沒設計專業也能用!5 款設計軟體小編實測心得 詳細規格比較一次看

在社群當道的時代,各家品牌在推出產品時,除了在自家網站上推廣外,也必定會在各大社群平台上進行曝光。這時,社群小編就成了品牌或產品曝光的推手。除了產出行銷文案之外,有些小編還需要兼顧美術設計,製作出具有設計感的社群圖片或影片,吸引粉絲瀏覽,增加產品曝光,對於沒有設計背景的小編來說,這是一大困擾。而且專業的設計或繪圖軟體(如 Photoshop、Illustrator)通常功能繁多,重新學習非常耗時,對小編來說並非一個快速方便的選擇。
以上的這些困擾,Ragic 小編也深有體會!還好現在有很多容易上手的線上設計軟體,不僅可以一鍵設定社群平台的圖片尺寸,還提供許多預設範本,讓小編不用從零開始設計,可以參考或直接編輯修改預設範本,快速製作出想要的圖片。
在這篇文章裡,我們將介紹幾款 Ragic 小編也在用或試用過的設計軟體,並和你分享這些軟體的選定標準和共通特點,幫助你選擇適合自己的設計軟體,快速產出圖片,並降低蒐集靈感和設計時的困頓感!
此次介紹的設計軟體共通特點
這次介紹的設計軟體,不管是來自國際大廠或是本土公司,為了提供使用者更簡便的體驗,並迅速創造具有設計感的圖片,都具有以下的共通特點:① 都是零設計背景就可以輕鬆上手的工具(除了 Figma 稍有門檻,建議與設計師協作)。② 都是 SaaS 軟體,只需要一個網址就能連上,無須安裝更方便。③ 提供免費版方案,使用者可自行評估是否需要付費升級。④ 直接點選所需的版面大小即可進行編輯,省去記憶各平台圖片尺寸的困擾。⑤ 支援複製貼上圖片,不用上傳,小編作圖更迅速!
了解這些軟體的共通特點後,接下來就讓我們透過分析實測,深入了解各個軟體的詳細功能和特色吧!
軟體分析實測
1. Canva:知名度最高的品牌、基本功能俱全
❌不適合:需要頻繁製作多圖且進行精確排版的使用者
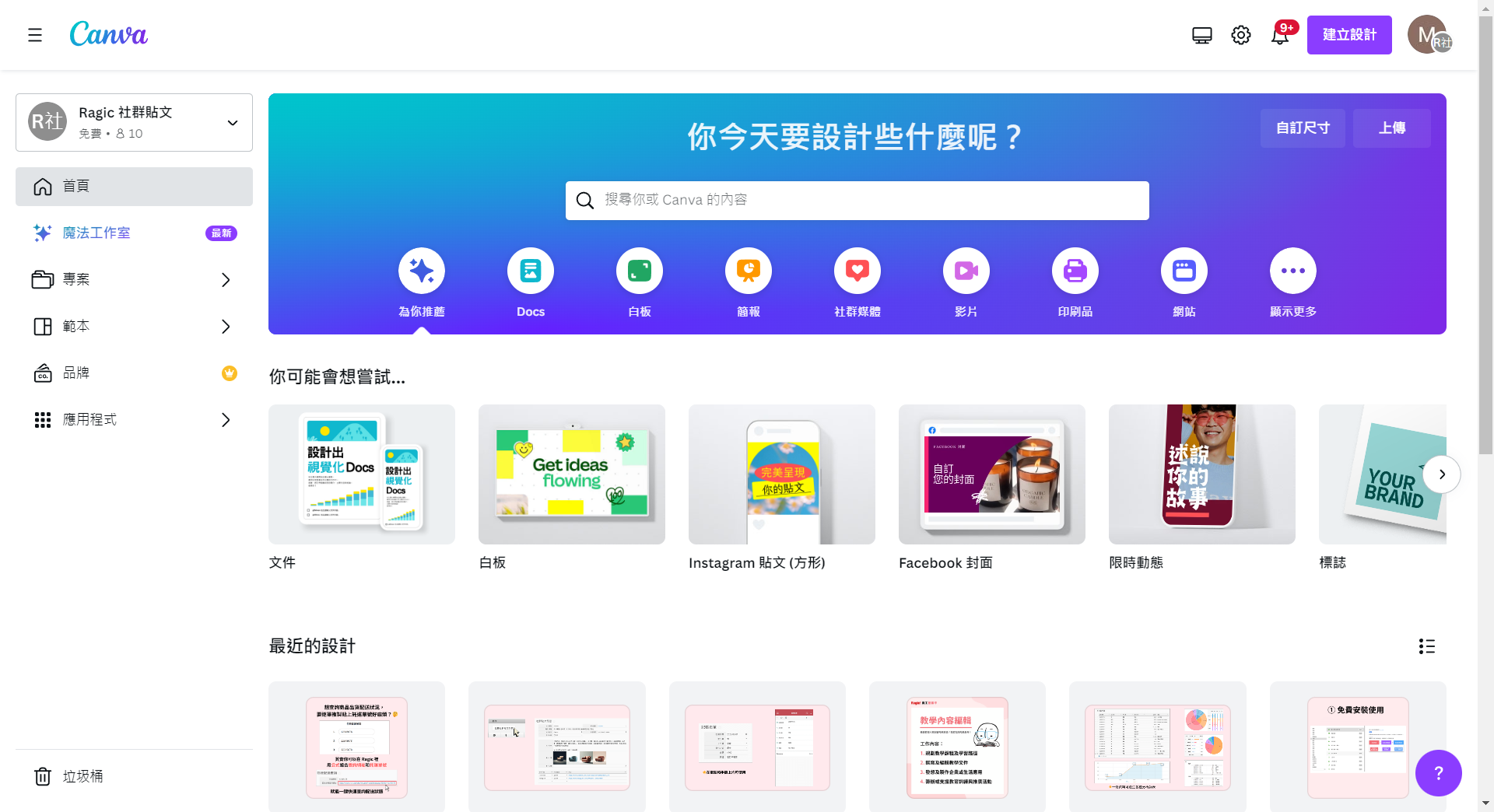
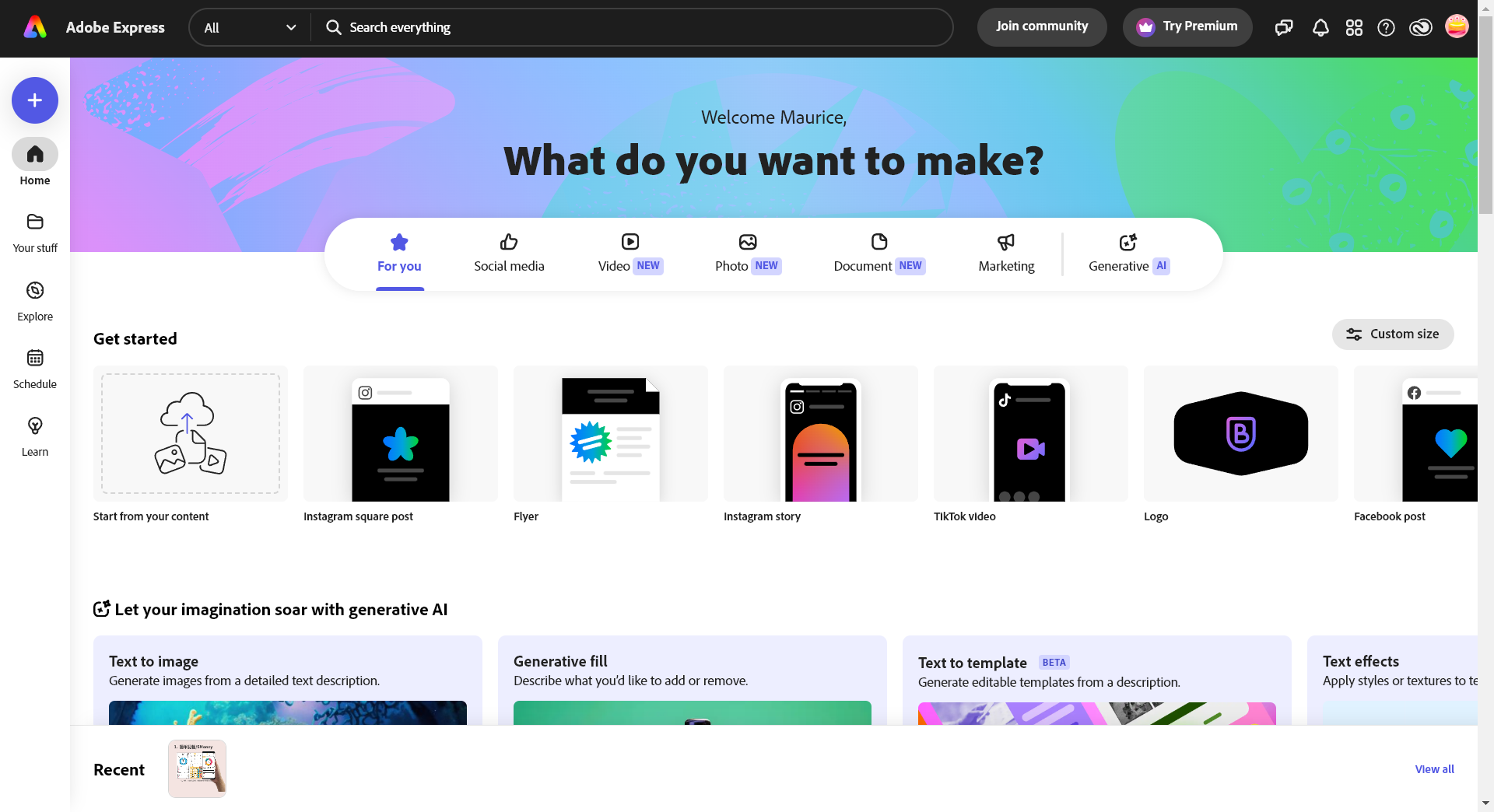
Canva 可說是線上設計軟體中最知名的軟體,操作上非常直覺,即便是設計麻瓜也能夠快速上手,而且免費版就非常好用。註冊帳號後,只需要點選「你可能會想嘗試...」裡面的預設版面,就能夠打開相應大小的版面進行編輯。如果想要自訂尺寸大小,也可以點選右上角「建立設計」按鈕,選擇自訂尺寸自行輸入想要的版面大小。

Canva 有各式各樣主題的預設範本,如果缺乏設計想法,可以直接搜尋關鍵字,找到自己喜歡的範本進行修改。比方說你需要發一張聖誕節的 IG 圖片給粉絲,就可以直接搜尋關鍵字「聖誕節」,找到相關的圖片來進行編輯。
Canva 的「元素」(素材資料庫)也是此次介紹的軟體中,不管是種類上或數量上都是最豐富的,而且不管用中文或英文都很容易搜尋。而且除了圖像之外,還包含了照片、影片、形狀,甚至是音訊等類型,可以滿足各類型的設計需求。元素中也包含許多付費版本才能使用的,更有設計感的素材,但免費版仍舊可以找到適合的素材來使用。

Canva 還提供了 AI 生成圖片、影片、文案的功能,或是當你想修改圖片裡的某個細節時,可以輸入指令讓 AI 幫你進行修改。需要注意的是,免費版僅能生成圖片 50 次、影片 5 次、文案 50 次,用完後就要升級付費版才能繼續使用。而能夠新增或修改影像中細節的魔法編輯工具相對比較佛心,和付費版一樣每個月可使用 100 次。
Canva 內建了豐富的中英文字型可供使用,而且大多數常用的中文字型也都是免費的。如果需要的字型需要付費才能使用,也可評估看看是否付費。若是需要的字型不在字型列表上,也可以在付費升級後,直接上傳本機的字型到 Canva 上,確保你的品牌圖片能夠保持一致的風格。
當設計完成時,若是使用免費版,可能會發現在下載時尺寸被鎖定無法調整,不過以 Canva 預設的圖片尺寸,發在社群平台上,畫質完全沒問題。當然,如果你想要更精細的畫質,也可以升級付費版。此外,Canva 還能可以連結你的社群媒體帳號,直接將圖片或影片發布到社群平台上,省去下載再上傳的步驟。
Canva 還提供了方便的協作功能,可以邀請其他人參與設計。這對於團隊專案非常實用,讓小編完成初稿後,只需加入團隊成員或是傳送連結,主管或團隊成員們便可以直接在頁面上給予意見,省去傳送檔案給同仁詢問意見的繁瑣步驟。
若要說 Canva 的缺點,可能就是對齊線比較有限,尤其是對於多張圖片要排版成相同格式時,無法一次一覽多張圖片來對齊。但在一般的情況下,對齊線仍相當實用。此外,如果在設計過程中想要調整尺寸,或者希望同樣的設計能改成多種尺寸呈現,這個功能是付費版限定,所以免費版使用者需要一開始就確定好圖片尺寸。
不管你是設計新手或是老手,Canva 豐富的範本、素材庫、字型都能讓你快速產出需要的社群圖片。如果需要圖片去背功能,或是切換版面大小、讓 AI 幫你消除影像,甚至需要更多儲存空間,便可以考慮使用付費版。
2. Adobe Express:介面和 Canva 相似、每月能免費用 AI 生成圖片
❌不適合:不喜歡介面太慢的人,或是偏好用中文搜尋的使用者
對設計和影像專業人員來說,每天使用 Adobe 的產品可能已經成為日常。然而,大部分的專業影像或圖片編輯軟體功能相對繁多,而且都需要付費才能使用,對新手來說有不小的使用門檻,而 Adobe Express 就是 Adobe 推出的一款類似 Canva、操作簡單好上手的雲端設計工具。

Adobe Express 的使用介面和 Canva 極為相似,而且也提供了豐富的範本、媒體(圖片、影片、音樂)、素材可供使用,讓你在設計上更加方便,無須完全從頭開始。如果找不到適合的,和 Canva 一樣,Adobe 也提供了以 Adobe Firefly 的 AI 生成技術製作範本或媒體的功能,讓你省去額外使用 AI 製圖的時間。需要注意的是,AI 生成圖片會受到免費或付費版本的生成點數的限制,使用前建議查詢一下自己剩餘的點數。佛心的是,Adobe Express 免費版每月提供 25 個生成點數,和 Canva 免費版生成點數會耗盡的狀況相比,如果常需使用 AI 產圖的人相當適合。
和 Canva 相比,Adobe Express 提供的字型較為有限,尤其是在中文字型方面。如果找不到自己想用的免費字型,也可在使用付費方案後,使用字型清單中的付費字型,或是自行上傳需要的字型檔案。

Adobe Express 也提供了方便的即時協作功能,只要加入其他人的電子郵件,就能讓對方編輯或評論你所製作的圖片或影片,加速整個製作流程。
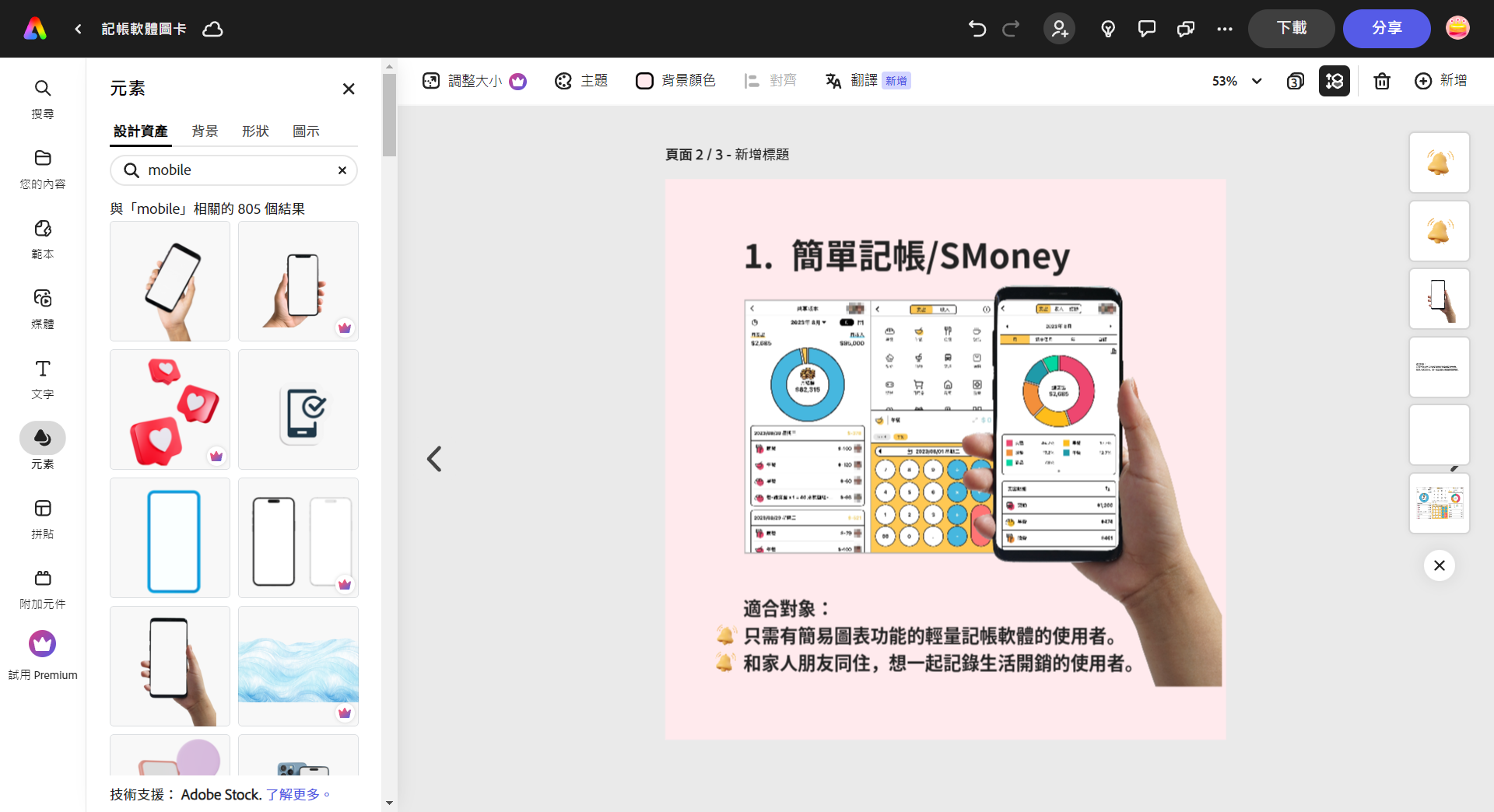
Adobe Express 有個比較明顯的缺點是對於中文的支援程度不足。例如,在尋找素材時,使用「手機」作為搜尋關鍵字會得不到相應的結果,但如果改用「Mobile」就能找到許多手機相關的素材。另外,當使用像是「以文字建立範本」或「文字轉影像」等 AI 功能時,用中文下指令可能會導致 AI 無法辨識所需的圖片尺寸,相比之下,使用英文輸入指令時,這個問題相對較少。因此,建議在使用時,若是用中文搜尋不到相關範本或素材,可以嘗試以英文進行搜尋,可能會更容易找到所需的資源。
除此之外,Adobe Express 的讀取速度是肉眼可見的慢,特別是在圖檔上疊加兩個以上的素材時。雖然這不太影響最終輸出的圖片,但在剛進入編輯版面時,會較為明顯感受到卡頓,這時可能會需要耐心等候,或是嘗試刷新一下圖檔。
而 Adobe Express 免費版和 Canva 免費版一樣,決定版型後,都不能在中途修改尺寸。如果編輯到一半才想到尺寸不對,可能就需要重新開新版面,或者付費使用 premium 版本才能修改。
在實際使用上,Adobe Express 和 Canva 其實非常相似,並且都提供了相當豐富的版面和素材,讓使用者能夠快速完成圖片設計。而免費版在使用上最容易碰到的障礙是中文字型,免費版只有基本的中文字型可用,需要升級到付費版才有更多選項,或者是能上傳需要的字型。此外,以英文進行搜尋相對於中文更容易找到相應的素材和範本。因此,Adobe Express 最適合已經付費使用其他 Creative Cloud 產品的用戶,或者是習慣使用英文來進行搜尋和設計的用戶。
3. VistaCreate:素材庫完全免費、可快速切換預設配色字型組
❌不適合:產圖時需要和其他團隊成員協作及討論的使用者
現在的設計軟體提供了越來越多功能、範本和素材,然而,隨之而來的是明顯的價格分級制度。在這樣的趨勢中,VistaCreate 採取了相反的策略,提供了大量免費的範本和素材,因此受到廣大國外網友的喜愛,被視為一個可以替代 Canva 的設計軟體。
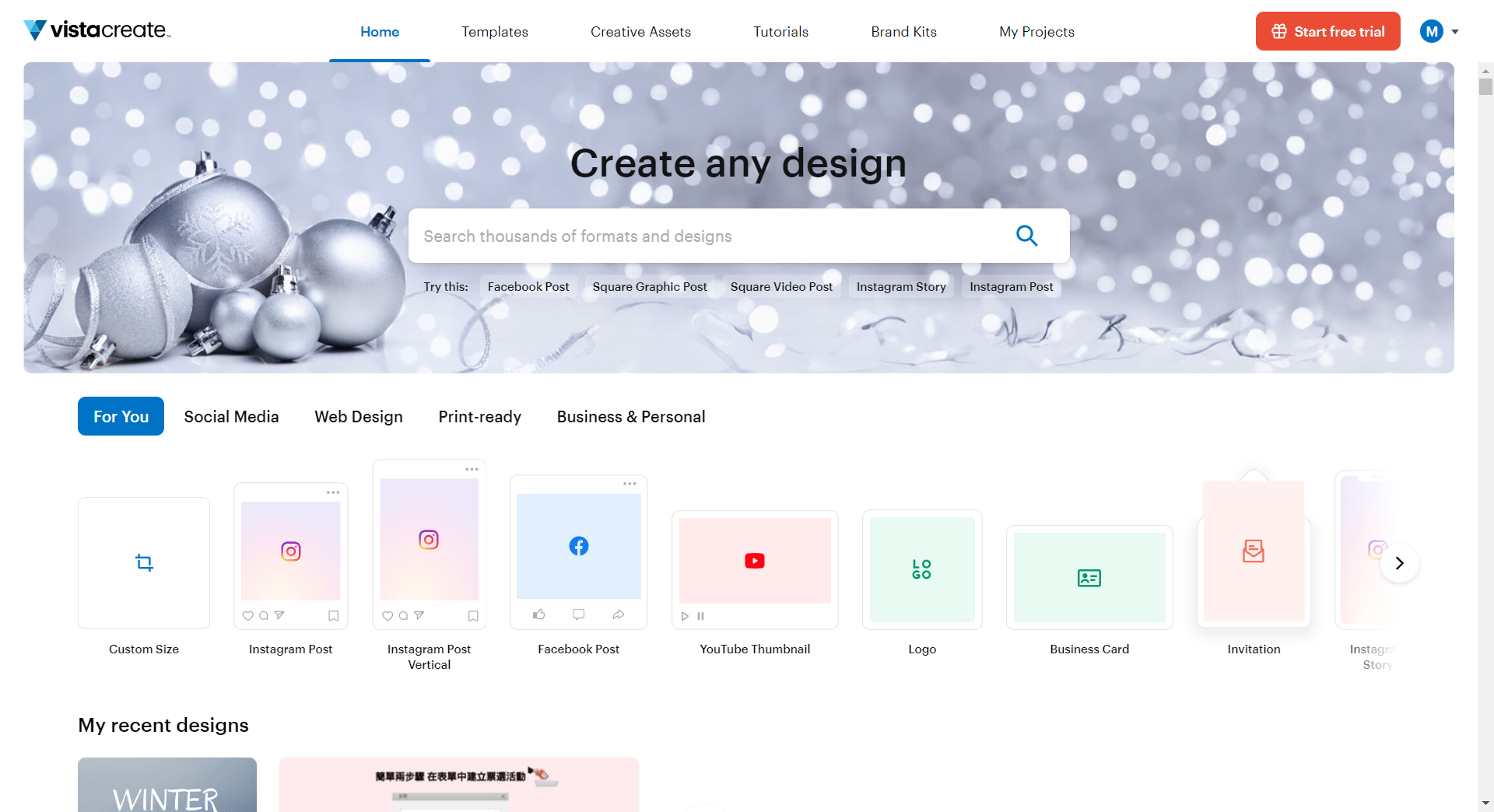
VistaCreate 和 Canva 或 Adobe Express 在操作上基本一樣,如果熟悉的話很容易上手。一開始即可選擇或自訂所需的版面大小來製作圖片。VistaCreate 提供了豐富的範本可供選擇,其中很多還是免費的,讓小編更容易獲得版面設計的靈感來源。

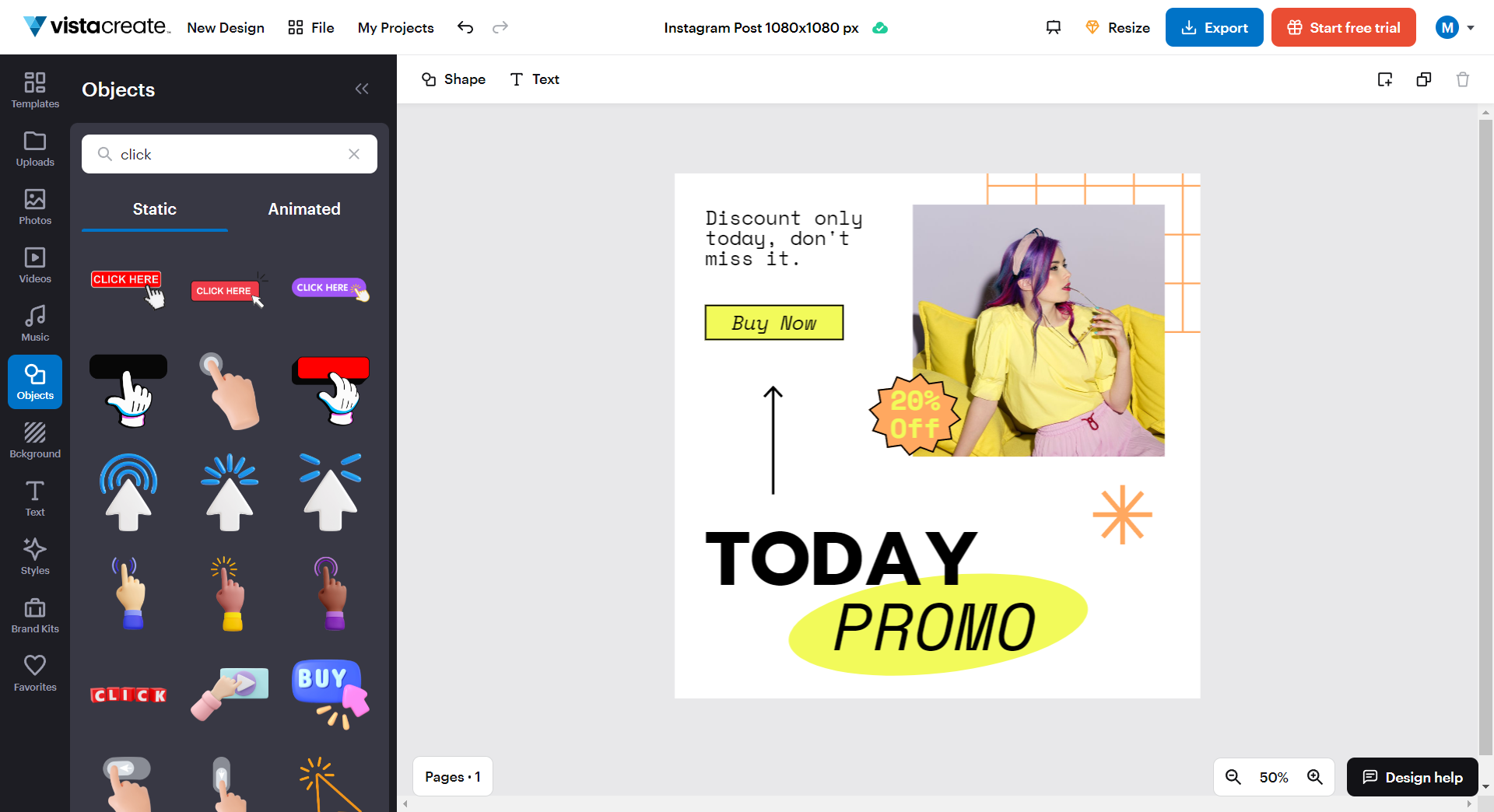
VistaCreate 的素材庫(objects)十分驚人,不管是靜態或動態素材皆可免費使用,而且能夠搜到的素材量也相當可觀。在圖庫中,VistaCreate 也提供了大量的免費圖片和影片,儘管有部分資源需要付費使用,但已經非常實用。此外,音樂也是免費提供的,如果需要編輯影片,便可使用內建的免費音樂。

VistaCreate 支援的中文字型比較少,如果需要的字型沒包含在內建的字型庫中,只要在 My Fonts 裡上傳字型檔案就可使用。在許多設計軟體裡,上傳字型通常是付費功能,而 VistaCreate 免費版就支援這個功能,對使用者可說是相當友善。
VistaCreate 有一項獨特的功能叫做「Styles 」,其中包含許多預設的配色和字型組合,可供直接套用調整。如果你使用系統預設的範本,但不滿意其中的配色或字型,而一一嘗試和調整又過於耗時,這時便可快速在 Styles 挑選適合的搭配。這個功能延伸了原本範本和素材的應用面,讓你能夠快速調整整體的配色和字型,無須逐一調整各個元素,對配色有障礙的使用者非常友善。
在團隊協作方面,VistaCreate 免費版並未提供建立團隊或透過添加 E-mail 來加入團隊成員的功能,這項功能需要付費版本才能使用。免費版用戶雖然可以用分享連結的方式和他人分享圖片,但別人無法直接在圖片上評論或進行修改。因此,和 Canva 相比,VistaCreate 免費版幾乎等於沒有協作功能。
談到 VistaCreate 的缺點,可能是在對齊格線的部分,僅提供基本的置中和單一素材對齊功能,無法支援多素材對齊。因此,如果在版面上需要實現多個素材等距排列,可能在排版時需要額外花點時間才能做到。
如果有預算上的考量,不想每個月支付昂貴的訂閱費用,VistaCreate 完全可以替代使用 Canva 或 Adobe Express 的流程。它具備完整且免費的素材庫、豐富的免費範本,甚至還能讓你任意調整配色和字型,真的是免費使用者的福音。付費版還提供了建立團隊帳號、更多的照片和影像檔、可隨時調整圖片尺寸的功能。
4. Vivipic:唯一專門提供電商行銷模板、中文字型最多且免費
❌不適合:需要大量素材裝飾版面的使用者
前面提到的幾個設計軟體,由於都是國外公司開發,因此在介面或支援的中文字型都比較少。如果你希望內建更多中文字型,不需再額外花時間尋找字型,那麼台灣製造的 Vivipic 絕對是一個相當適合的選擇。
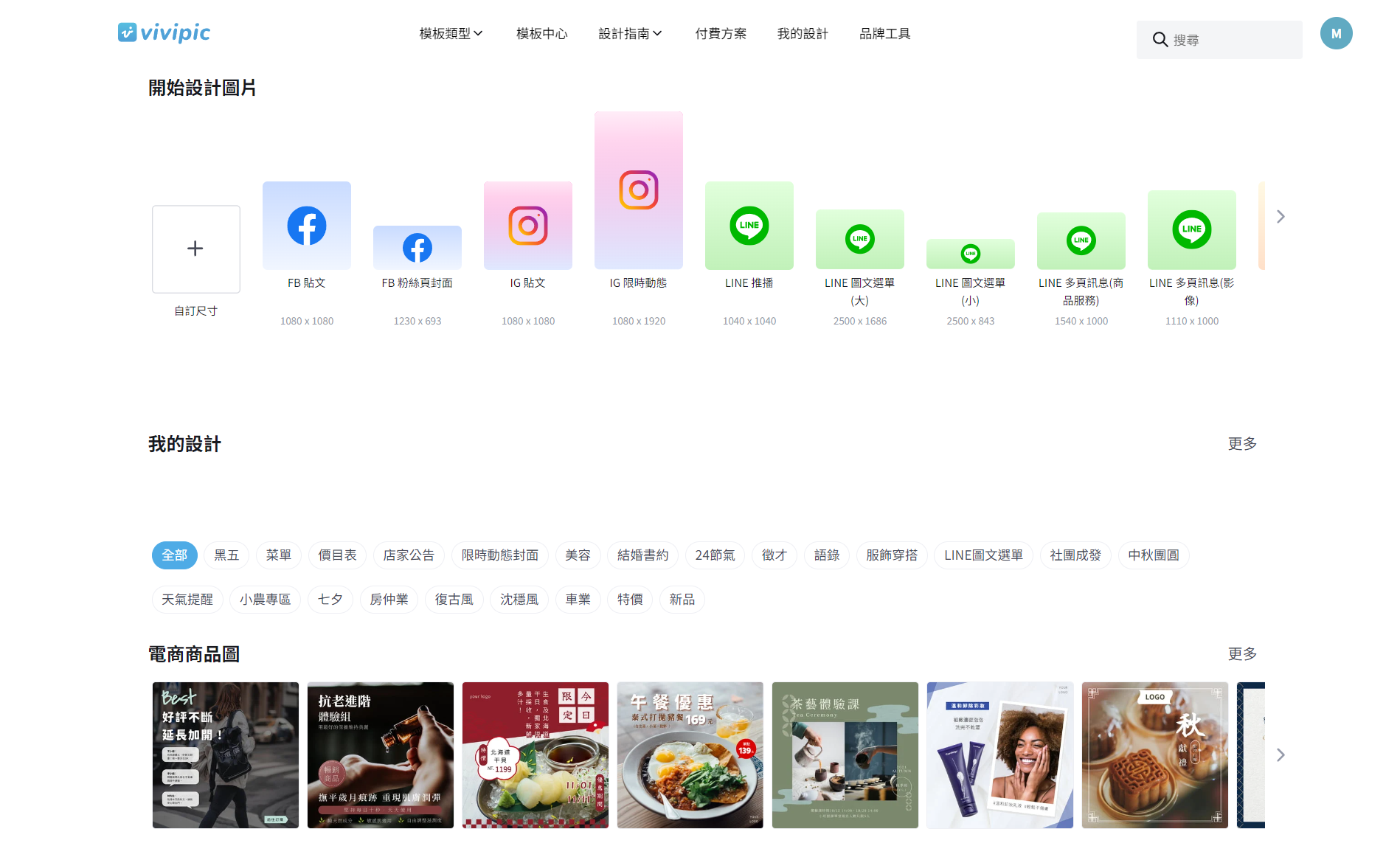
因為 Vivipic 主打「專為台灣行銷人打造的設計工具」,在製作圖片時,除了能夠選取各種社群媒體的媒體格式之外,還在首頁下方提供了針對電商、IG 推出的各種範本,其中最特別的還包括 LINE 的圖文選單和多頁訊息,非常貼近小編們在社群推廣上的需求。

Vivipic 內建的中文字型相較於前幾個設計軟體來說多很多,而且如果需要其他國家的字型,例如日文或韓文,只要在搜尋框尋找,就可找到許多可用的字型。左側的文字功能選單下方也可選擇各種特殊效果或加圖的文字選項,光是在添加文字這塊就能創造很多變化。

如果想要上傳 Vivipic 沒有的字型,上傳字型的功能是包含在「品牌」這個功能之下,而品牌功能需要付費才能使用。除了上傳字型之外,品牌功能還提供標準化主標題、副標題和內文的字型和大小,以及設定品牌商標和顏色等功能,讓製作行銷圖片時能夠保持品牌的一致性。
Vivipic 提供的素材不算多,而且在搜尋上似乎不太準確,有時輸入中文或英文的關鍵字,都有可能搜不到素材,或者找到的素材不太相關。但有時輸入像「投票」、「台北」、「京都」等的關鍵字時,可能會發現一些可愛的手繪風格素材,令人驚喜。Vivipic 也提供了像是「素材許願池」這樣的表單,如果需要特定素材,可以向官方許願,或許未來就有機會看到你所許願的素材上架。
Vivipic 的排版對齊可能是這次介紹的軟體中最弱的一款。它只有提供基本的對齊格線,讓你判斷素材是否置中,或者上下左右是否和其他素材對齊,但無法像 Canva、Adobe Express、Figma 那樣判斷多個素材之間的距離是否相等。如果需要實現多個素材需要等距對齊時,就比較難以掌握。
儘管 Vivipic 在素材數量上相對較少,但它所提供的電商圖片範本以及針對 LINE、IG 平台的商品推廣模板,對於需要在這些平台上推廣商品的小編們來說非常方便,而且添加文字時能作的變化非常多,讓設計的圖片更有美感,因此我們覺得 Vivipic 仍然是非常實用且值得介紹的設計工具。付費版除了具備先前提到的品牌管理工具之外,還能讓你在製圖過程中調整圖片尺寸,讓設計更便利。
5. Figma:適合與設計師協作、更精細調整需求
❌不適合:團隊中沒有設計師,需要軟體有內建範本、素材庫的使用者
其實 Figma 算是以 UI/UX 設計協作為主的工具,沒有特別主打社群圖文製作,只是在特定情況下(例如團隊內有設計師可製作模板、行銷團隊也須協作製作行銷 landing page 或其他素材),用它來製作社群圖文其實也是合用的,這邊將我們的實測心得提供給你參考。
實際測試時,我們的第一個心得是:Figma 並不特別適合推薦給沒有設計背景、團隊裡沒有設計師協作的小編來用,因為全無「圖層」概念,又沒有設計師幫忙的話,會覺得 Figma 的使用門檻非常高。但是如果團隊裡有設計師可以做模板,小編可以根據模板填入內容的話,Figma 就會是製作圖片時相當方便的選擇。

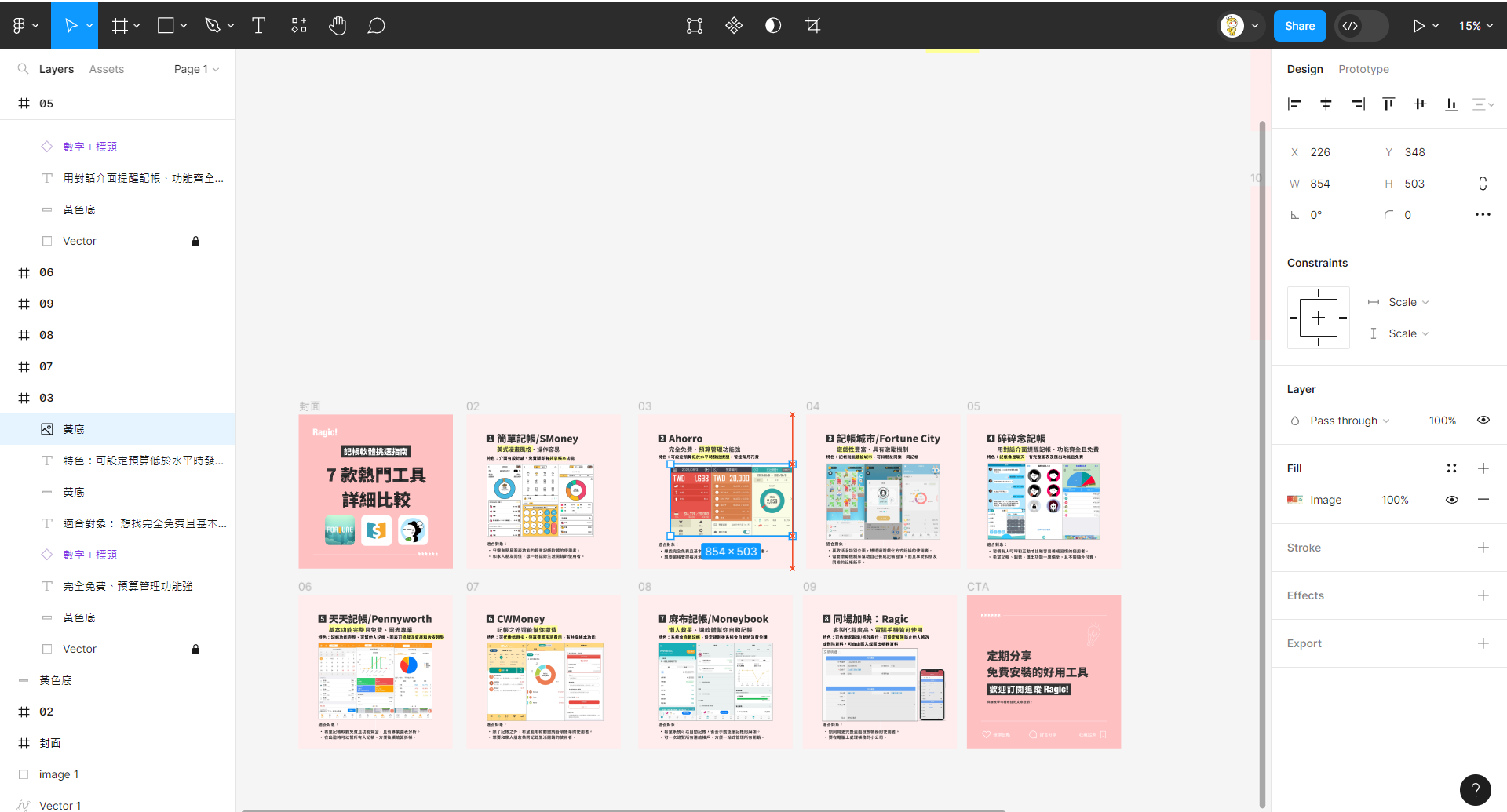
尤其是需要製作更加客製化的圖片或影像時,對設計師來說,Figma 更方便調整和協作。Figma 並不像 Canva 和 Adobe Express 一樣擁有預設的範本和素材資料庫,因此在版面和素材的設計上,設計師反而擁有更高的自由度和彈性。在排版時,Figma 除了可以同時顯示版面上下左右的距離和對齊點,還能同時參考畫布上其他圖片的排版方式,要一次編輯多張圖片時更容易對齊,比用 Canva 或 Adobe Express 排版更為準確。
在協作上,設計師只要設計好的畫布(Canvas)設定為團隊專案,小編便可以在該畫布的框架(Frame)中修改文字內容,完成後再進行圖片輸出。以 Ragic 圖卡製作的流程為例,設計師會先把圖卡中的素材、標題、內文的相對位置排列妥當,小編再把相關的文字內容貼上版面進行編輯,完成後設計師再進行最終排版和調整,就可以輸出圖片了。

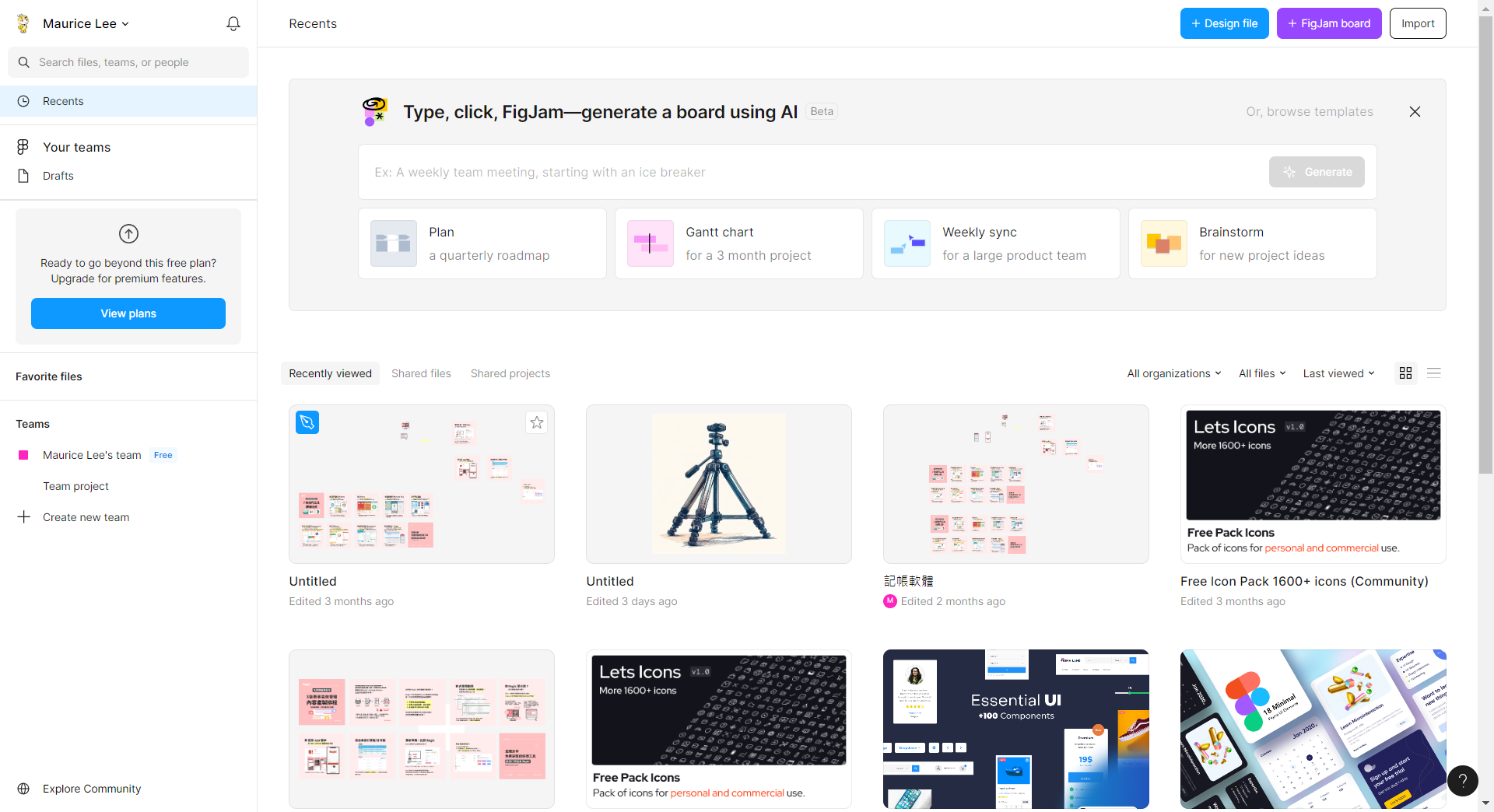
如果小編屬於軟體公司的產品團隊,除了要產出社群圖文之外,也需要規劃 landing page 的設計,那麼這兩種設計都可以使用 Figma 來進行,無須另外切換工具。Figma 本身就是 UI/UX 設計工具,只要透過 Frame (框架)功能右側的選單,就可以輕鬆選取各種手機、電腦版面大小來進行介面設計。
Figma 的即時協作功能,也加速了介面設計的過程。以往設計檔案可能是存取在單一電腦上,但使用 Figma 可以讓團隊成員共享設計檔案,如果設計上碰到障礙,便可以即時向團隊成員尋求反饋,並共同測試各種可能性,減少大量的溝通成本並加速設計的產出。
在使用上,用戶最好對圖層觀念有一定的理解。畫面左側的 Layers 會顯示每個框架中的所有素材,輸出前最好先確認所有素材都已被正確放置在左側的框架表中,並確定圖層的前後順序正確,這樣才能確保輸出的圖片結果是正確的。
Figma 的介面語言沒有中文,只有英文和日文,因此可能需要花點時間來熟悉其中的功能。此外,雖然Figma 內建了像思源黑體(Noto Sans TC)這樣的中文字型,但如果想要用字型清單以外的字型,使用者需要下載 Figma 的字型安裝程式「Font installer」,以便在 Figma 的字型選擇器中選取電腦中的字型。
Figma 的免費版可以和團隊成員共同協作 3 個畫布,而草稿檔案則無限制,對於一般使用者來說已經相當實用。付費版則提供了無限量的協作檔案、共享素材資料庫、一體化的檔案管理等功能,若有需要可以考慮升級至付費版。
對於不熟悉圖層概念的的使用者而言,Figma 是一款使用起來較不直覺、較有學習門檻的設計軟體。使用者可能需要花更多時間尋找外部的範本或素材,或者依賴設計師的協助才能夠完成圖片製作。但對於團隊中有設計師,或是需要製作產品 UI/UX、landing page 的使用者來說,Figma 可以適用於更多類型的設計,且更有自由度,而且在排版上,大量的對齊格線也能比其他設計軟體提供更加精確的依據。
選擇最適合你的設計軟體
以上介紹的 5 款設計軟體各有各的優點,你認為哪一款最實用呢?這邊再幫你快速總結一下:如果你是設計新手,想要有豐富的素材和範本庫供你使用和參考,那麼免費版的 Canva 就非常好用。如果你已經付費使用其它 Adobe 產品,但覺得用 PS 或 AI 產圖太麻煩,那麼 Adobe Express 既可以符合你的使用習慣,又能更快幫你產出各種規格的圖片。如果你想要用設計軟體,但又有預算上的考量,那麼提供免費素材庫的 VistaCreate 會是絕佳選擇。如果你在製圖時會大量運用到中文字型,內建許多中文字型的 Vivipic 可以讓你不用額外搜尋,就能做出有設計感的圖片。如果需要進行 UI 或 landing page 設計,或是團隊裡有設計師或美術人員可以幫你設定好版面、產出素材,那麼 Figma 會是你在精準製圖排版上的好幫手。
以下我們整理了這 5 款軟體的功能細節比較,你可以根據自己的需求比對這張表格,找到最適合的設計軟體。如果還是有選擇障礙,這些軟體都有免費版可供使用。你可以在這些軟體上測試能不能順利做出各種行銷素材,來找到最適合自己的設計軟體!
| 軟體 | Canva | Adobe Express | VistaCreate(Crello) | Vivipic | Figma |
|---|---|---|---|---|---|
| 有中文介面? | ✓ | ✓ | ✗
(有英、日、法、西等語言) |
✓ | ✗
(只有英、日文) |
| 設定版面大小 | 全都可以 | ||||
| 重調版面大小 | 付費功能 | 可隨時調整 | |||
| 中文字型 | 有
(有些付費版本才能使用,付費版可上傳字型) |
無
但可自行上傳字型(免費功能) |
有
支援非常多中文字型 |
有
(中文字型較少,需使用專用軟體才能使用電腦中字型) |
|
| 素材庫 | 稱為元素
有靜態圖片、動態貼圖、影片、形狀、照片 有分免費和付費 |
也稱為元素
靜態圖為主 也分付費和免費 (和 Canva 相比,免費比例較高) |
叫 Objects,完全免費而且很豐富 | 有
(但搜尋較不準確,素材也較少) |
沒有內建素材庫
需自行 google 或在 Figma Community 尋找 (Figma Community 素材有分付費和免費) |
| 複製貼上圖片 | 全都可以 | ||||
| 操作 | 直覺 | 和 Canva 相似的設計軟體差異較大,較像繪圖軟體,
需花時間學習,如果使用過 Photoshop/Illustrator 可能會比較容易上手 |
|||
| 排版 | 有對齊格線,可判斷素材是否置中,是否有和其他素材對齊
有多種素材時,也可顯示素材間距有多少,間距是否相等 |
有對齊格線,可判斷素材是否置中,是否有和其他素材對齊
有多種素材時,也可顯示素材間距是否相等,但無法顯示實際間距有多少 |
對齊格線較少,可判斷素材是否置中,是否和其他素材對齊,但無法判斷素材間距是否相等 | 對齊格線較多
可以調整任何物件(圖片、文字)的 X 軸或 Y 軸位置, 比 Canva 或 Adobe Express 更準確 排版是圖層的概念,和 Photoshop 和 Illustrator 比較像 |
|
| 協作功能 | 可邀請或分享連結給其他人查看或修改
建立團隊是付費功能 |
可邀請或分享連結給其他人查看或修改 | 可分享連結給其他人查看,但無法評論或修改
建立團隊是付費功能 |
無 | 可分享連結給其他人查看或修改
免費版團隊專案只有 3 個 |
| 輸出/下載格式 | JPG、PNG、PDF、MP4、GIF
(付費版本才可下載 SVG 檔案) |
JPG、PNG、PDF、MP4 | JPG、PNG、PDF、MP4、GIF | JPG、PNG、PDF
(PDF PRINT需要付費版本才能下載) |
JPG、PNG、PDF、SVG
(輸出前要注意要加到圖片上的素材或文字都要在左側的圖層選單內,不然輸出時這些素材不會被輸出) |
| 付費版起價 | 14.99 美金/月 | 新台幣 326 元/月(約 10.36 美金)
(訂閱 Adobe CC 完整應用程式方案(2400 元/月)可直接使用) |
10 美金/月 | 新台幣 269 元/月(約 8.55 美金) | 15 美金/月 |