用視覺畫重點,讓表格清楚好讀的3個秘訣

你有用過這樣的表格嗎?

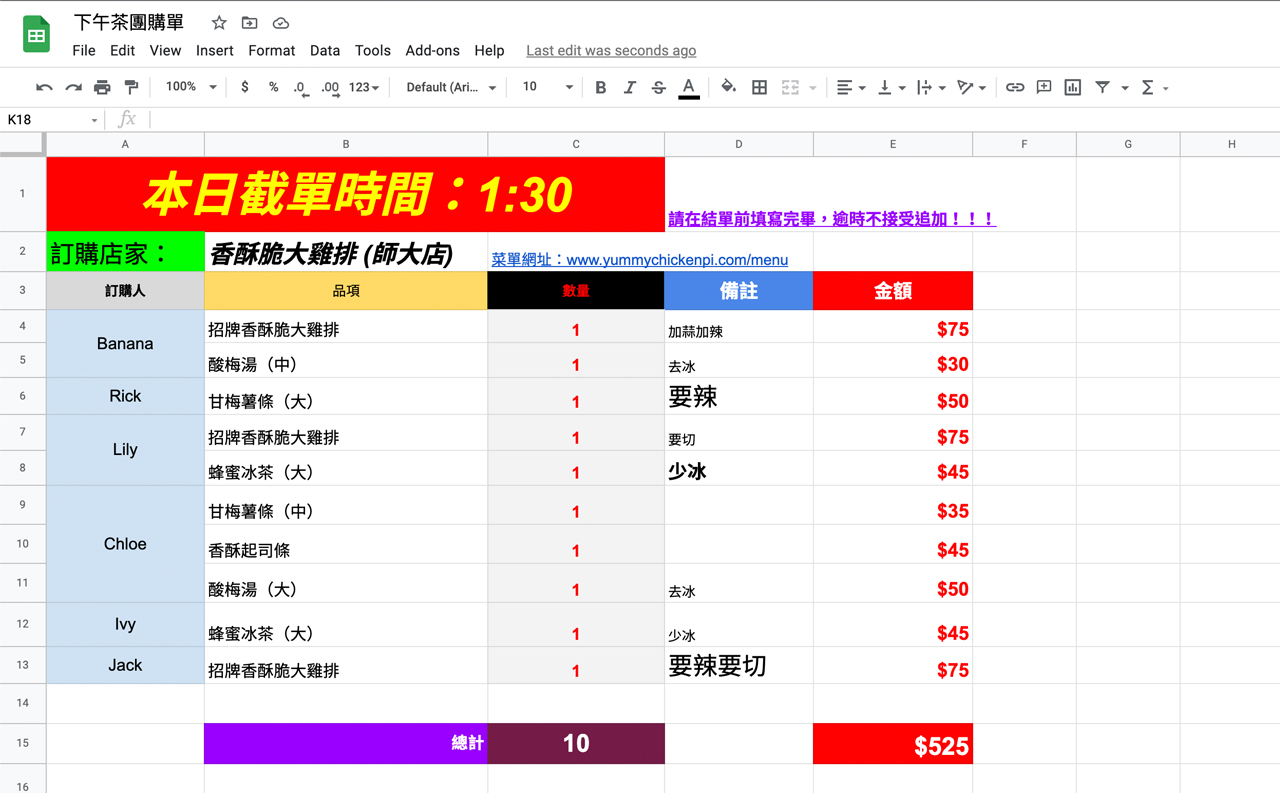
欄位花花綠綠、什麼顏色都有,文字忽大忽小,粗體斜體各種標註,就和長輩圖一樣讓人看得眼花撩亂!光是想像都覺得好恐怖⋯⋯
資料本身就會隨著時間增加,假如再用一張像長輩圖般的表單來管理,更會讓資料亂上加亂、難以閱讀。反過來說,如果你的表格視覺動線清楚、配色樣式乾淨不雜亂,不僅會比較賞心悅目,管理資料時也能更有效率喔。
如何做出乾淨不雜亂的表單?
以設計的角度來說,「功能」考量是放在「美觀」前面的。因為表單是要實際使用的東西,首現它一定要「好用」,等「好用」做到了後再來讓它「好看」。所以在動手美化表單之前,第一步要先確立表單的架構、或至少有個大概樣子:把要放的資訊和欄位都放到表單上,確定位置、讓資料能清楚呈現。
建好一張架構明確的表單後,接著就可以進行下一步「美化」了。美化表單的原則是「簡單就是美 (Less is more)」,這是因為表單上的資訊已經很多了,若是再加上一大堆視覺裝飾反而會增加閱讀上的負擔。把握「少即是多/簡單就是美」的大原則,再應用以下三個秘訣,就能做出好看又好用的表格囉。
1.用顏色標示重點
只強調重要訊息,不要所有欄位都標起來
標重點的目的:讓重要訊息一眼被看見。
一張表單不需要長得很吸睛,但一定要清楚。很多人喜歡把欄位當著色畫、一個格子填一種顏色,但這就好比用不同顏色的螢光筆畫同一本課本的重點,每一頁都畫滿滿只等於「什麼也沒強調」。
用顏色「畫重點」不是要把欄位當著色畫,而是藉由顏色的輔助、讓「重要訊息」可以和「次要訊息」有所區別。所以在開始選顏色前,先看著你的表單思考一下:哪些是想要馬上看見的重要訊息、哪些又是次要訊息?

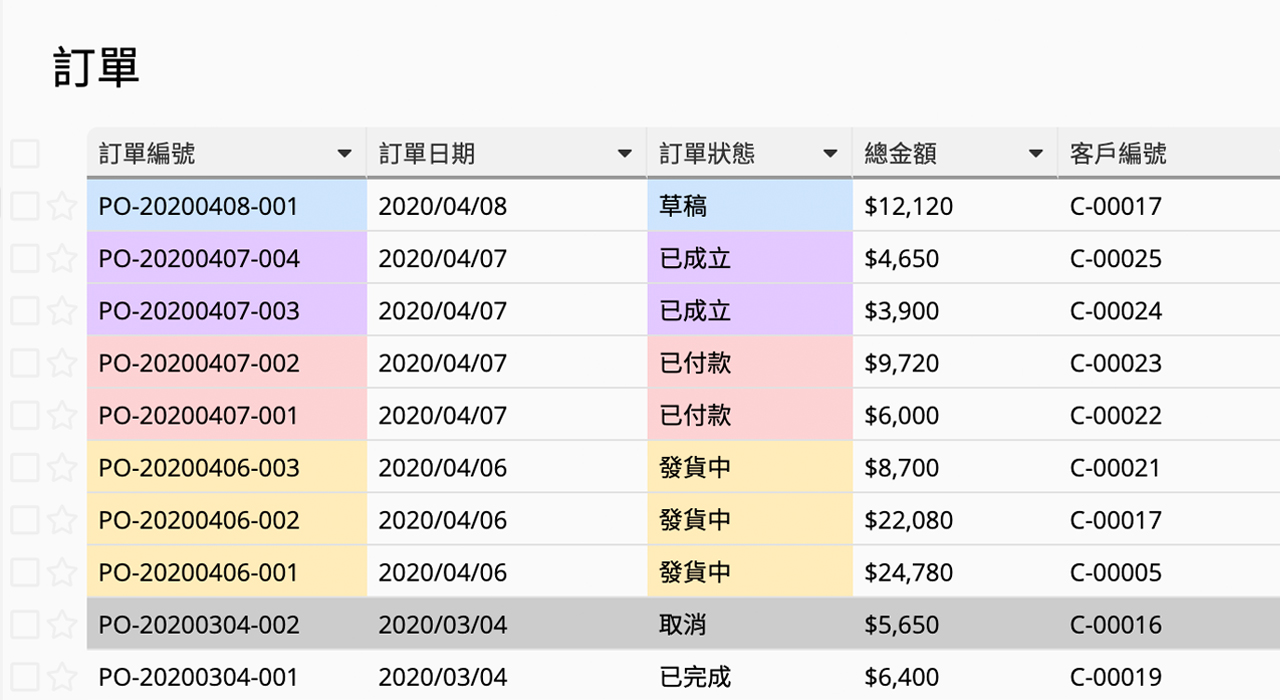
以這張管理訂單的表單為例,使用這張表單時希望能「立即瞭解每張訂單的處理狀態」好做後續處理,因此「訂單編號」和「狀態」是需要先被看見的訊息,所以把不同訂單狀態用不同顏色標示,這樣一打開表單馬上就能知道每張訂單的狀態。同樣的,如果是專案管理的表單,可以用不同顏色標示執行進度,這樣從列表頁一眼就能得知專案執行到哪裡。
要注意的是:使用多色標示時,避免同時使用強烈的對比色(像黃色和紫色、紅色和綠色)。這是因為對比色雖然搶眼,但看久了容易視覺疲勞、用多了看起來也很亂。可改用同色系的不同色,如紅色和橘色、藍色和綠色等等,或使用同一個顏色的深色和淺色來做區別。真的不擅長配色的話,可以參考這篇〈讓表格更順眼:快速幫表單選色配色的8種實用工具〉,或直接套用 Ragic 的主題喔!
2.統一文字樣式
制定一套樣式規範,盡量使用一樣的字體和字級
文字的大小和顏色一樣有標示重點的效果,而在排版上,文字的大小更代表訊息的重要程度:

和文章不同,一張表單通常不需要太多文字層級和樣式,但如果想在表單上使用不同文字樣式(如大字/小字、粗體字、紅字等)又不想要表單看起來一團亂,就需要制定一套文字樣式規範:使用字體種類、大小字的字級、什麼情形下加粗、紅字用哪一個紅色等等,都規定出來並遵守。
因為文字樣式愈多、版面看起來愈容易亂,制定一套統一的規範可以維持版面一致,避免多餘的樣式混淆焦點,導致表單不美觀更不好用!

3.善用留白
給文字更多空間,降低視覺壓迫感
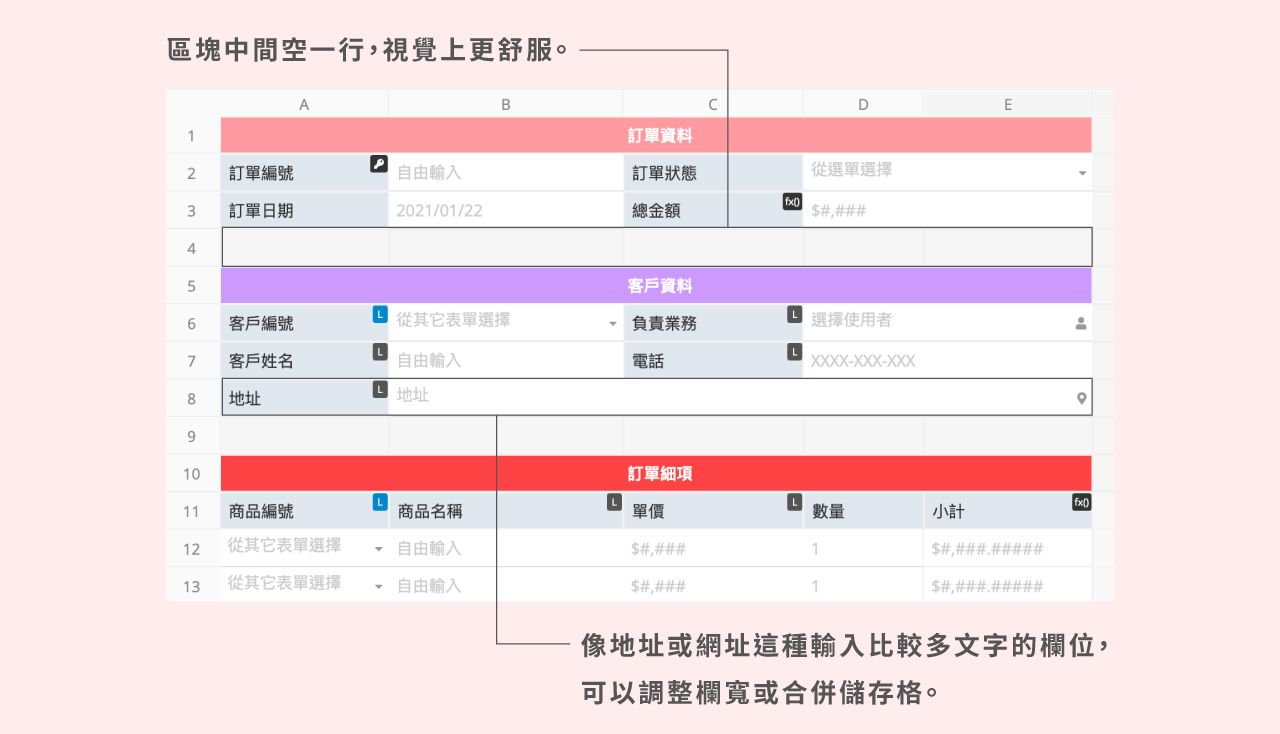
如果表單上有很多欄位,可以在不同欄位區塊間多空個一行或一列。

留白的空間除了能降低密密麻麻的文字造成的壓迫感外,還能讓欄位看起來更清楚好讀;就像有分段的文章比一大串連續的長訊息更好閱讀,只要在不同區塊中間留一小段間距或空格,大腦自然就會將資訊分開閱讀,而不會都混在一起。
另外像地址或網址這種需要輸入比較多文字的欄位,則可以透過調整欄寬、增加合併儲存格的方式讓字不要全都擠在一起,給文字更多空間讀起來更舒服。是個好用的小技巧喔~
把握以上三個秘訣,在美化表單時記得:Less is more.
你的表單也能脫胎換骨,既美觀又實用喔!