Ragic 內部小故事:如何用一張表單,讓其他部門輕鬆與工程師協力完成功能開發?

如果你有接觸過軟體開發流程,可能會發現功能需求好像永遠做不完、debug 的速度也永遠比不上新的 bug 出現的速度。長期下來,隨著工作項目越來越多,團隊也會開始面臨不知道要優先做什麼、每個項目進度不明的狀況。為了解決這個問題,一套「議題追蹤系統」(Issue Tracking System)可以幫助團隊系統性地列出工作項目。
為了更方便安排工作項目,議題追蹤系統通常會有一個可以快速顯示項目摘要的列表,簡單呈現每個項目的狀態、優先度、負責人等等,點開每個項目就能個別查閱更詳細的資訊,因為需求與專案管理非常相似,有些專案管理工具也會提供議題追蹤、管理的範本。
作為一家軟體公司,Ragic 當然也有功能開發、議題追蹤的需求。不過仔細想想,Ragic 分成列表頁、表單頁的結構,本身就滿適合分別呈現摘要跟詳細資訊的,簡單拖拉各種欄位也能做出一張有模有樣的表單,還能隨時根據團隊成員的需求進行調整,方便大家記錄自己需要的資訊。再配合一些功能就能輕鬆達到系統自動通知、追蹤的效果。
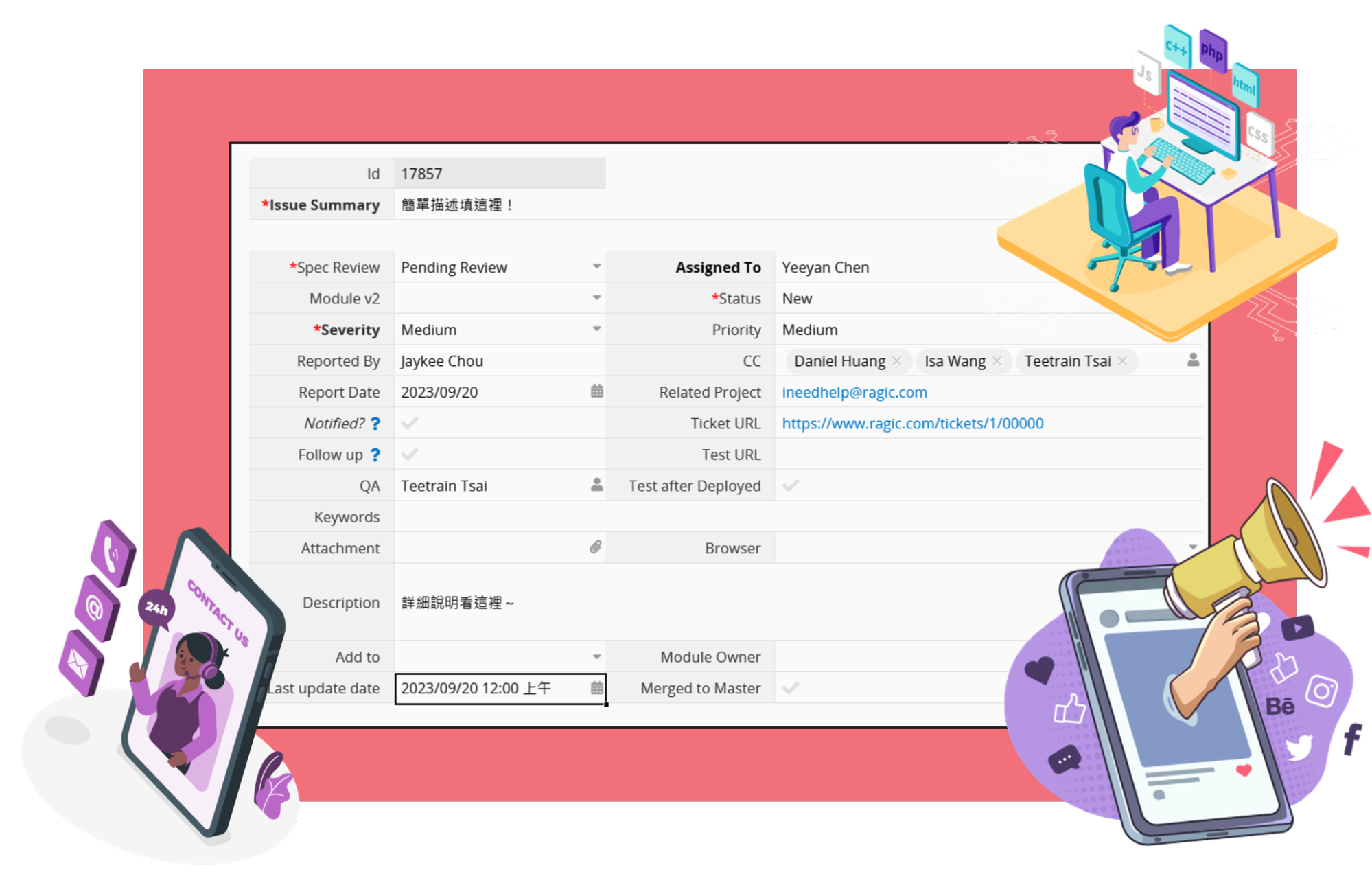
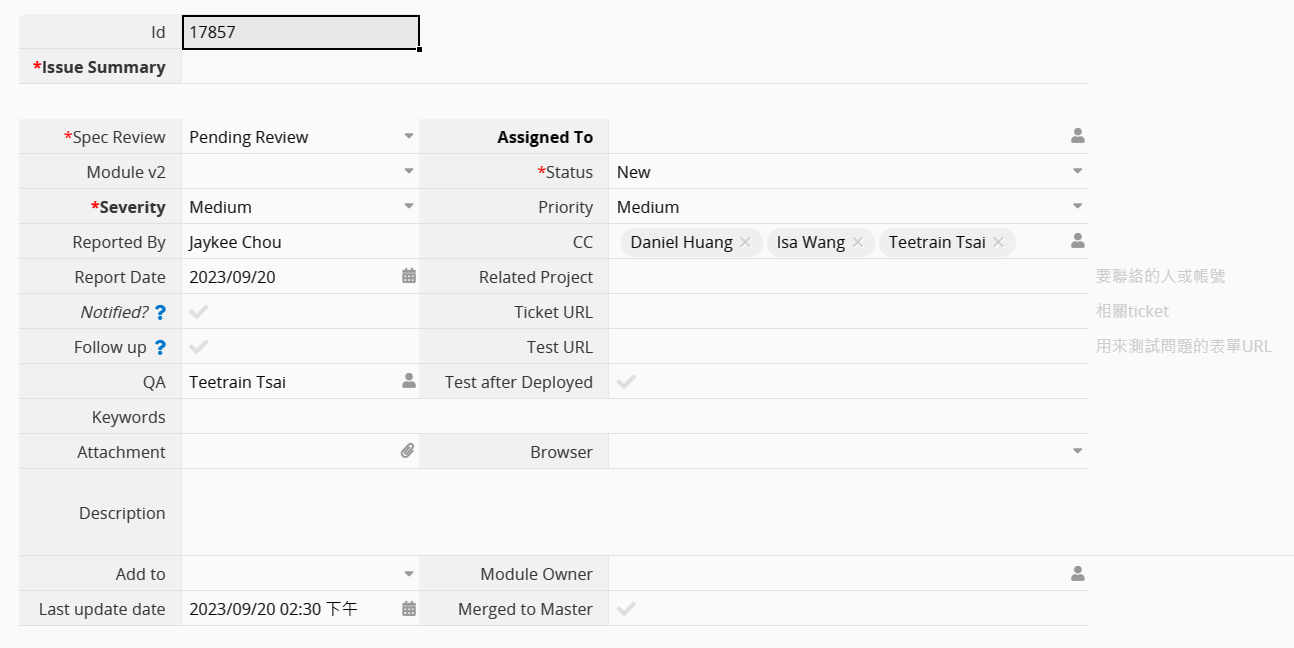
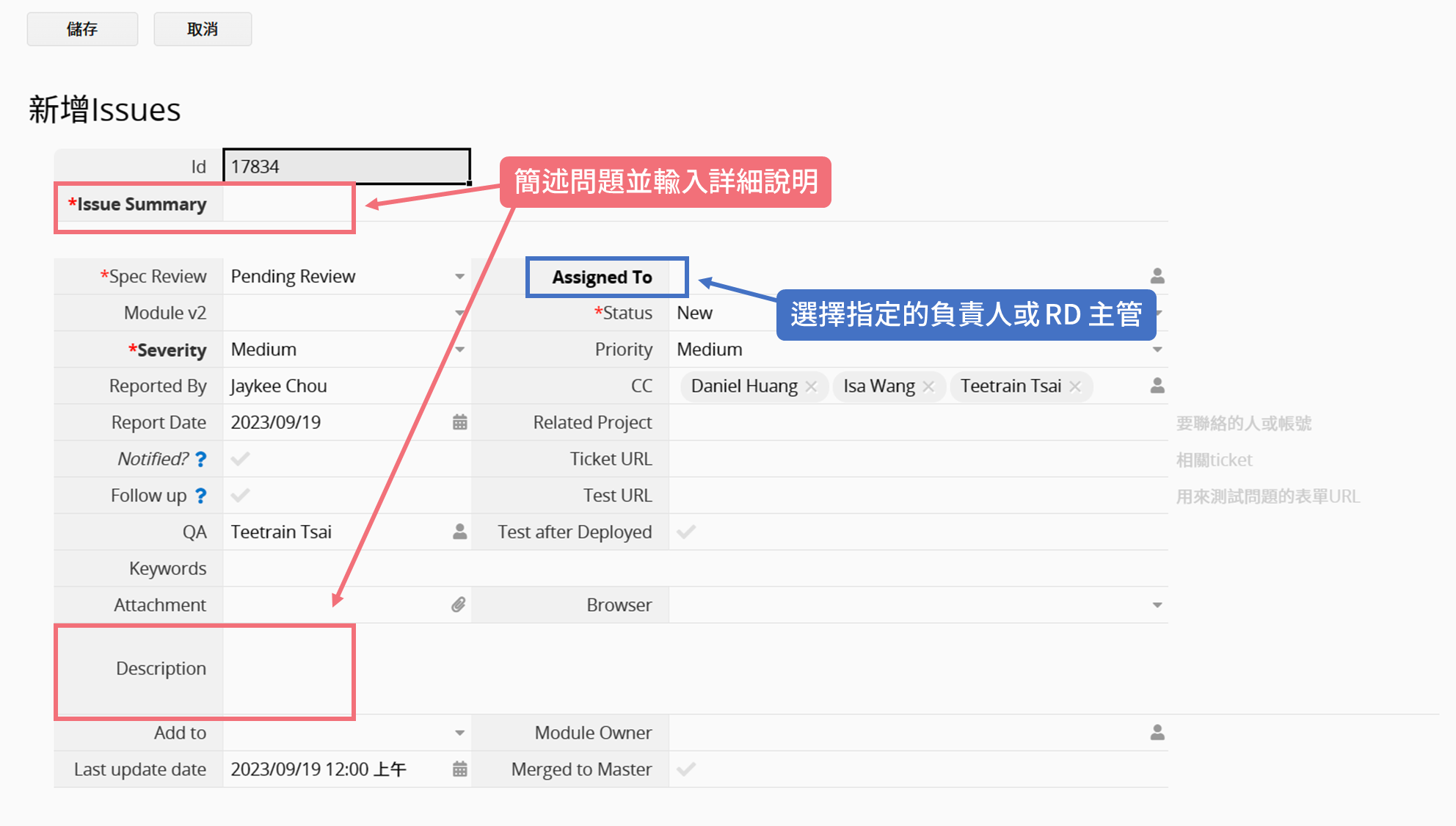
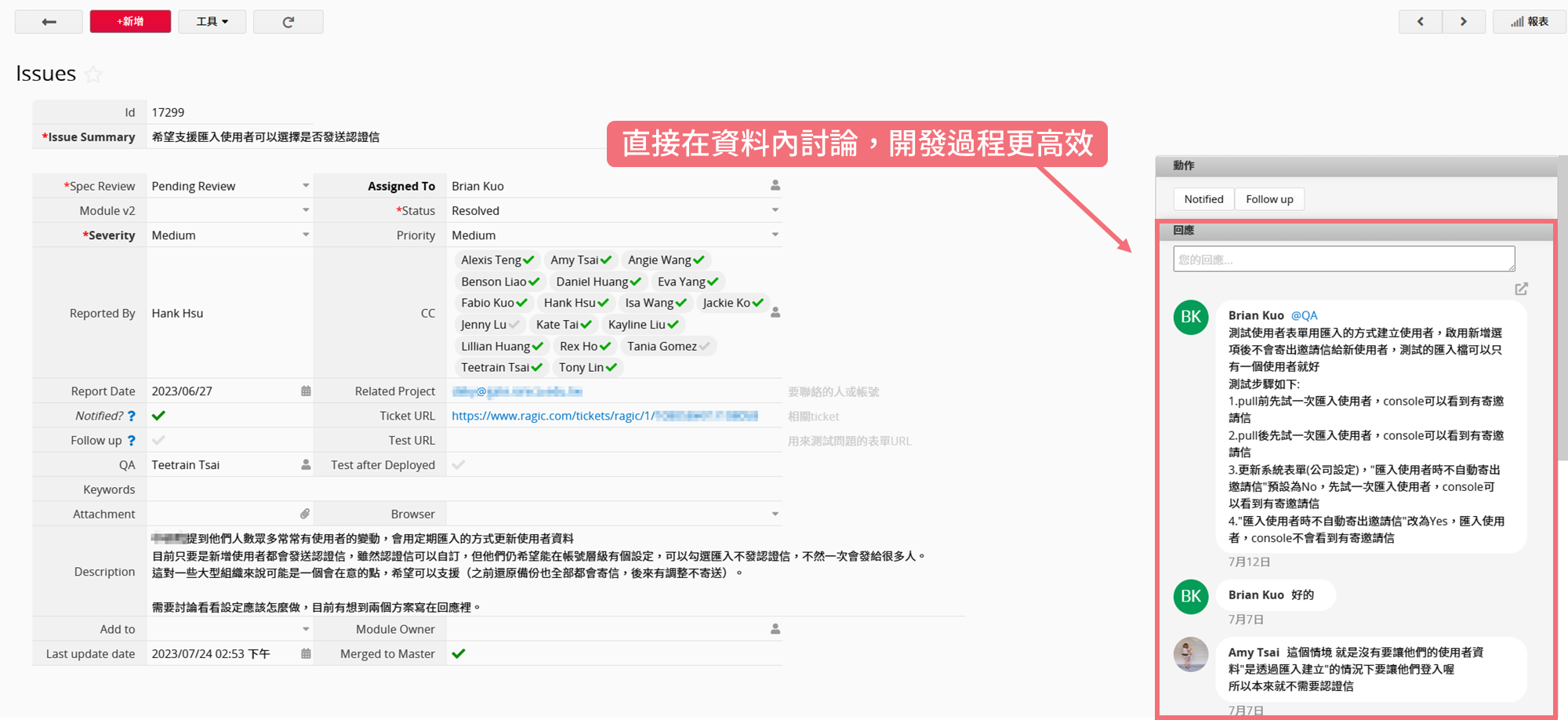
所以我們當然也一樣「自給自足」,自製了一張名為「issues」的簡單表單作為我們的議題追蹤系統,就長得像下圖這樣:

這張表單的結構真的很簡單,也沒有用到什麼複雜的設計邏輯、公式,現在要重新拉一張也不用 5 分鐘,但我們就這樣讓它持續運作了 10 年以上!中間遇到團隊擴充、流程調整時,我們也都只要進到設計模式多拉幾個欄位、選項就好。
那麼我們為了貼合內部運作,是如何調整這張表單、使用了什麼功能呢?這篇文章將會向你介紹,Ragic 內部怎麼透過這張「issues」表單,解決我們的議題追蹤需求!
簡單描述完成回報,流程易懂不困難
當有新的功能需求或 bug 時,我們就會選擇「開 id」(Ragic 內部用語,其實就是軟體公司常說的「開票」)——在「issues」表單記錄問題的相關描述、說明,供開發人員查看。
為了讓大家開 id 時可以更簡便、快速,我們在表單內設計了預設值,能夠預先填入項目狀態、優先度或測試人員等偏向開發團隊內部運作的內容,填寫人只要輸入問題或功能需求的描述,再指派給已認領的 RD 或留給主管分派,就能儲存資料,交給開發團隊做後續處理囉!

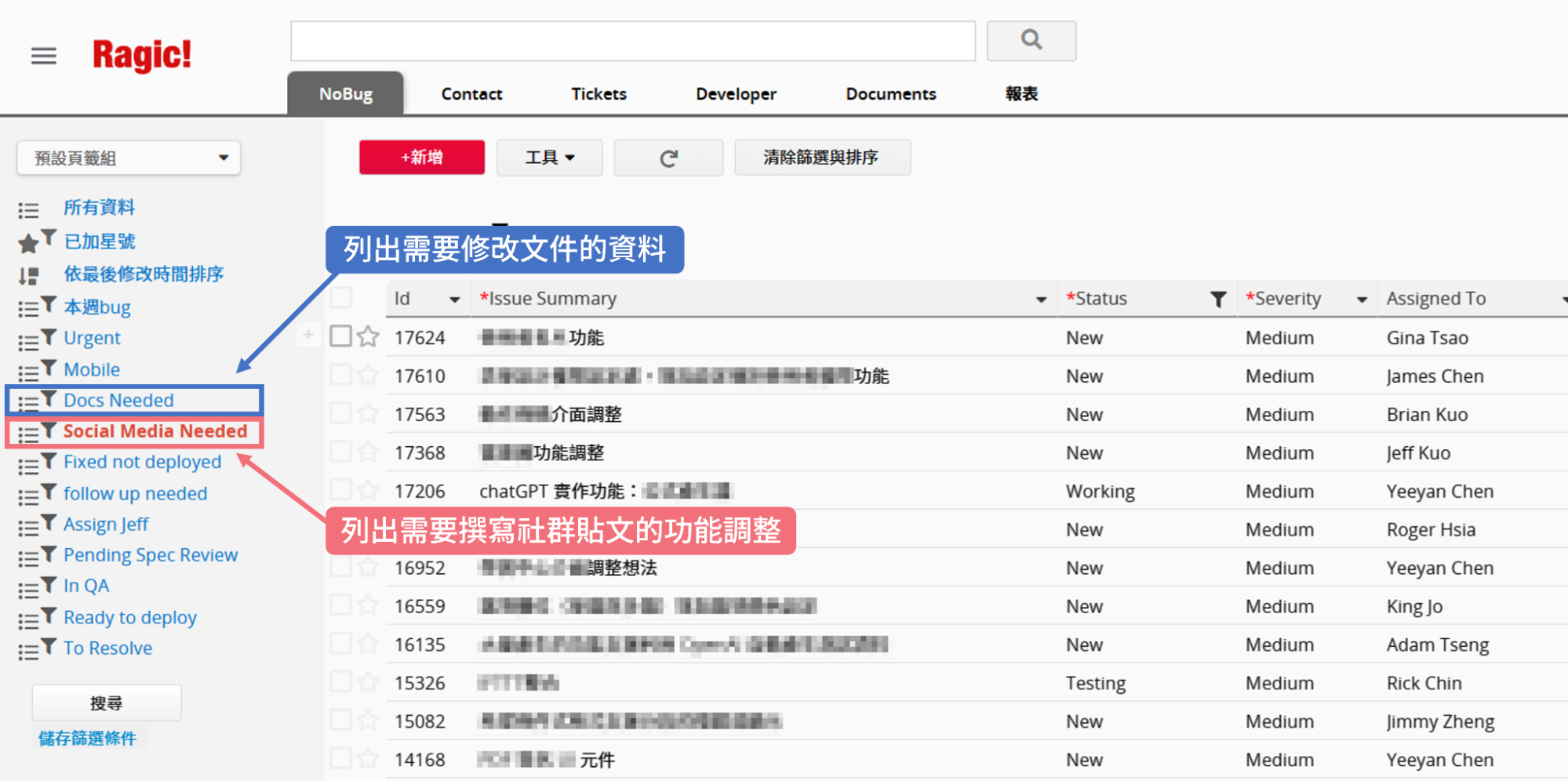
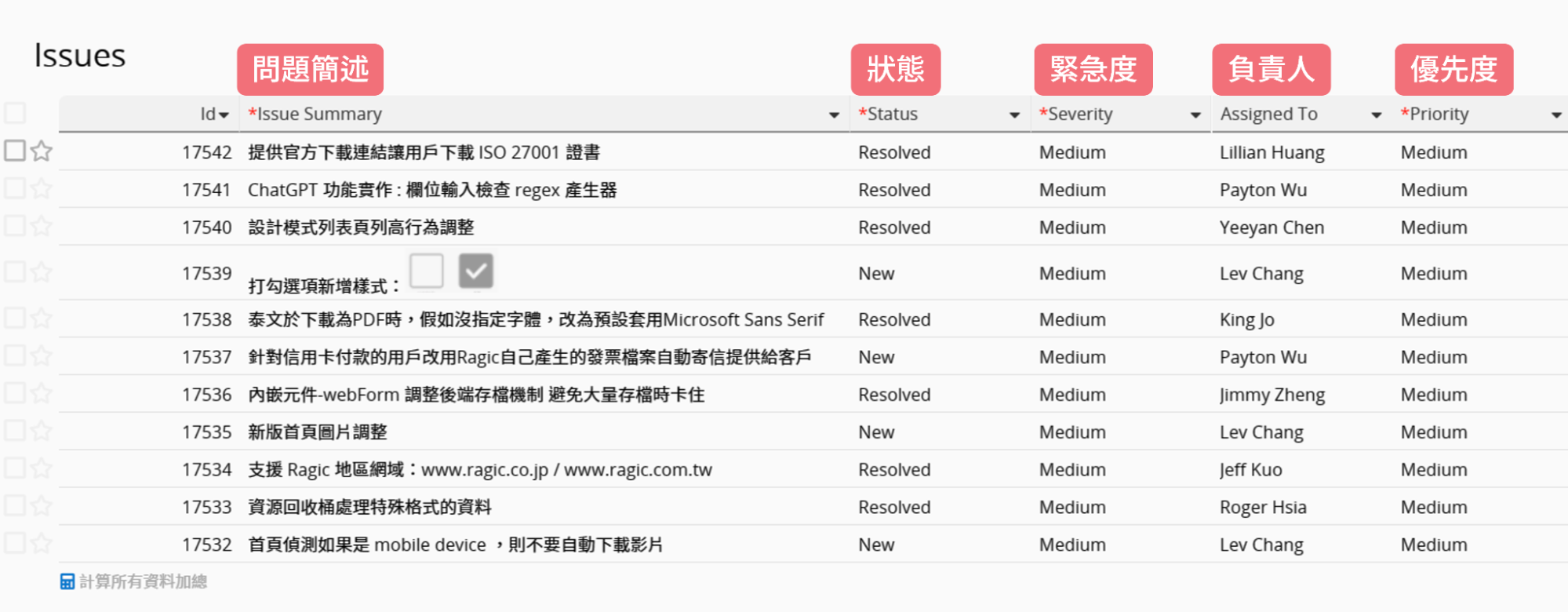
為了讓開發團隊快速瀏覽有哪些項目需要解決,我們在列表頁簡單排序了一些重要的欄位,包括每一個項目的簡述、狀態、負責人等資訊,方便安排工作項目。

指定傳閱使用者,零時差通知更有效率
如果有過功能開發的經驗,就會知道「進度」一直是令人劍拔弩張的話題,如果工作流程不夠透明、資訊傳遞不夠確實,負責人就會收到源源不絕的「關照」,對彼此而言都不好受。
不過,每個項目都有各自需要通知的使用者,可能 A 客服有收到一則項目的相關詢問、B 客服則沒有,那麼 B 客服就不一定要收到這個項目的通知。因此也不能每個項目一有任何更動就要昭告天下,而是需要能夠自由指定、設定每一則項目的通知對象。
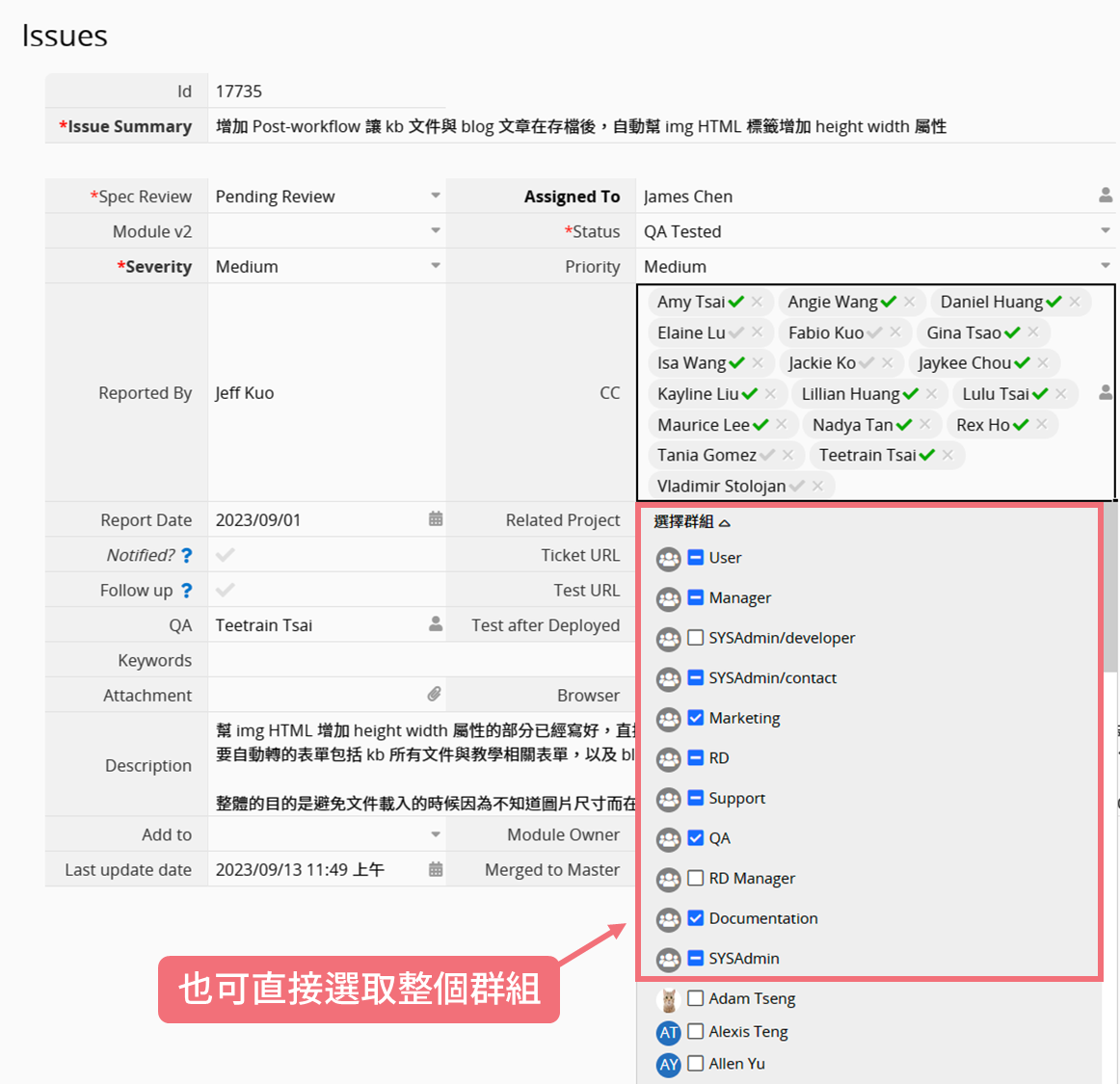
為了達到這個效果,我們使用了傳閱功能,只要在這個欄位上選取需要通知的群組或使用者,系統就會自動寄送通知給對方,並且將對方自動加到「通知使用者」的清單,未來這個項目有任何修改、回應時,系統也會即時發送通知給清單內的成員。


表單內回應資料,討論過程、注意事項不再消失
大多數的功能開發都不是一蹴可幾的,不管是 QA 測試沒過、美術覺得可以再優化視覺體驗、或者是需要注意的程式細節等等,往往有許多需要溝通的事項。但是,如果每一個項目的細節都用通訊軟體討論、個別私訊,長期下來其實並不好找,容易被新訊息給洗掉、檔案也可能會過期。
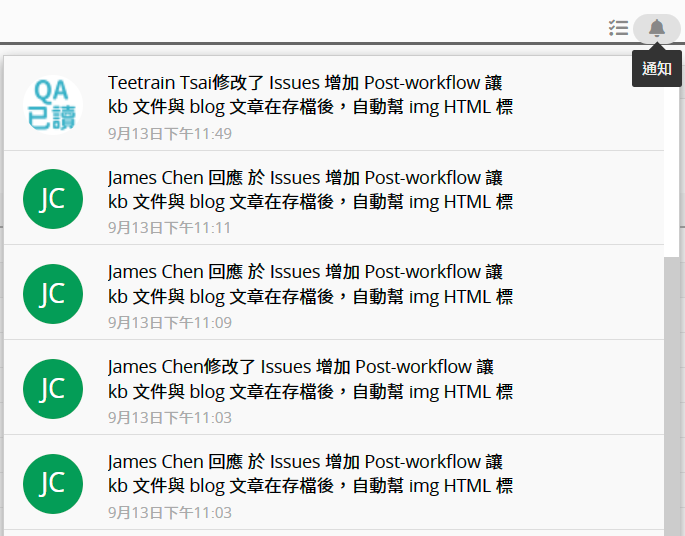
為了能快速找到每一個項目的討論內容與沿革,我們會直接回應資料,在每個項目的頁面上進行討論,這樣一來,使用這張表單工作時就能順帶看到所有的建議、注意事項,如果有其他問題也能再標記同事直接討論,不用再四處奔波、東翻西找了!

彈性設計搭配篩選,輕鬆找到需要的資料
因為所有部門都會有使用 issues 表單的需求,我們也發揮了 Ragic 能夠彈性設計欄位的優勢,在表單裡為各個部門加入了幾個欄位與篩選,讓大家都能更快速地找到自己需要的資料,舉例來說……
如果你是 QA
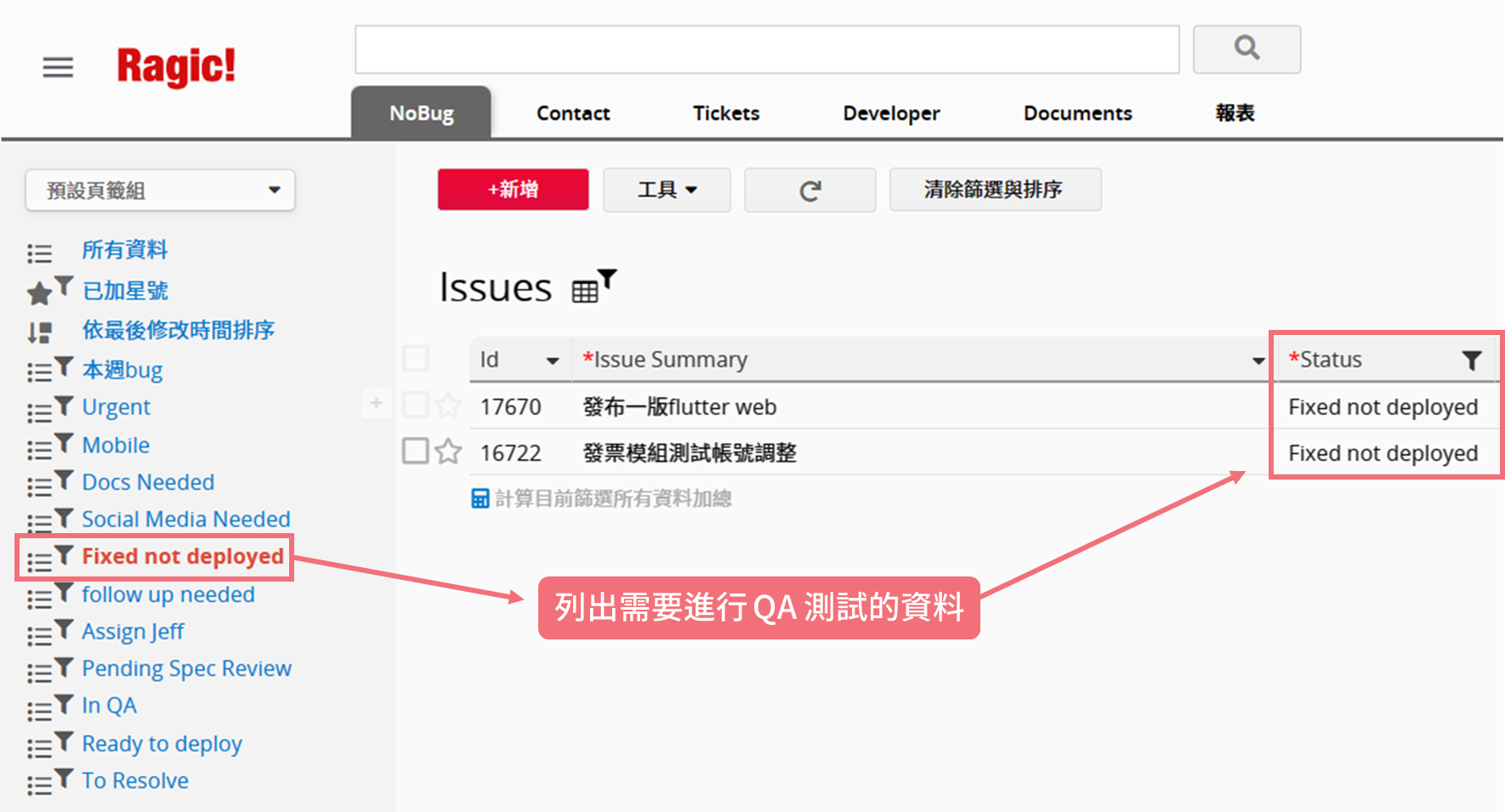
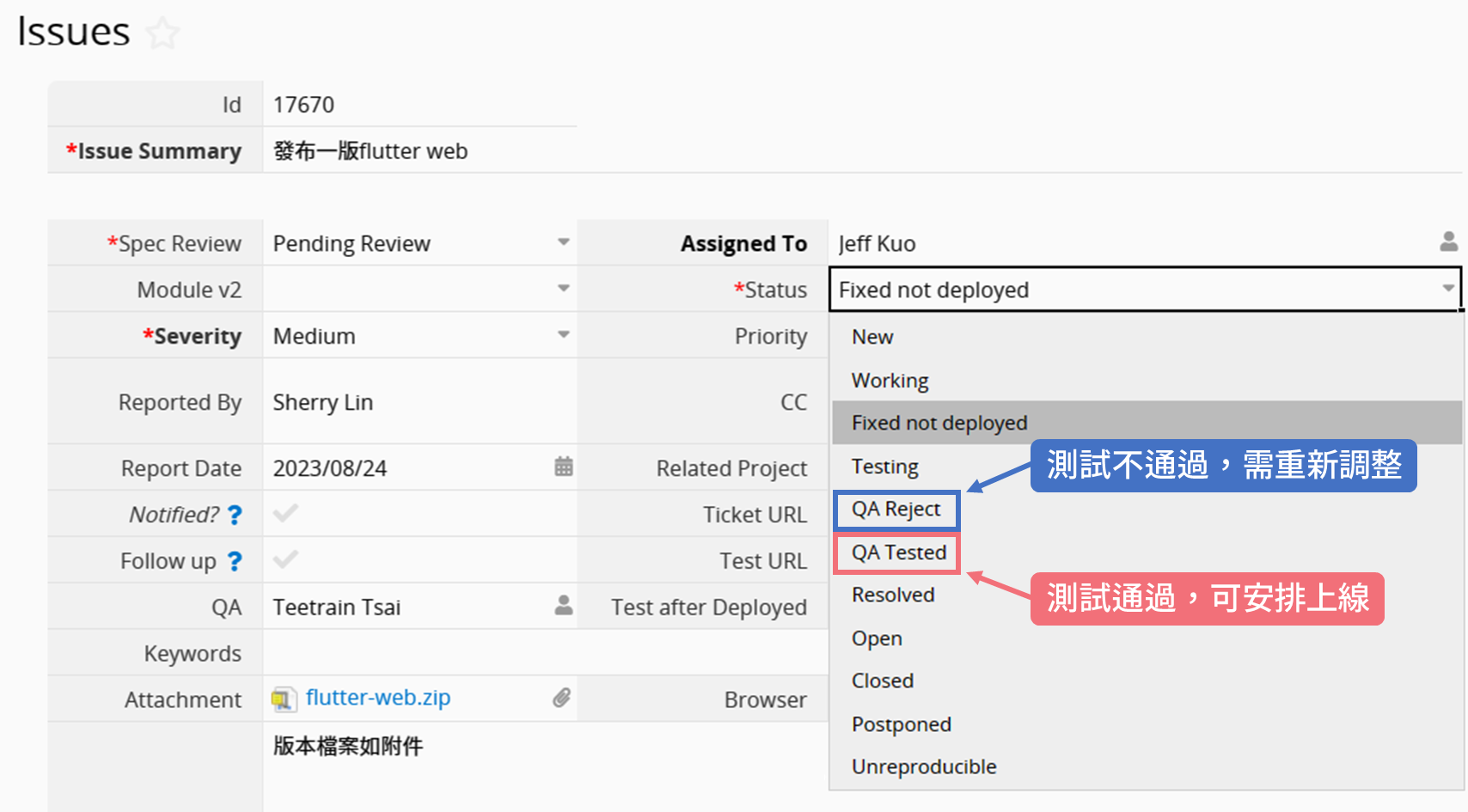
在 RD 完成工作之後,QA 就要接著進行測試,決定功能要繼續調整或是可以安排上線,但是面對大量的資料,要怎麼快速找到已經修正完畢、需要開始測試的功能呢?
我們在表單內加入了一個共通篩選,讓目前狀態為 Fixed not deployed(RD 修正完畢)的資料可以一併列出,QA 的工作目標就是將這個篩選內的資料測試完畢、將狀態更改為「QA Tested」(測試通過)或「QA Rejected」(測試不通過)並附上說明即可!


如果你是客服
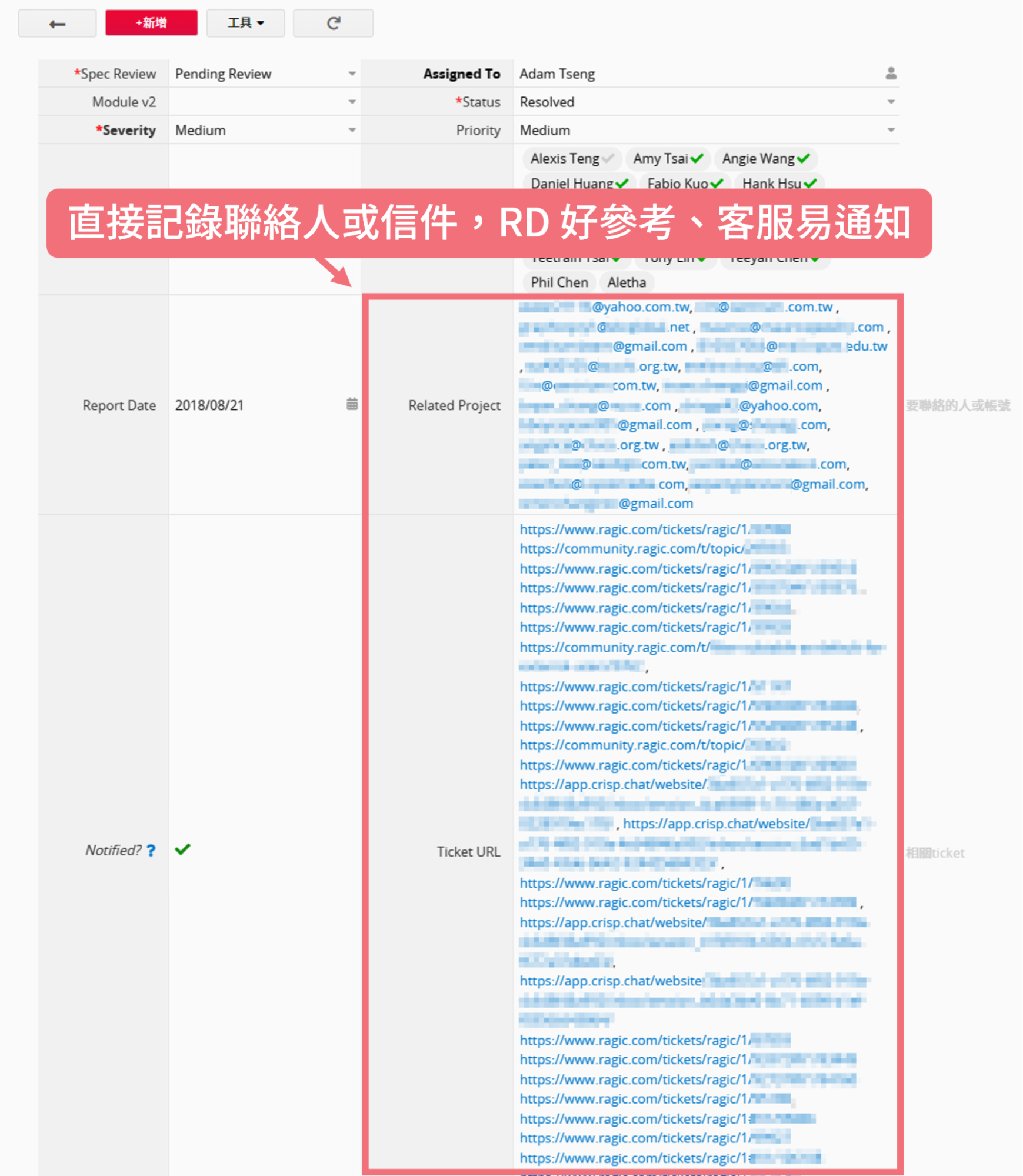
客服會蒐集到各種客戶意見與需求,讓開發團隊作為參考,功能上線之後也需要一一回覆給客戶,但是每天經手的信件這麼多,要怎麼知道哪些信件分別問過哪些功能,功能上線之後有哪些客戶需要回覆呢?
表單裡的「Related Project」和「Ticket URL」能讓客服登記有哪些客戶、哪些信件問過相關問題,這樣一來,RD 在開發功能時可以有更多方的意見能夠用來參考、微調方向,而客服也不用另外找地方記功能上線之後要寄給誰,只要點開表單查看這兩個欄位,就能順利地一一通知了!

如果你是行銷
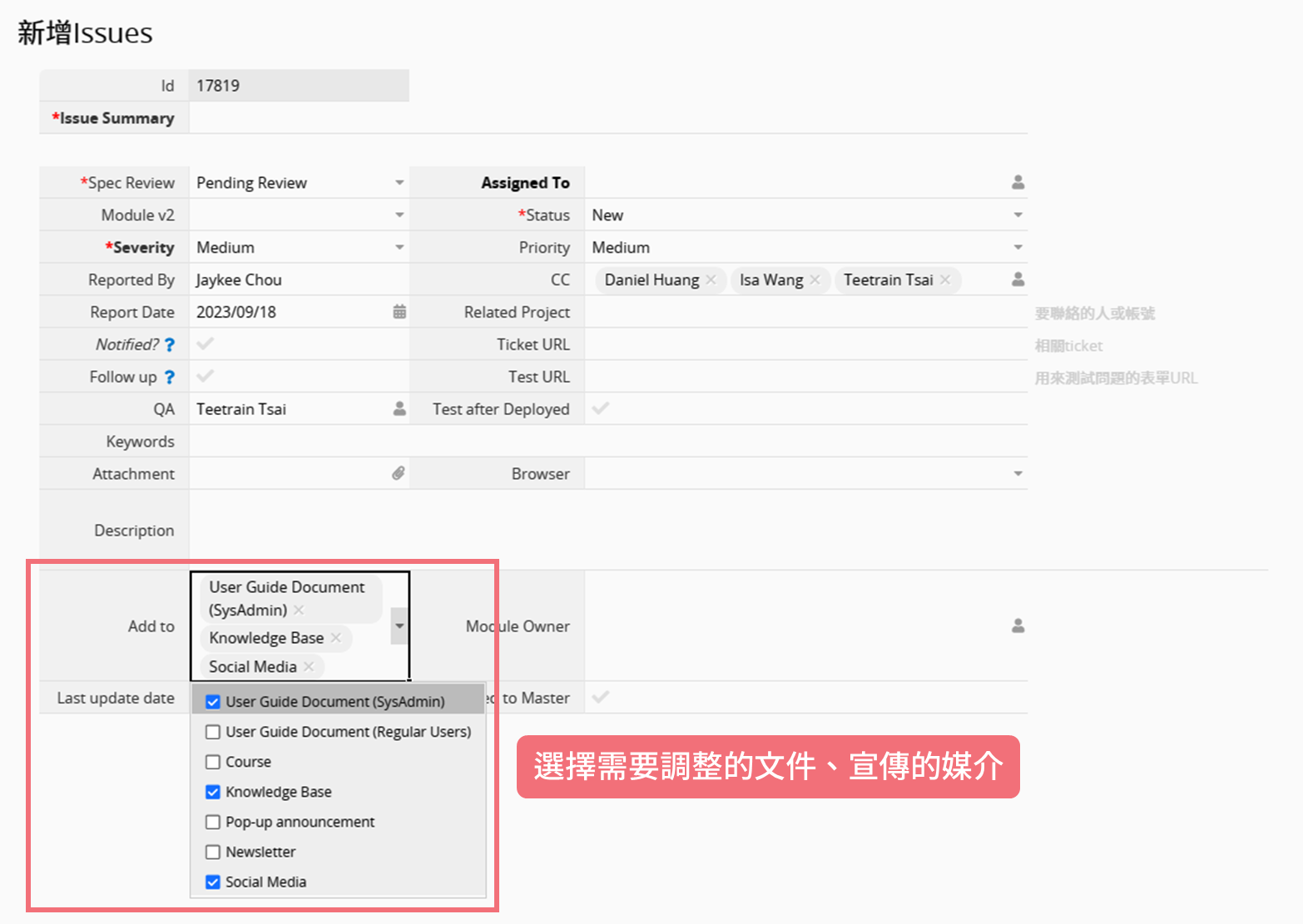
為了確保功能有得到適當的宣傳,負責教學文件、行銷的同事會需要從 issues 表單中查詢哪些功能適合寫文章、或是需要調整教學文件等等。為了方便行銷找到需要的資料,我們會在表單裡的「Add to」選取需要宣傳或調整的文件、媒介,例如社群媒體、設計手冊、常見問題等等。

登記完畢之後,就能再點擊篩選,一鍵列出需要撰寫文章或調整文件的功能了!