在 Ragic 中如果有自行製作的薪資單,可以利用程式幫助你取得「費用報支」(可於應用商店 > 「行政」安裝)內的員工代墊款。
請先確保有「薪資單」跟「費用報支」兩張表單,再透過此功能在「薪資單」點選按鈕去找「費用報支」表單裡該月份該員工代墊且公司已付還(所以才會出現於「薪資單」中)的款項,程式辨識的依據為對應兩張表單的員工 Email,找到與「薪資單」相同月份的代墊款項,將這些已付還的代墊款相加總,並產生費用於薪資單中。
舉個例子來說,如果員工小明本月有:
1. 出國出差,花機票錢來回共 6 萬
2. 影印店列印文件,花 350 塊
3. 郵寄,花 25 塊
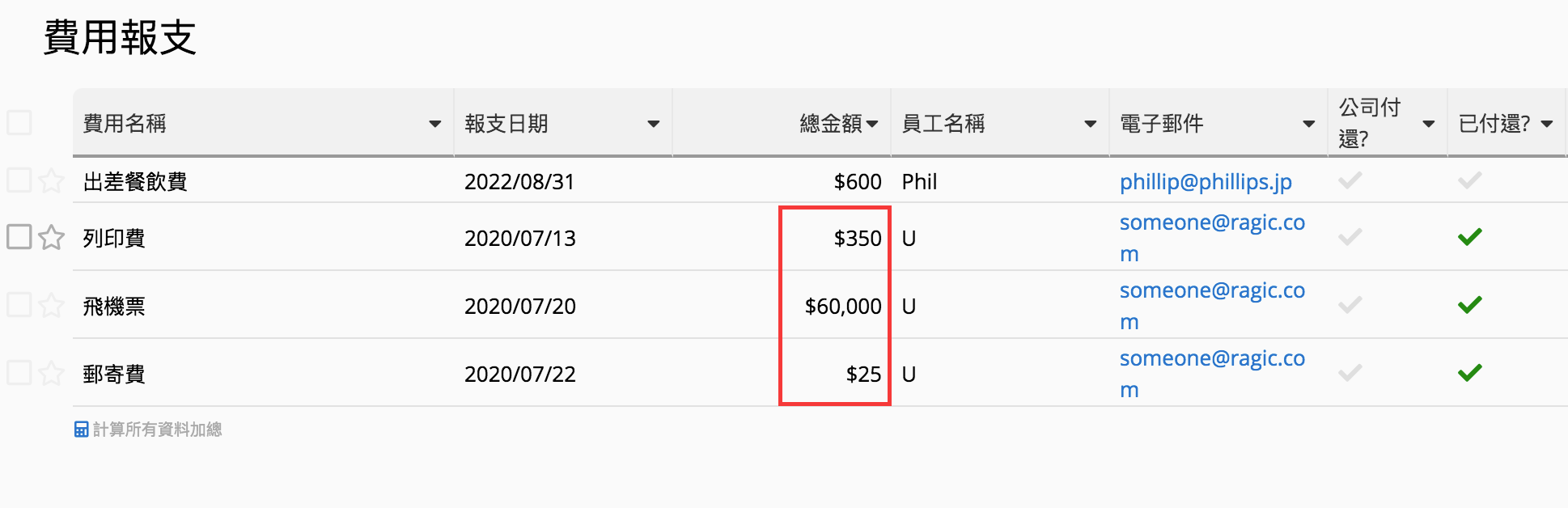
他在「費用報支」表單就會有三筆資料,三筆資料的總金額欄位的欄位值分別為 $60000、$350 以及 $25。

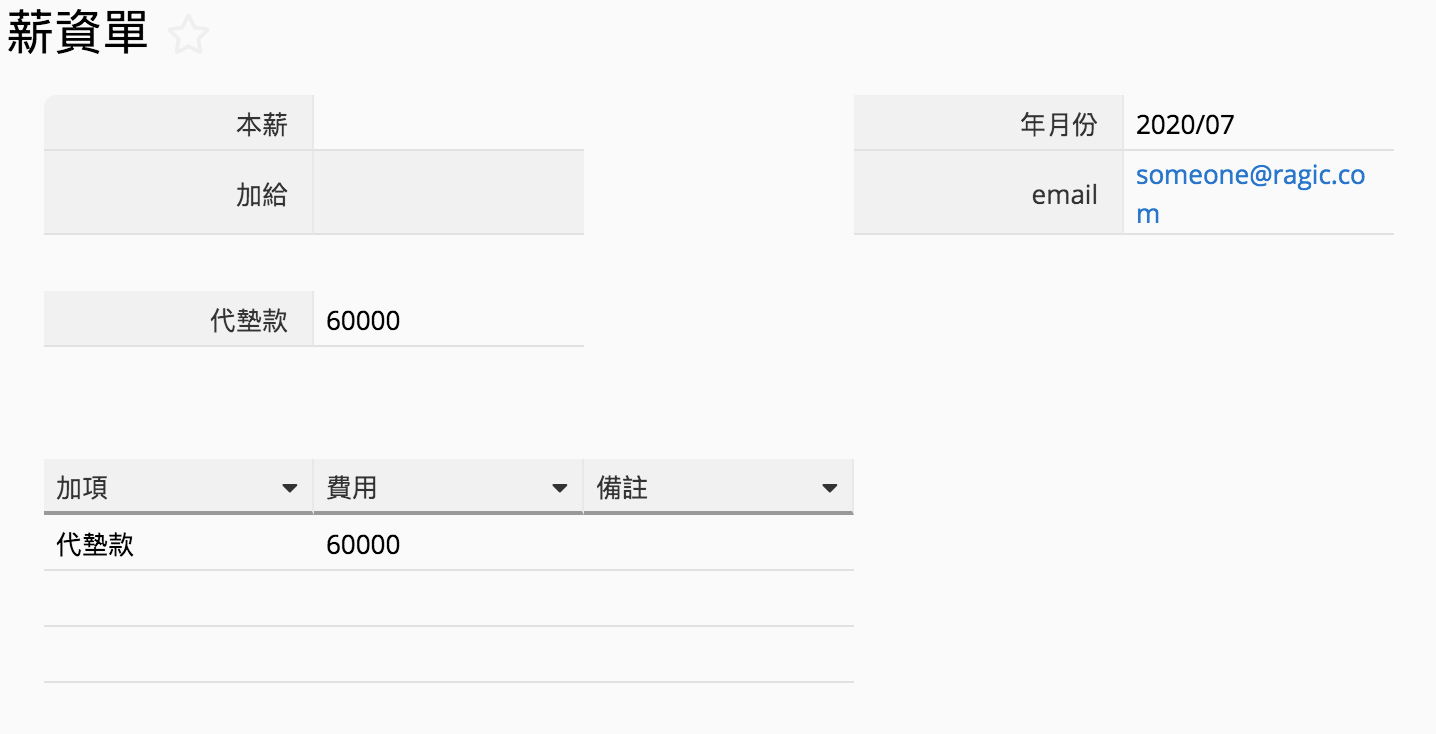
「薪資單」的按鈕就會找到這三筆資料並加總顯示代墊款總金額為:$60000+$350+$25=$60375

注意事項:
1. 另外加上程式前請確保兩張表單都有紀錄 Email 以及年月份的欄位,並提醒填單人一定要填(或將這些欄位設為必填),然後兩邊的年月份格式要相同,「薪資單」的月份為「2020/07」,「費用報支」的月份(預設為意見欄欄位)也要為「2020/07」,不可為其他格式,如果只有月份的話會將歷年同月份的費用加總,算出來就不對了。


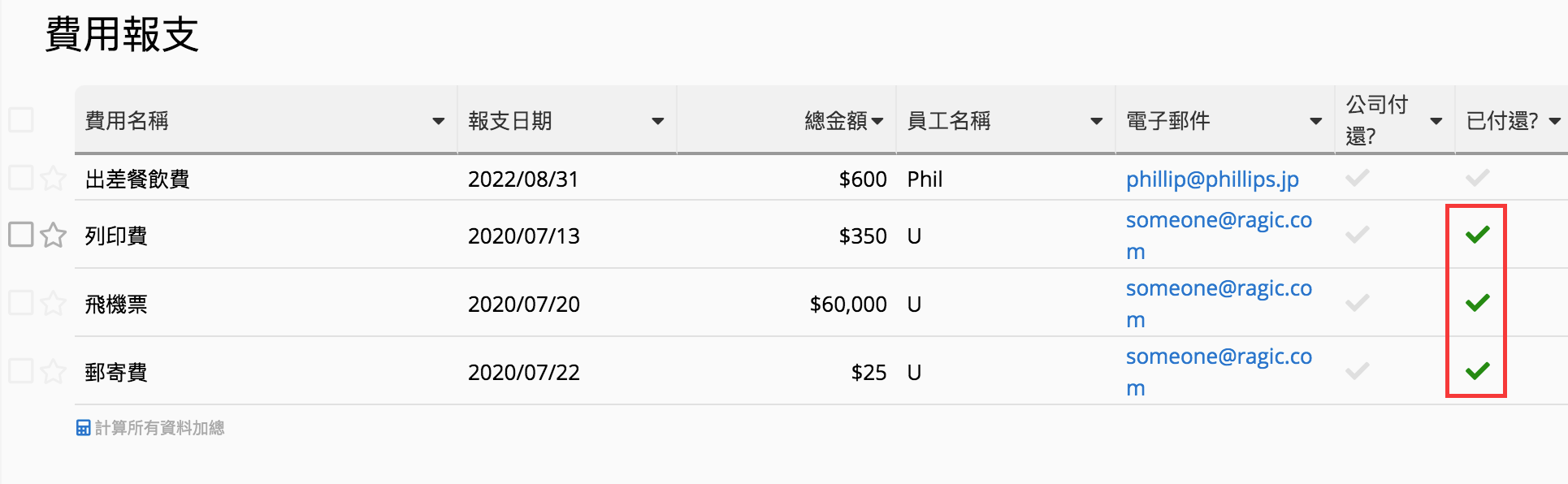
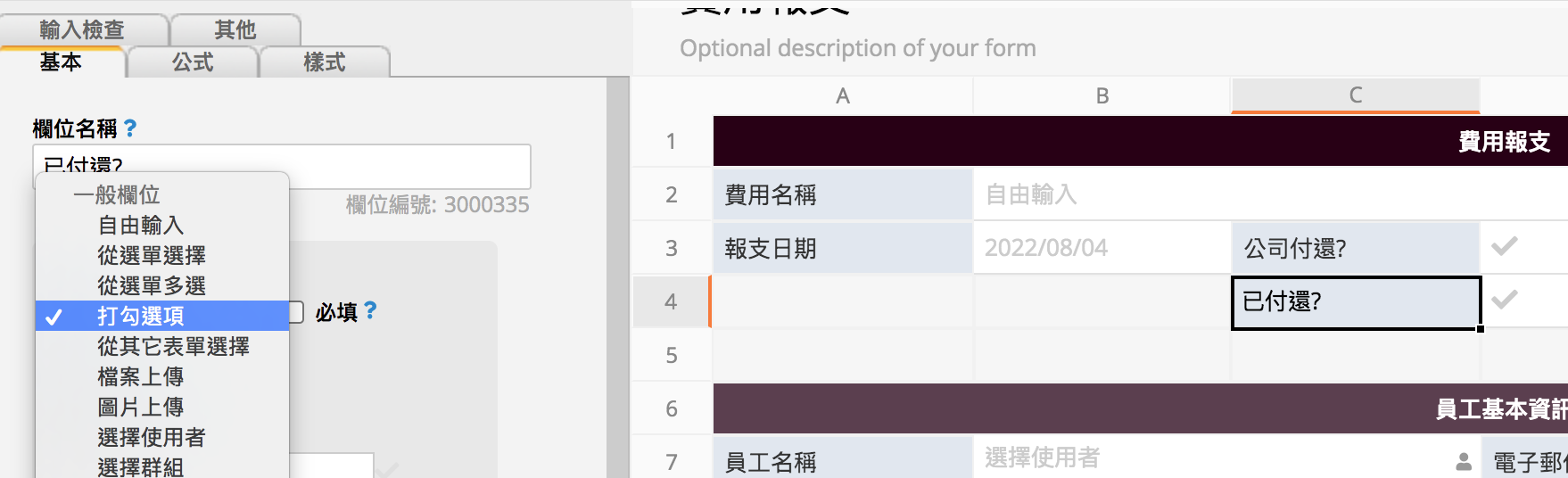
2. 按鈕是只會加總「已付還?」欄位有勾選「Yes」的資料,所以發薪人員記得先到「費用報支」表單勾選有付還的費用。

另外也要確保「已付還?」的欄位型態為打勾選項。

再來請依如下步驟設定:
在找到「薪資單」,對該表單按下右鍵,並選擇 JavaScript 工作流程:


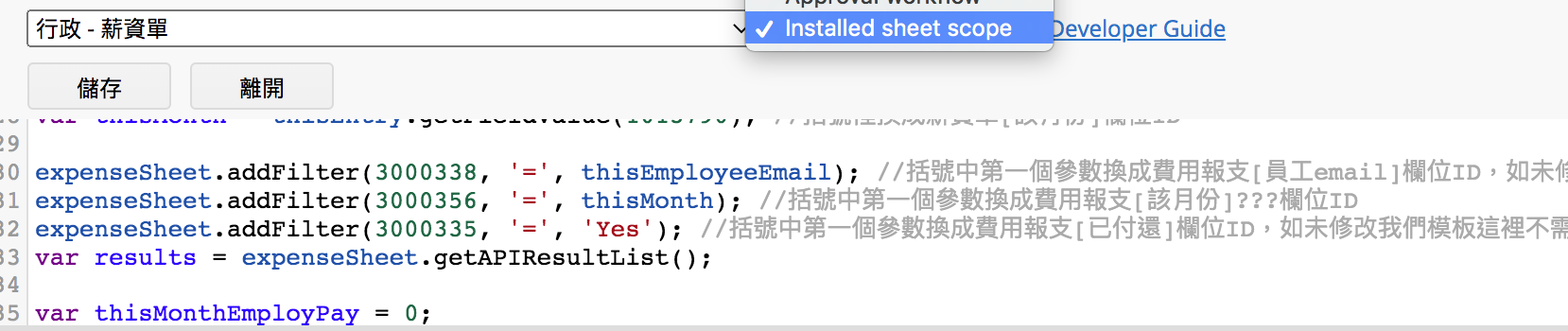
將以下程式碼擇一複製貼上並儲存:
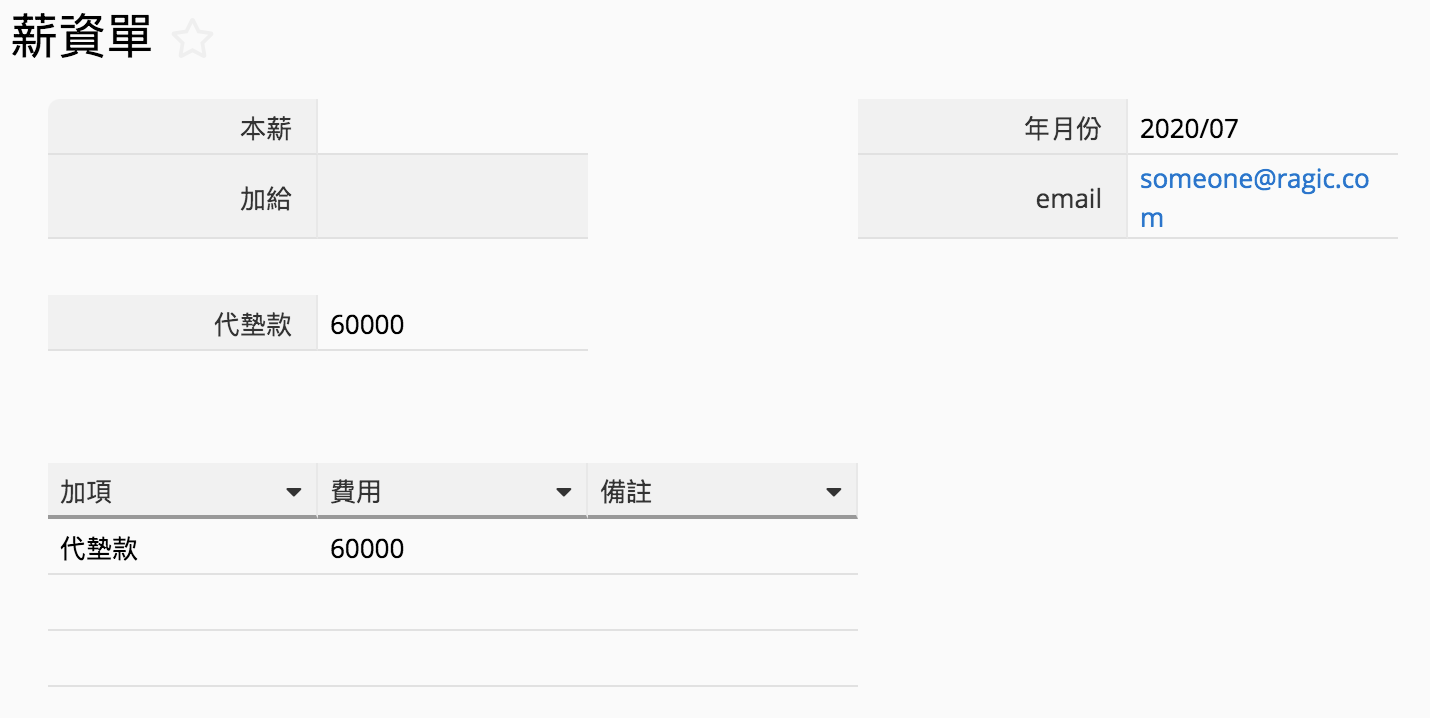
1. 如果你的「薪資單」將加減項以及金額設計在子表格的話:

請貼上以下程式碼:
function generateReimburse(recordId) {
var employeePayrollSheet = db.getAPIQuery("薪資單表單路徑"); //括號裡換成薪資單sheet path
var expenseSheet = db.getAPIQuery("費用報支單表單路徑"); //括號裡換成費用報支sheet path
var thisEntry = employeePayrollSheet.getAPIEntry(recordId);
var thisEmployeeEmail = thisEntry.getFieldValue([員工email]欄位ID); //括號裡換成薪資單[員工email]欄位ID
var thisMonth = thisEntry.getFieldValue([該月份]欄位ID); //括號裡換成薪資單[該月份]欄位ID
expenseSheet.addFilter(3000338, '=', thisEmployeeEmail); //括號中第一個參數換成費用報支[員工email]欄位ID,如未修改我們模板這裡不需修改。
expenseSheet.addFilter(費用報支[該月份]欄位ID, '=', thisMonth); //括號中第一個參數換成費用報支[該月份]欄位ID
expenseSheet.addFilter(3000335, '=', 'Yes'); //括號中第一個參數換成費用報支[已付還]欄位ID,如未修改我們模板這裡不需修改。
var results = expenseSheet.getAPIResultList();
var thisMonthEmployPay = 0;
for (var i = 0; i < results.length; i++) {
var entry = results[i];
thisMonthEmployPay = thisMonthEmployPay + Number(entry.getFieldValue(3000352)); //括號中欄位ID換成費用報支[總金額]欄位ID,如未修改我們模板這裡不需修改。
};
thisEntry.setSubtableFieldValue(子表格中[金額]欄位ID, -100, thisMonthEmployPay); //括號中第一個參數換成薪資單子表格中[金額]欄位ID。
thisEntry.setSubtableFieldValue(子表格中[加項項目名稱]欄位ID, -100, '代墊款'); //括號中第一個參數換成薪資單子表格中[加項項目名稱]欄位ID。
//括號中第三個參數單引號中的文字可以自行修改,可以改成 '員工該月代墊款' 之類的。
thisEntry.recalculateAllFormulas();
thisEntry.save();
response.setMessage('已產生該員工該月代墊款'); //括號中單引號中的文字可以自行修改,可以改成 '執行完成' 之類的。
response.setStatus('SUCCESS');
}
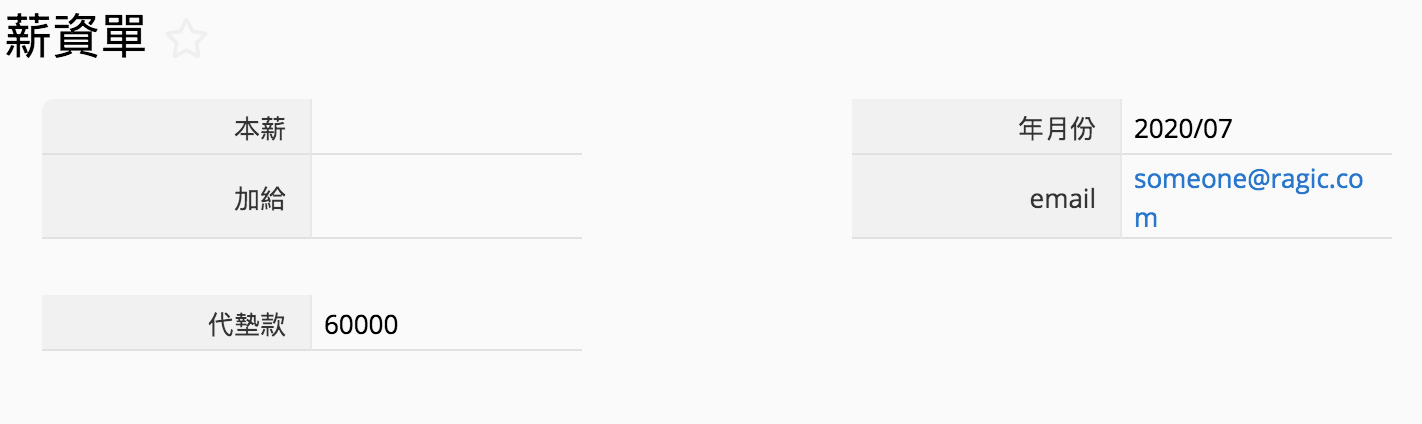
2. 如果你的「薪資單」將代墊款設為獨立欄位的話:

請貼上以下程式碼:
function generateReimburse(recordId) {
var employeePayrollSheet = db.getAPIQuery("薪資單表單路徑"); //括號裡換成薪資單sheet path
var expenseSheet = db.getAPIQuery("費用報支單表單路徑"); //括號裡換成費用報支sheet path
var thisEntry = employeePayrollSheet.getAPIEntry(recordId);
var thisEmployeeEmail = thisEntry.getFieldValue([員工email]欄位ID); //括號裡換成薪資單[員工email]欄位ID
var thisMonth = thisEntry.getFieldValue([該月份]欄位ID); //括號裡換成薪資單[該月份]欄位ID
expenseSheet.addFilter(3000338, '=', thisEmployeeEmail); //括號中第一個參數換成費用報支[員工email]欄位ID,如未修改我們模板這裡不需修改
expenseSheet.addFilter(費用報支[該月份]欄位ID, '=', thisMonth); //括號中第一個參數換成費用報支[該月份]欄位ID
expenseSheet.addFilter(3000335, '=', 'Yes'); //括號中第一個參數換成費用報支[已付還]欄位ID,如未修改我們模板這裡不需修改
var results = expenseSheet.getAPIResultList();
var thisMonthEmployPay = 0;
for (var i = 0; i < results.length; i++) {
var entry = results[i];
thisMonthEmployPay = thisMonthEmployPay + Number(entry.getFieldValue(3000352)); //括號中欄位ID換成費用報支[總金額]欄位ID,如未修改我們模板這裡不需修改
};
thisEntry.setFieldValue([代墊款]欄位ID, thisMonthEmployPay); //括號中第一個參數換成薪資單中的[代墊款]欄位ID。
thisEntry.recalculateAllFormulas();
thisEntry.save();
response.setMessage('已產生該員工該月代墊款'); //括號中單引號中的文字可以自行修改,可以改成 '執行完成' 之類的。
response.setStatus('SUCCESS');
}
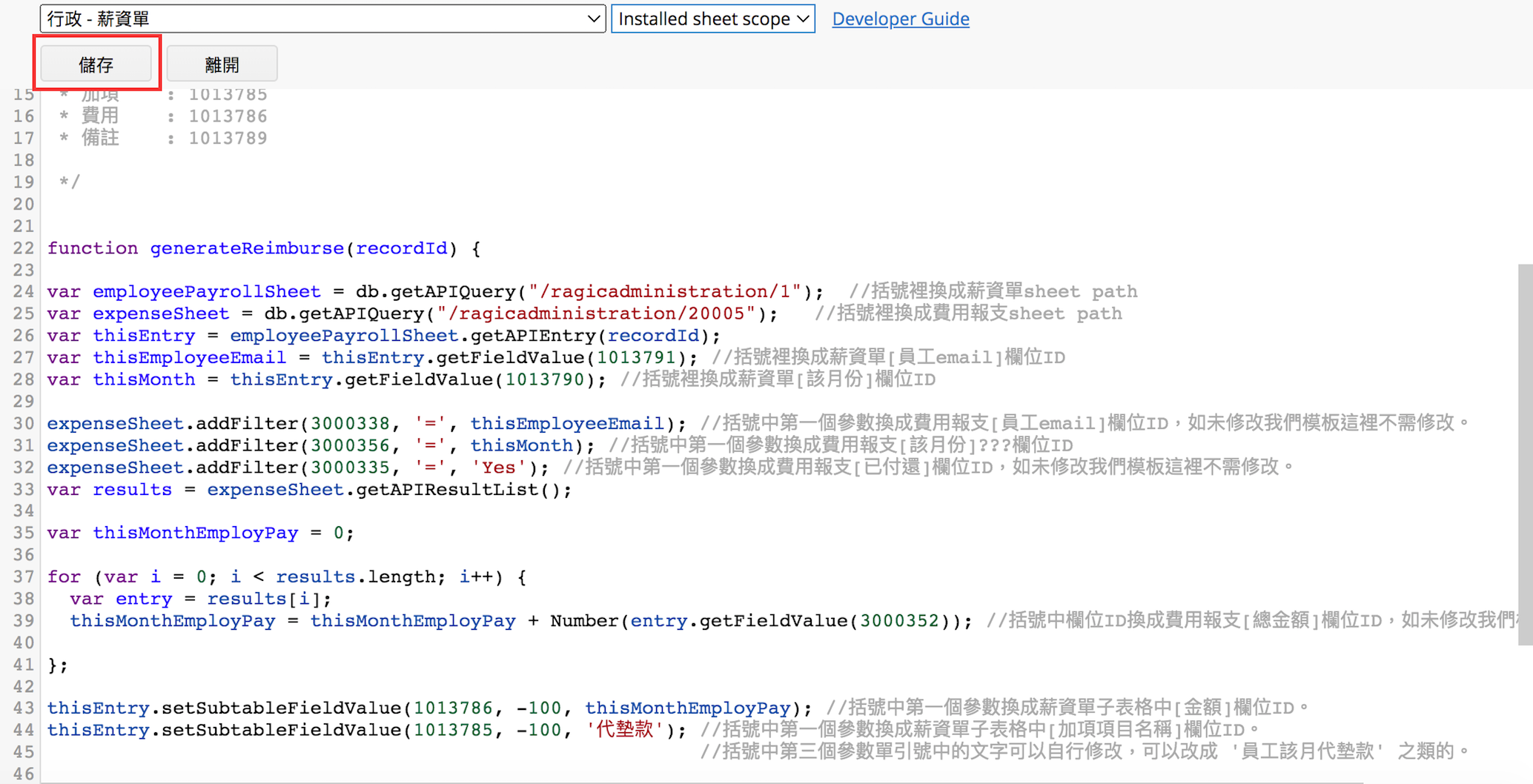
1. 更改表單路徑
若「薪資單」表單路徑為:https://www.ragic.com/accountname/ragicadministration/1
那麼請將這行改成:
var employeePayrollSheet = db.getAPIQuery("/ragicadministration/1");
若「費用報支」表單路徑為:https://www.ragic.com/accountname/ragicadministration/25
那麼請將下一行改成:
var expenseSheet = db.getAPIQuery("/ragicadministration/20005");
2. 更改欄位 ID
(1) 找到以下程式碼:
var thisEmployeeEmail = thisEntry.getFieldValue([員工email]欄位ID);
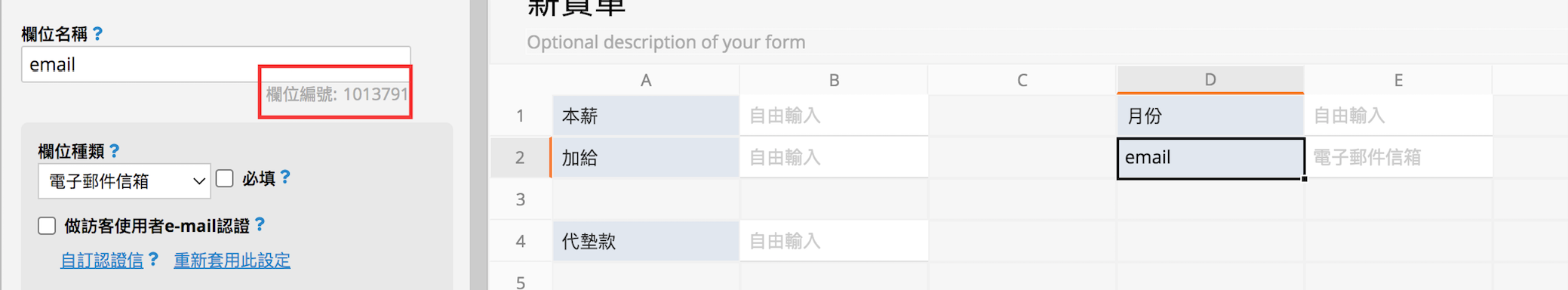
將「薪資單」員工 「email」 欄位 ID 改成真的欄位 ID,如員工 「email」欄位 ID 為 1013791:

請將這行改成:
var thisEmployeeEmail = thisEntry.getFieldValue(1013791);
(2) 承上一點做法,將下一行「薪資單」的「該月份」 欄位 ID 改成真的欄位 ID,例:
var thisMonth = thisEntry.getFieldValue(1013790);
(3) 找到以下三行:
expenseSheet.addFilter(3000338, '=', thisEmployeeEmail); expenseSheet.addFilter(費用報支[該月份]欄位ID, '=', thisMonth); expenseSheet.addFilter(3000335, '=', 'Yes');
第一行的 3000338 為「費用報支」模組的「電子郵件」欄位 ID,如果沒有刪除該欄位的話可以直接保留這行不用做修改,如果刪除或是想用其他電子郵件欄位的話請改成其他電子郵件欄位的欄位 ID,例如其他電子郵件欄位的欄位 ID 為 1000234 的話可以改成:
expenseSheet.addFilter(1000234, '=', thisEmployeeEmail);
第三行的 3000335 為「費用報支」模組的「已付還?」欄位 ID,修改邏輯同第一行。
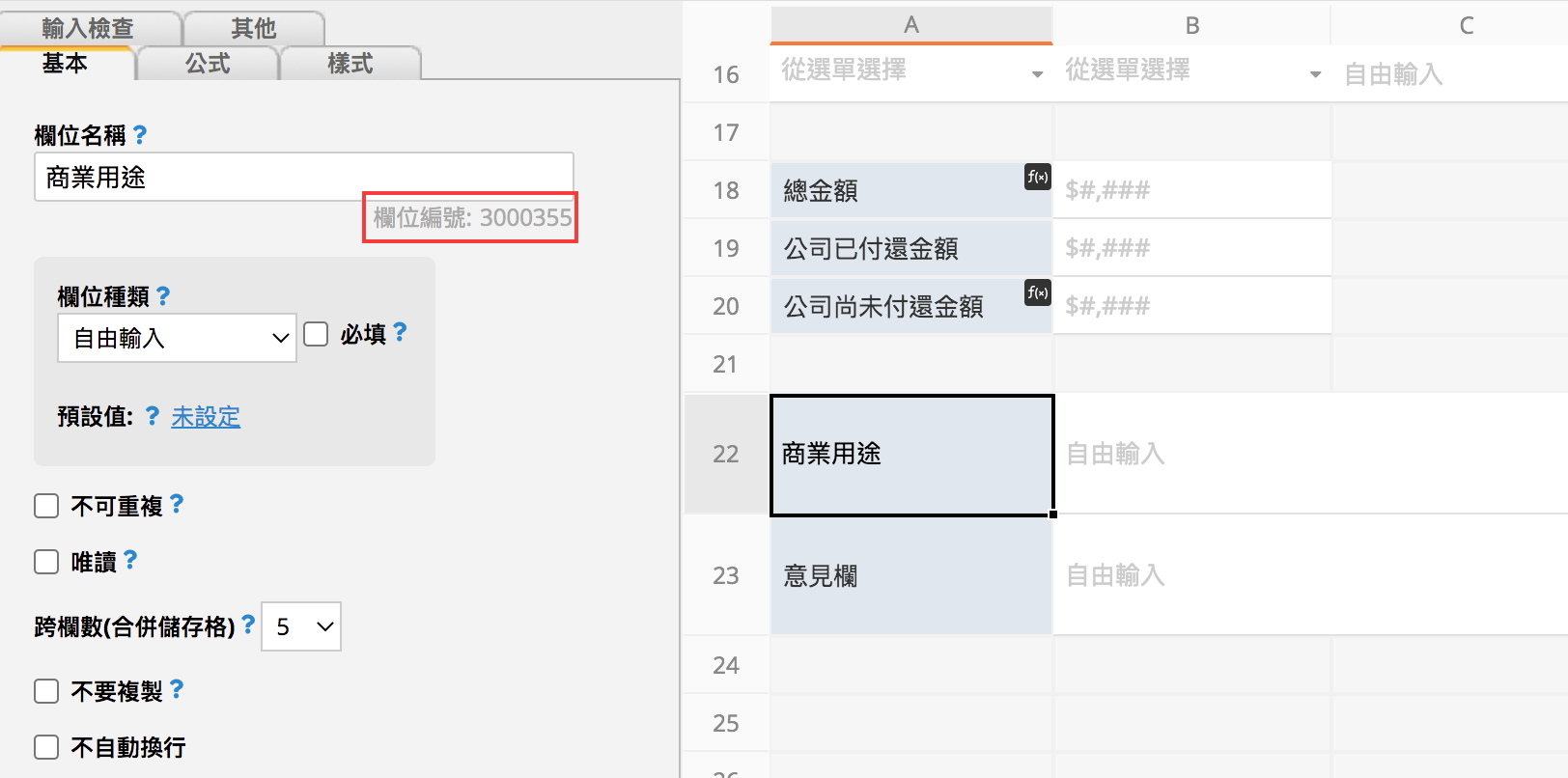
第二行比較特別,設計邏輯上是希望薪資單的年月份會抓到該月份的代墊款,所以「費用報支」也需要有記錄年月份的欄位,完全不改模組不額外新增欄位的話,可以選擇「商業用途」或是「意見欄」欄位。

選擇「商業用途」的話就可以改成:
expenseSheet.addFilter(3000355, '=', thisMonth);
也可以自行新增「年月份」欄位,並填上「年月份」欄位 ID。
(4) 承上一點,找到以下這行,3000352 為「費用報支」的「總金額」欄位 ID,有改表單設計再修改即可:
thisMonthEmployPay = thisMonthEmployPay + Number(entry.getFieldValue(3000352));
(5) 如果你的「薪資單」將加減項以及金額設計在子表格的話請找到以下這兩行:
thisEntry.setSubtableFieldValue(子表格中[金額]欄位ID, -100, thisMonthEmployPay); thisEntry.setSubtableFieldValue(子表格中[加項項目名稱]欄位ID, -100, '代墊款');
並找到子表格中的對應欄位替換上去,替換完會像是這樣:
thisEntry.setSubtableFieldValue(1013786, -100, thisMonthEmployPay); thisEntry.setSubtableFieldValue(1013785, -100, '代墊款');
如果你的「薪資單」將代墊款設為獨立欄位的話,請找到以下這行:
thisEntry.setFieldValue([代墊款]欄位ID, thisMonthEmployPay);
並找到對應代墊款欄位替換上去,替換完會像是這樣:
thisEntry.setFieldValue(1013793, thisMonthEmployPay);
3. 更改填入項目名稱以及顯示訊息
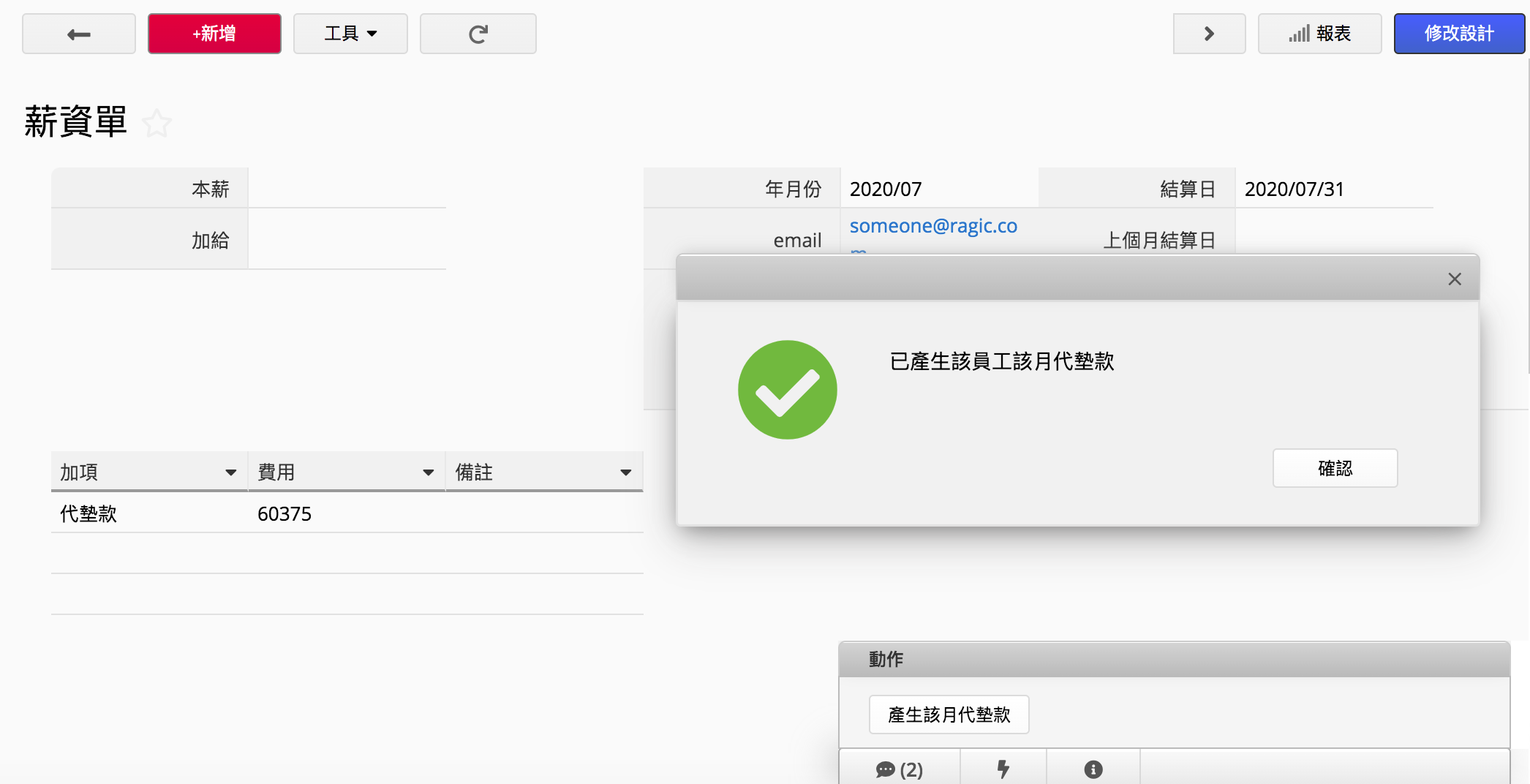
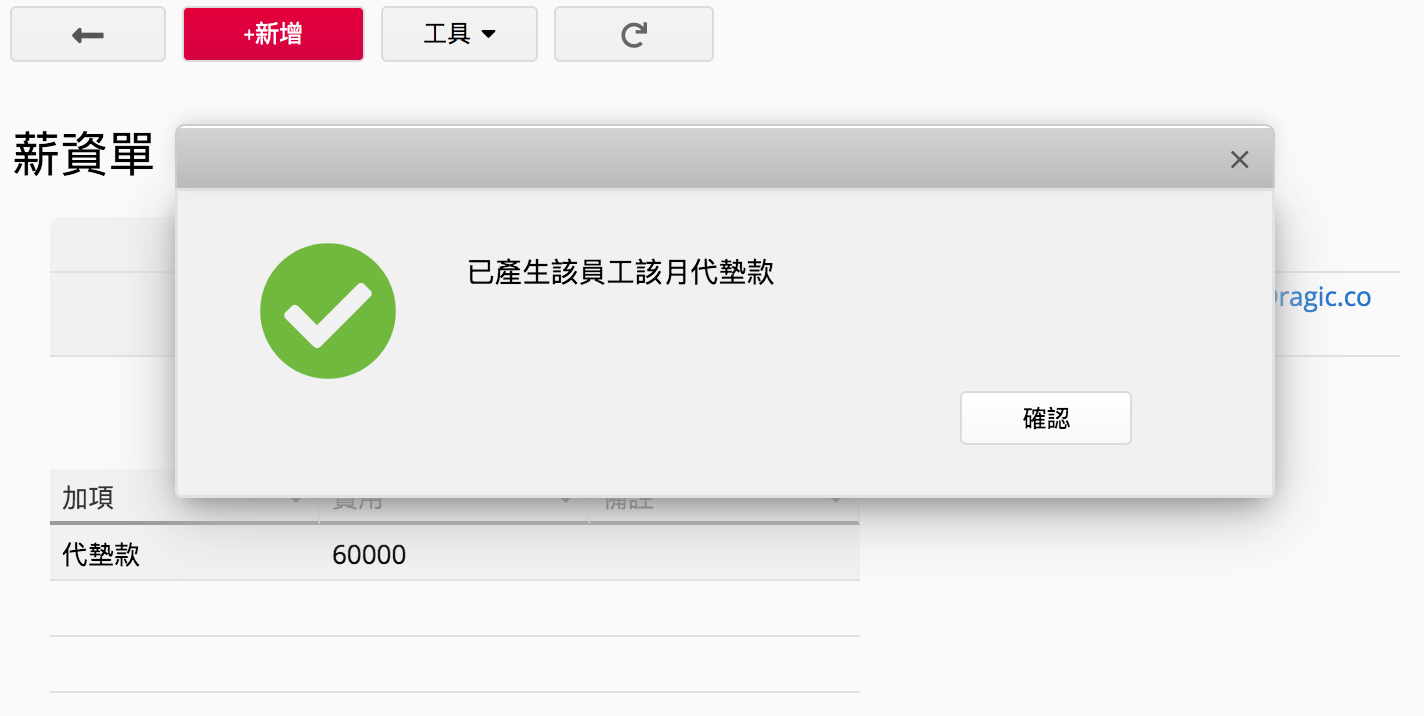
這個功能的設計為按完按鈕會顯示訊息:

而圖中的訊息是可以修改的,也可以選擇不修改,要修改的話請找到以下這行:
response.setMessage('已產生該員工該月代墊款');
將單引號中的文字改成想要的文字即可,例如:
response.setMessage('已產生本月代墊款');
同樣道理,如果你的「薪資單」將加減項以及金額設計在子表格的話填入的項目名稱也可以做修改,欲修改的話可以找到以下這行:
thisEntry.setSubtableFieldValue(子表格中[加項項目名稱]欄位ID, -100, '代墊款');
將單引號中的:代墊款,改成其他文字,例如:
thisEntry.setSubtableFieldValue(子表格中[加項項目名稱]欄位ID, -100, '本月員工代墊款');
最後編輯完成後請務必點選左上角儲存,程式修改才會生效喔。

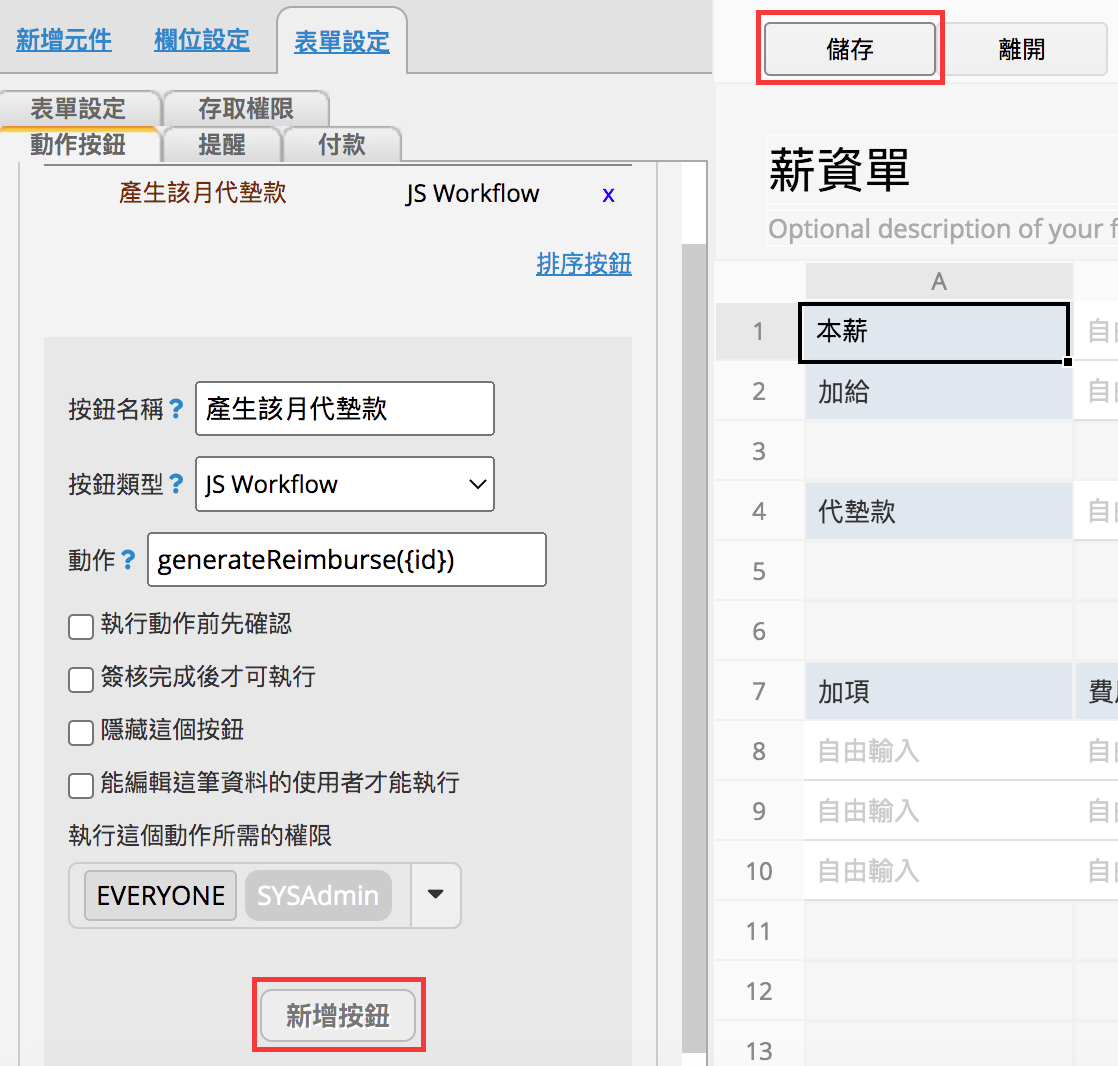
進到「薪資單」表單頁修改設計,找到左側的表單設定 > 動作按鈕,按鈕名稱可以自取,按鈕類型選:JS Workflow,然後在動作貼上:generateReimburse({id})
最後點選:新增按鈕即可。
修改完記得也要儲存設計喔。

 感謝您的寶貴意見!
感謝您的寶貴意見!