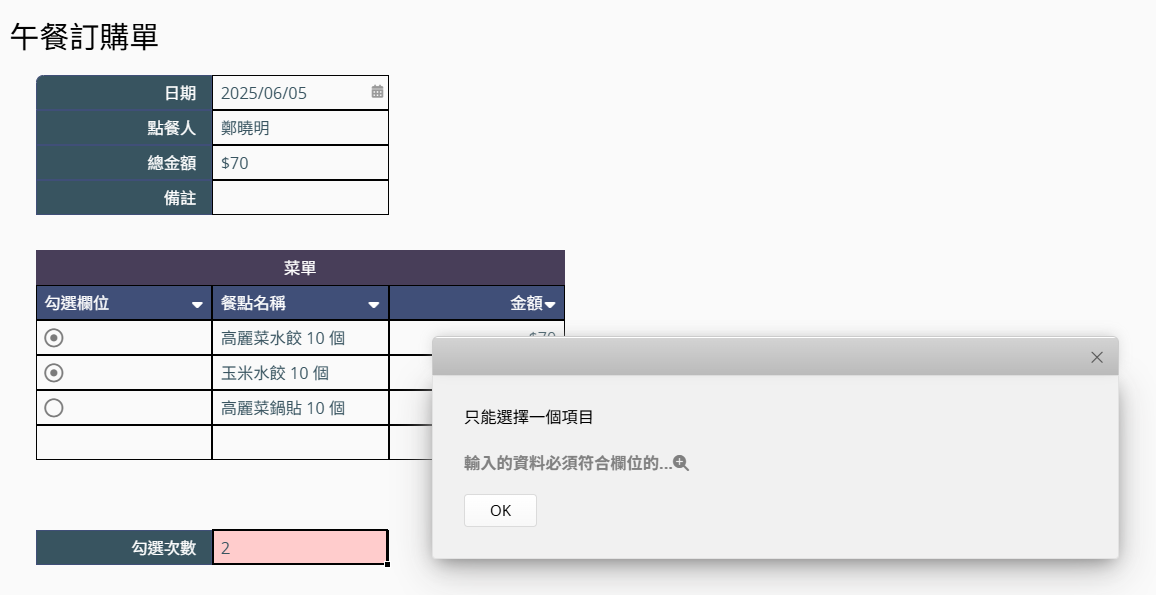
步驟二:在上述數值欄位中設定輸入檢查條件為 「1」,代表只有一個選項被選取時才可儲存資料。
備註:如有需要可以設定錯誤時的回傳訊息,當使用者選擇超過一個選項時,就會在儲存資料時跳出錯誤提示。


 感謝您的寶貴意見!
感謝您的寶貴意見!